कोडिंग का लेवल: शुरुआती
अवधि: 15 मिनट
प्रोजेक्ट का टाइप: कस्टम मेन्यू की मदद से ऑटोमेशन
मकसद
- यह समझना कि समाधान क्या करता है.
- समझें कि Apps Script की सेवाएं, समाधान में क्या करती हैं.
- अपना एनवायरमेंट सेट अप करें.
- स्क्रिप्ट सेट अप करें.
- स्क्रिप्ट चलाएं.
इस समाधान के बारे में जानकारी
ग्राहकों के प्रोजेक्ट पर बिताए गए समय को ट्रैक करें. Google Calendar में, प्रोजेक्ट से जुड़े काम में बिताए गए समय को रिकॉर्ड किया जा सकता है. इसके बाद, इसे Google Sheets के साथ सिंक करके टाइमशीट बनाई जा सकती है. इसके अलावा, अपनी गतिविधि को टाइमशीट मैनेज करने वाले किसी दूसरे सिस्टम में इंपोर्ट किया जा सकता है. ग्राहक, प्रोजेक्ट, और टास्क के हिसाब से समय को कैटगरी में बांटा जा सकता है.


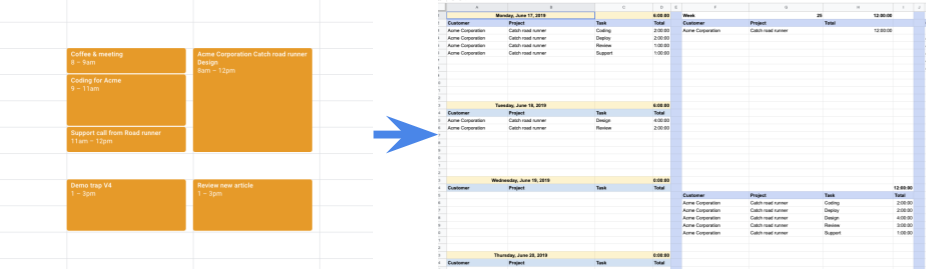
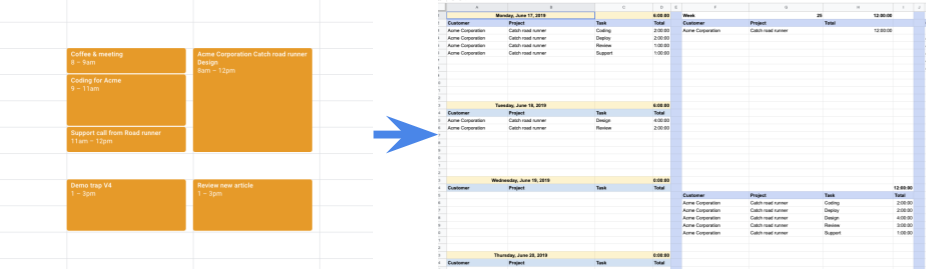
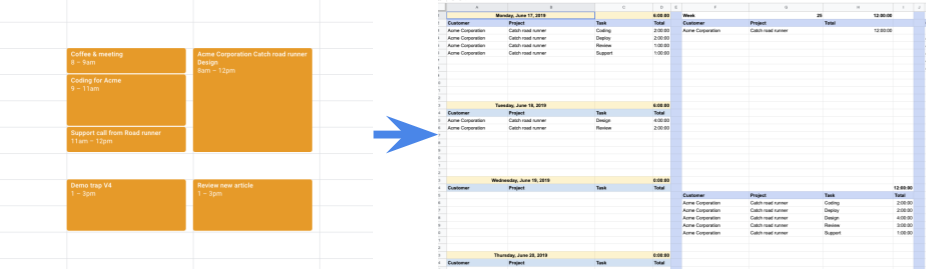
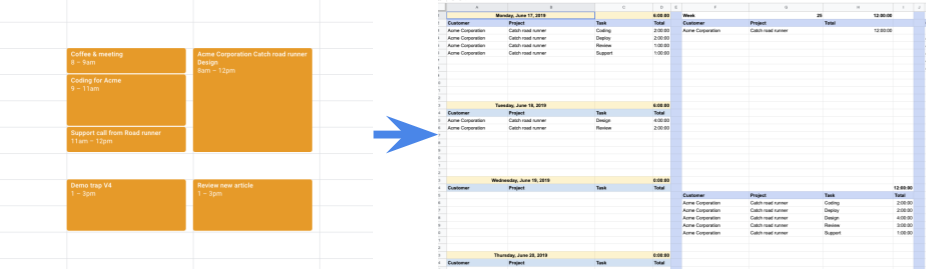
यह कैसे काम करता है
यह स्क्रिप्ट एक साइडबार उपलब्ध कराती है. इसकी मदद से, सिंक किए जाने वाले कैलेंडर और सिंक करने की समयावधि चुनी जा सकती है. साथ ही, यह भी चुना जा सकता है कि इवेंट के टाइटल और ब्यौरे को स्प्रेडशीट में डाली गई जानकारी से बदला जाए या नहीं. इन सेटिंग को कॉन्फ़िगर करने के बाद, इवेंट सिंक किए जा सकते हैं. साथ ही, डैशबोर्ड पर अपनी गतिविधियां देखी जा सकती हैं.
यह स्क्रिप्ट, Calendar से उन कैलेंडर और समयावधि के इवेंट को स्प्रेडशीट में इंपोर्ट करती है जिन्हें आपने तय किया है. कैटगरी शीट में ग्राहकों, प्रोजेक्ट, और टास्क को जोड़ा जा सकता है. इसके बाद, घंटे शीट में इवेंट को टैग किया जा सकता है.
इस तरह, डैशबोर्ड शीट देखते समय, ग्राहक, प्रोजेक्ट, और टास्क के हिसाब से कुल समय देखा जा सकता है.
Apps Script की सेवाएं
इस समाधान में इन सेवाओं का इस्तेमाल किया जाता है:
- एचटीएमएल सेवा–यह सिंक करने की सेटिंग को कॉन्फ़िगर करने के लिए इस्तेमाल किए जाने वाले साइडबार को बनाती है.
- Properties service–यह कुकी, उपयोगकर्ता की ओर से साइडबार में चुनी गई सेटिंग सेव करती है.
- Calendar सेवा–यह इवेंट की जानकारी को स्प्रेडशीट में भेजती है.
- स्प्रेडशीट सेवा–यह इवेंट को स्प्रेडशीट में लिखती है. साथ ही, अगर कॉन्फ़िगर किया गया है, तो Calendar को अपडेट किए गए टाइटल और जानकारी भेजती है.
ज़रूरी शर्तें
इस सैंपल का इस्तेमाल करने के लिए, आपको इन ज़रूरी शर्तों को पूरा करना होगा:
- Google खाता (Google Workspace खातों के लिए, एडमिन की मंज़ूरी ज़रूरी हो सकती है).
- इंटरनेट ऐक्सेस करने की सुविधा वाला वेब ब्राउज़र.
अपना एनवायरमेंट सेट अप करने का तरीका
अगर आपको किसी मौजूदा कैलेंडर का इस्तेमाल करना है, तो इस चरण को छोड़ा जा सकता है.
- calendar.google.com पर जाएं.
- दूसरे कैलेंडर के बगल में, दूसरे कैलेंडर जोड़ें add
> नया कैलेंडर बनाएं पर क्लिक करें.
- अपने कैलेंडर को कोई नाम दें और कैलेंडर बनाएं पर क्लिक करें.
- कैलेंडर में कुछ इवेंट जोड़ें.
स्क्रिप्ट सेट अप करना
समय और गतिविधियां रिकॉर्ड करें सैंपल स्प्रेडशीट की कॉपी बनाने के लिए, यहां दिए गए बटन पर क्लिक करें. इस समाधान के लिए Apps Script प्रोजेक्ट, स्प्रेडशीट से अटैच किया गया है.
कॉपी बनाएं
स्क्रिप्ट चलाना
कैलेंडर इवेंट सिंक करना
- myTime > सेटिंग पर क्लिक करें. इस कस्टम मेन्यू को दिखने के लिए, आपको पेज रीफ़्रेश करना पड़ सकता है.
जब आपसे कहा जाए, तब स्क्रिप्ट को अनुमति दें.
अगर OAuth की सहमति वाली स्क्रीन पर, इस ऐप्लिकेशन की पुष्टि नहीं हुई है चेतावनी दिखती है, तो ऐडवांस >
{Project Name} पर जाएं (सुरक्षित नहीं है) को चुनकर आगे बढ़ें.
myTime > Settings पर फिर से क्लिक करें.
उपलब्ध कैलेंडर की सूची में से, वह कैलेंडर चुनें जिसे आपने बनाया है. इसके अलावा, वे कैलेंडर भी चुनें जिन्हें आपको सिंक करना है.
बाकी सेटिंग कॉन्फ़िगर करें और सेव करें पर क्लिक करें.
myTime > कैलेंडर इवेंट सिंक करें पर क्लिक करें.
डैशबोर्ड सेट अप करना
- कैटगरी शीट पर जाएं.
- ग्राहक, प्रोजेक्ट, और टास्क जोड़ें.
- घंटे वाली शीट पर जाएं.
- सिंक किए गए हर इवेंट के लिए, ग्राहक, प्रोजेक्ट, और टास्क चुनें.
- डैशबोर्ड शीट पर जाएं.
- पहले सेक्शन में, हर दिन का कुल डेटा दिखता है. हर दिन के कुल डेटा के लिए तारीखों की सूची अपडेट करने के लिए, सेल
A1 में तारीख बदलें.
- अगले सेक्शन में, हर हफ़्ते के कुल आंकड़े दिए गए हैं. ये आंकड़े,
A1 में चुनी गई तारीख के हिसाब से होते हैं.
- आखिरी तीन सेक्शन में, टास्क, प्रोजेक्ट, और ग्राहक के हिसाब से कुल रकम दी जाती है.
कोड की समीक्षा करना
इस समाधान के लिए, Apps Script कोड की समीक्षा करने के लिए, यहां दिए गए
सोर्स कोड देखें पर क्लिक करें:
सोर्स कोड देखें
Code.gs
// To learn how to use this script, refer to the documentation:
// https://developers.google.com/apps-script/samples/automations/calendar-timesheet
/*
Copyright 2022 Jasper Duizendstra
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
*/
/**
* Runs when the spreadsheet is opened and adds the menu options
* to the spreadsheet menu
*/
const onOpen = () => {
SpreadsheetApp.getUi()
.createMenu("myTime")
.addItem("Sync calendar events", "run")
.addItem("Settings", "settings")
.addToUi();
};
/**
* Opens the sidebar
*/
const settings = () => {
const html =
HtmlService.createHtmlOutputFromFile("Page").setTitle("Settings");
SpreadsheetApp.getUi().showSidebar(html);
};
/**
* returns the settings from the script properties
*/
const getSettings = () => {
const settings = {};
// get the current settings
const savedCalendarSettings = JSON.parse(
PropertiesService.getScriptProperties().getProperty("calendar") || "[]",
);
// get the primary calendar
const primaryCalendar = CalendarApp.getAllCalendars()
.filter((cal) => cal.isMyPrimaryCalendar())
.map((cal) => ({
name: "Primary calendar",
id: cal.getId(),
}));
// get the secondary calendars
const secundaryCalendars = CalendarApp.getAllCalendars()
.filter((cal) => cal.isOwnedByMe() && !cal.isMyPrimaryCalendar())
.map((cal) => ({
name: cal.getName(),
id: cal.getId(),
}));
// the current available calendars
const availableCalendars = primaryCalendar.concat(secundaryCalendars);
// find any calendars that were removed
const unavailebleCalendars = [];
for (const savedCalendarSetting of savedCalendarSettings) {
if (
!availableCalendars.find(
(availableCalendar) => availableCalendar.id === savedCalendarSetting.id,
)
) {
unavailebleCalendars.push(savedCalendarSetting);
}
}
// map the current settings to the available calendars
const calendarSettings = availableCalendars.map((availableCalendar) => {
if (
savedCalendarSettings.find(
(savedCalendar) => savedCalendar.id === availableCalendar.id,
)
) {
availableCalendar.sync = true;
}
return availableCalendar;
});
// add the calendar settings to the settings
settings.calendarSettings = calendarSettings;
const savedFrom =
PropertiesService.getScriptProperties().getProperty("syncFrom");
settings.syncFrom = savedFrom;
const savedTo = PropertiesService.getScriptProperties().getProperty("syncTo");
settings.syncTo = savedTo;
const savedIsUpdateTitle =
PropertiesService.getScriptProperties().getProperty("isUpdateTitle") ===
"true";
settings.isUpdateCalendarItemTitle = savedIsUpdateTitle;
const savedIsUseCategoriesAsCalendarItemTitle =
PropertiesService.getScriptProperties().getProperty(
"isUseCategoriesAsCalendarItemTitle",
) === "true";
settings.isUseCategoriesAsCalendarItemTitle =
savedIsUseCategoriesAsCalendarItemTitle;
const savedIsUpdateDescription =
PropertiesService.getScriptProperties().getProperty(
"isUpdateDescription",
) === "true";
settings.isUpdateCalendarItemDescription = savedIsUpdateDescription;
return settings;
};
/**
* Saves the settings from the sidebar
*/
const saveSettings = (settings) => {
PropertiesService.getScriptProperties().setProperty(
"calendar",
JSON.stringify(settings.calendarSettings),
);
PropertiesService.getScriptProperties().setProperty(
"syncFrom",
settings.syncFrom,
);
PropertiesService.getScriptProperties().setProperty(
"syncTo",
settings.syncTo,
);
PropertiesService.getScriptProperties().setProperty(
"isUpdateTitle",
settings.isUpdateCalendarItemTitle,
);
PropertiesService.getScriptProperties().setProperty(
"isUseCategoriesAsCalendarItemTitle",
settings.isUseCategoriesAsCalendarItemTitle,
);
PropertiesService.getScriptProperties().setProperty(
"isUpdateDescription",
settings.isUpdateCalendarItemDescription,
);
return "Settings saved";
};
/**
* Builds the myTime object and runs the synchronisation
*/
const run = () => {
myTime({
mainSpreadsheetId: SpreadsheetApp.getActiveSpreadsheet().getId(),
}).run();
};
/**
* The main function used for the synchronisation
* @param {Object} par The main parameter object.
* @return {Object} The myTime Object.
*/
const myTime = (par) => {
/**
* Format the sheet
*/
const formatSheet = () => {
// sort decending on start date
hourSheet.sort(3, false);
// hide the technical columns
hourSheet.hideColumns(1, 2);
// remove any extra rows
if (
hourSheet.getLastRow() > 1 &&
hourSheet.getLastRow() < hourSheet.getMaxRows()
) {
hourSheet.deleteRows(
hourSheet.getLastRow() + 1,
hourSheet.getMaxRows() - hourSheet.getLastRow(),
);
}
// set the validation for the customers
let rule = SpreadsheetApp.newDataValidation()
.requireValueInRange(categoriesSheet.getRange("A2:A"), true)
.setAllowInvalid(true)
.build();
hourSheet.getRange("I2:I").setDataValidation(rule);
// set the validation for the projects
rule = SpreadsheetApp.newDataValidation()
.requireValueInRange(categoriesSheet.getRange("B2:B"), true)
.setAllowInvalid(true)
.build();
hourSheet.getRange("J2:J").setDataValidation(rule);
// set the validation for the tsaks
rule = SpreadsheetApp.newDataValidation()
.requireValueInRange(categoriesSheet.getRange("C2:C"), true)
.setAllowInvalid(true)
.build();
hourSheet.getRange("K2:K").setDataValidation(rule);
if (isUseCategoriesAsCalendarItemTitle) {
hourSheet
.getRange("L2:L")
.setFormulaR1C1(
'IF(OR(R[0]C[-3]="tbd";R[0]C[-2]="tbd";R[0]C[-1]="tbd");""; CONCATENATE(R[0]C[-3];"|";R[0]C[-2];"|";R[0]C[-1];"|"))',
);
}
// set the hours, month, week and number collumns
hourSheet
.getRange("P2:P")
.setFormulaR1C1('=IF(R[0]C[-12]="";"";R[0]C[-12]-R[0]C[-13])');
hourSheet
.getRange("Q2:Q")
.setFormulaR1C1('=IF(R[0]C[-13]="";"";month(R[0]C[-13]))');
hourSheet
.getRange("R2:R")
.setFormulaR1C1('=IF(R[0]C[-14]="";"";WEEKNUM(R[0]C[-14];2))');
hourSheet.getRange("S2:S").setFormulaR1C1("=R[0]C[-3]");
};
/**
* Activate the synchronisation
*/
function run() {
console.log("Started processing hours.");
const processCalendar = (setting) => {
SpreadsheetApp.flush();
// current calendar info
const calendarName = setting.name;
const calendarId = setting.id;
console.log(
`processing ${calendarName} with the id ${calendarId} from ${syncStartDate} to ${syncEndDate}`,
);
// get the calendar
const calendar = CalendarApp.getCalendarById(calendarId);
// get the calendar events and create lookups
const events = calendar.getEvents(syncStartDate, syncEndDate);
const eventsLookup = events.reduce((jsn, event) => {
jsn[event.getId()] = event;
return jsn;
}, {});
// get the sheet events and create lookups
const existingEvents = hourSheet.getDataRange().getValues().slice(1);
const existingEventsLookUp = existingEvents.reduce((jsn, row, index) => {
if (row[0] !== calendarId) {
return jsn;
}
jsn[row[1]] = {
event: row,
row: index + 2,
};
return jsn;
}, {});
// handle a calendar event
const handleEvent = (event) => {
const eventId = event.getId();
// new event
if (!existingEventsLookUp[eventId]) {
hourSheet.appendRow([
calendarId,
eventId,
event.getStartTime(),
event.getEndTime(),
calendarName,
event.getCreators().join(","),
event.getTitle(),
event.getDescription(),
event.getTag("Client") || "tbd",
event.getTag("Project") || "tbd",
event.getTag("Task") || "tbd",
isUpdateCalendarItemTitle ? "" : event.getTitle(),
isUpdateCalendarItemDescription ? "" : event.getDescription(),
event
.getGuestList()
.map((guest) => guest.getEmail())
.join(","),
event.getLocation(),
undefined,
undefined,
undefined,
undefined,
]);
return true;
}
// existing event
const exisitingEvent = existingEventsLookUp[eventId].event;
const exisitingEventRow = existingEventsLookUp[eventId].row;
if (event.getStartTime() - exisitingEvent[startTimeColumn - 1] !== 0) {
hourSheet
.getRange(exisitingEventRow, startTimeColumn)
.setValue(event.getStartTime());
}
if (event.getEndTime() - exisitingEvent[endTimeColumn - 1] !== 0) {
hourSheet
.getRange(exisitingEventRow, endTimeColumn)
.setValue(event.getEndTime());
}
if (
event.getCreators().join(",") !== exisitingEvent[creatorsColumn - 1]
) {
hourSheet
.getRange(exisitingEventRow, creatorsColumn)
.setValue(event.getCreators()[0]);
}
if (
event
.getGuestList()
.map((guest) => guest.getEmail())
.join(",") !== exisitingEvent[guestListColumn - 1]
) {
hourSheet.getRange(exisitingEventRow, guestListColumn).setValue(
event
.getGuestList()
.map((guest) => guest.getEmail())
.join(","),
);
}
if (event.getLocation() !== exisitingEvent[locationColumn - 1]) {
hourSheet
.getRange(exisitingEventRow, locationColumn)
.setValue(event.getLocation());
}
if (event.getTitle() !== exisitingEvent[titleColumn - 1]) {
if (!isUpdateCalendarItemTitle) {
hourSheet
.getRange(exisitingEventRow, titleColumn)
.setValue(event.getTitle());
}
if (isUpdateCalendarItemTitle) {
event.setTitle(exisitingEvent[titleColumn - 1]);
}
}
if (event.getDescription() !== exisitingEvent[descriptionColumn - 1]) {
if (!isUpdateCalendarItemDescription) {
hourSheet
.getRange(exisitingEventRow, descriptionColumn)
.setValue(event.getDescription());
}
if (isUpdateCalendarItemDescription) {
event.setDescription(exisitingEvent[descriptionColumn - 1]);
}
}
return true;
};
// process each event for the calendar
events.every(handleEvent);
// remove any events in the sheet that are not in de calendar
existingEvents.every((event, index) => {
if (event[0] !== calendarId) {
return true;
}
if (eventsLookup[event[1]]) {
return true;
}
if (event[3] < syncStartDate) {
return true;
}
hourSheet.getRange(index + 2, 1, 1, 20).clear();
return true;
});
return true;
};
// process the calendars
settings.calendarSettings
.filter((calenderSetting) => calenderSetting.sync === true)
.every(processCalendar);
formatSheet();
SpreadsheetApp.setActiveSheet(hourSheet);
console.log("Finished processing hours.");
}
const mainSpreadSheetId = par.mainSpreadsheetId;
const mainSpreadsheet = SpreadsheetApp.openById(mainSpreadSheetId);
const hourSheet = mainSpreadsheet.getSheetByName("Hours");
const categoriesSheet = mainSpreadsheet.getSheetByName("Categories");
const settings = getSettings();
const syncStartDate = new Date();
syncStartDate.setDate(syncStartDate.getDate() - Number(settings.syncFrom));
const syncEndDate = new Date();
syncEndDate.setDate(syncEndDate.getDate() + Number(settings.syncTo));
const isUpdateCalendarItemTitle = settings.isUpdateCalendarItemTitle;
const isUseCategoriesAsCalendarItemTitle =
settings.isUseCategoriesAsCalendarItemTitle;
const isUpdateCalendarItemDescription =
settings.isUpdateCalendarItemDescription;
const startTimeColumn = 3;
const endTimeColumn = 4;
const creatorsColumn = 6;
const originalTitleColumn = 7;
const originalDescriptionColumn = 8;
const clientColumn = 9;
const projectColumn = 10;
const taskColumn = 11;
const titleColumn = 12;
const descriptionColumn = 13;
const guestListColumn = 14;
const locationColumn = 15;
return Object.freeze({
run: run,
});
};
योगदानकर्ता
इस सैंपल को Google Cloud आर्किटेक्ट और Google डेवलपर एक्सपर्ट, Jasper Duizendstra ने बनाया है. Jasper को Twitter पर @Duizendstra पर फ़ॉलो करें.
इस सैंपल को Google, Google Developer Experts की मदद से मैनेज करता है.
अगले चरण