Уровень кодирования : начинающий
Продолжительность : 5 минут
Тип проекта : Автоматизация с пользовательским меню
Цели
- Поймите, что делает решение.
- Понять, какие функции выполняют службы Apps Script в рамках решения.
- Настройте сценарий.
- Запустите скрипт.
Об этом решении
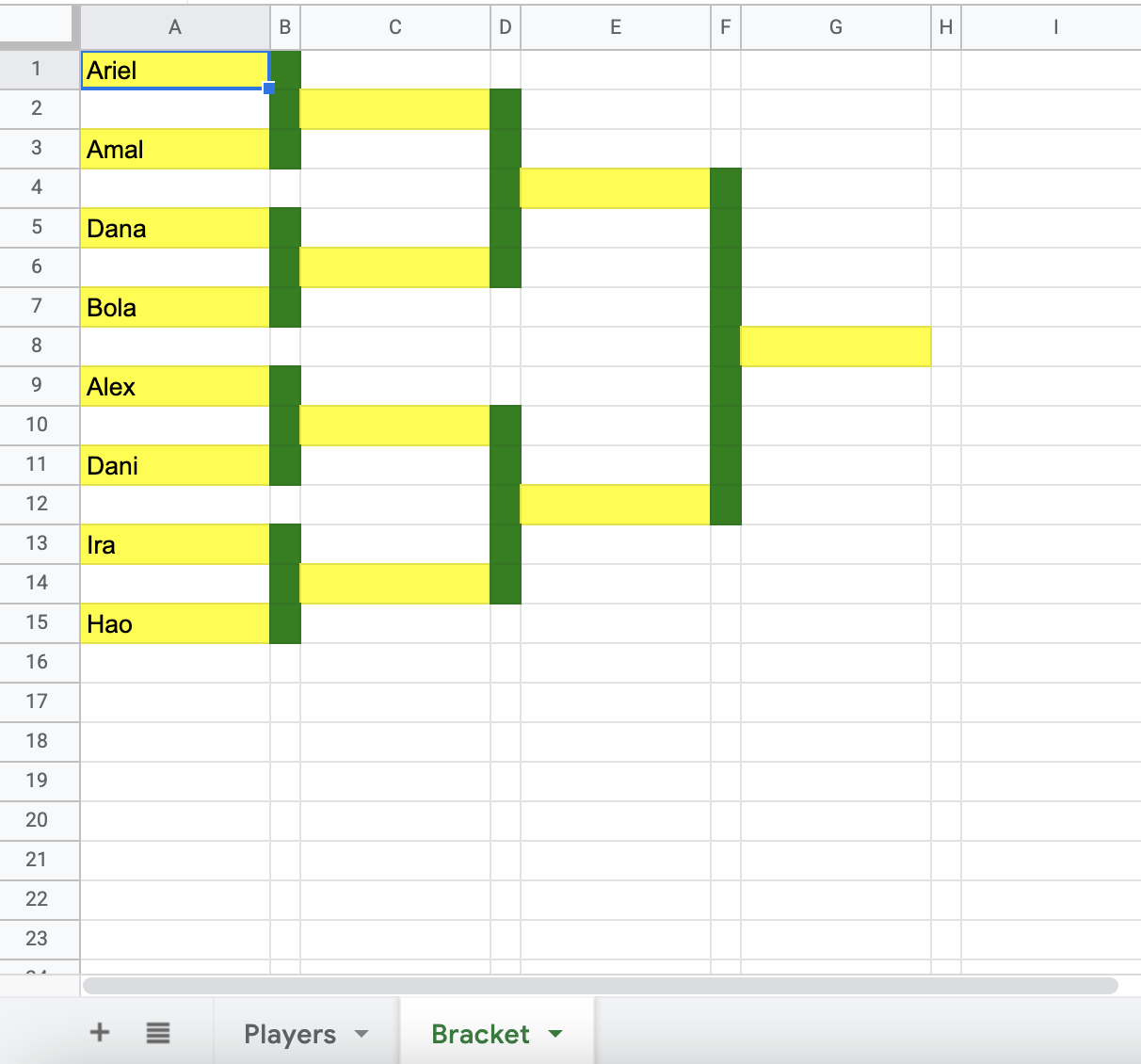
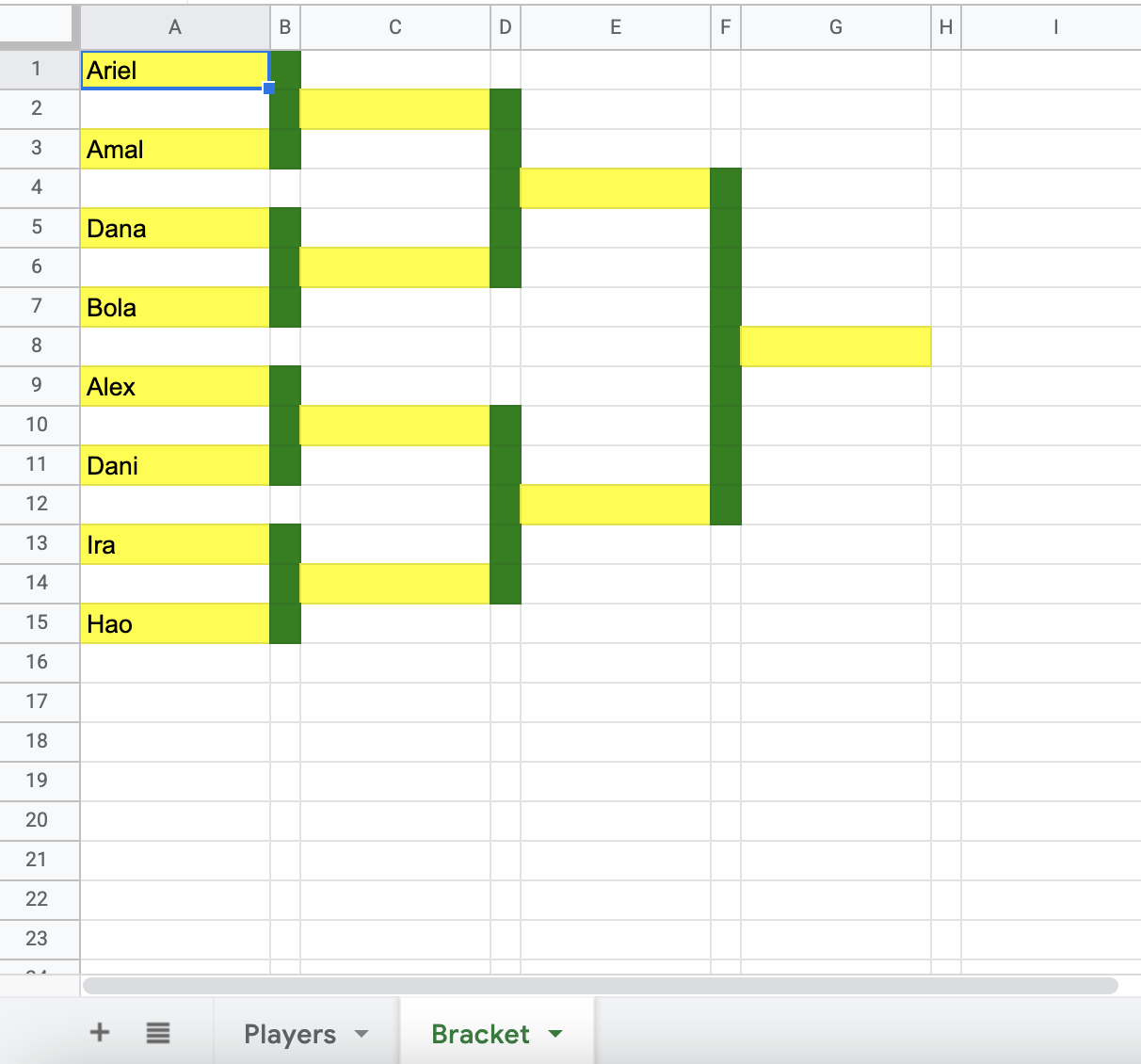
Создайте турнирную сетку для 64 человек или команд. Это решение создаёт древовидную диаграмму, представляющую турнир с выбыванием после одного поражения.


Как это работает
Скрипт циклически просматривает список игроков и определяет необходимое количество раундов в сетке. Скрипт форматирует таблицу турнирной таблицы , создавая древовидную диаграмму, и добавляет имена игроков в первый раунд.
Службы скриптов приложений
Это решение использует следующую службу:
Служба электронных таблиц — получает список игроков и создает древовидную диаграмму турнира.
Предпосылки
Для использования этого образца вам необходимы следующие предварительные условия:
- Учетная запись Google (для учетных записей Google Workspace может потребоваться одобрение администратора).
- Веб-браузер с доступом в Интернет.
Настройте сценарий
Нажмите следующую кнопку, чтобы сделать копию примера таблицы «Создание турнирной сетки» .
Сделать копию
Запустить скрипт
- В скопированной таблице нажмите «Создать скобку» > «Создать скобку» . Возможно, потребуется обновить страницу, чтобы это пользовательское меню появилось.
При появлении запроса авторизуйте скрипт. Если на экране согласия OAuth отображается предупреждение « Это приложение не проверено» , выберите «Дополнительно» > «Перейти к {Имя проекта} (небезопасно)» .
Нажмите «Изготовитель кронштейнов» > «Создать кронштейн» еще раз.
Перейдите на вкладку «Сетка» , чтобы просмотреть турнирную сетку.
Проверьте код
Чтобы просмотреть код Apps Script для этого решения, нажмите «Просмотреть исходный код» ниже:
Посмотреть исходный код
Код.gs
Авторы
Этот образец поддерживается компанией Google с помощью экспертов Google Developer Experts.
