Kodlama düzeyi: Başlangıç
Süre: 10 dakika
Proje türü: Özel menü ile otomasyon
Hedefler
- Çözümün ne yaptığını anlayın.
- Apps Komut Dosyası hizmetlerinin çözümdeki işlevlerini anlama.
- Komut dosyasını ayarlayın.
- Komut dosyasını çalıştırın.
Bu çözüm hakkında
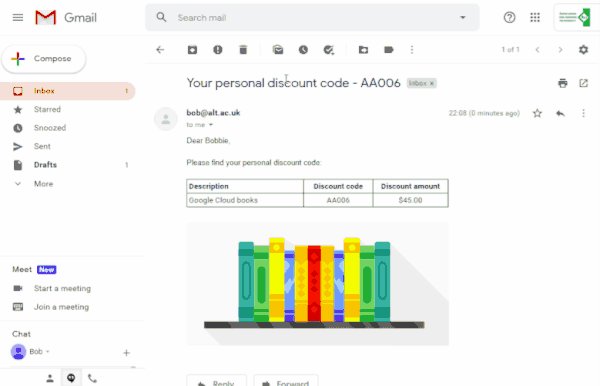
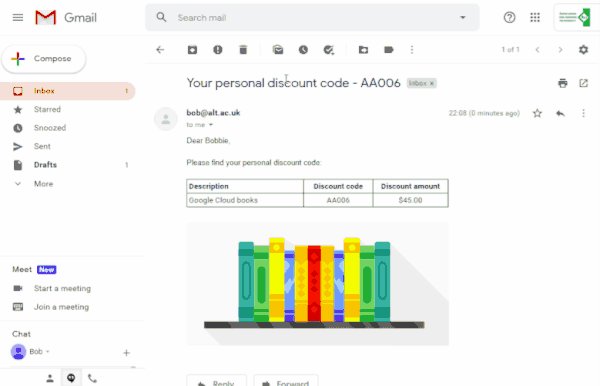
E-posta şablonunu Google E-Tablolar'daki verilerle otomatik olarak doldurma E-postalar, alıcı yanıtlarını yanıtlayabilmeniz için Gmail hesabınızdan gönderilir.
Önemli: Bu toplu e-posta örneği, Google hizmetleri için kotalar başlıklı makalede açıklanan e-posta sınırlarına tabidir.


İşleyiş şekli
E-Tablolar elektronik tablosundaki verilerle eşleşen yer tutucular içeren bir Gmail taslak şablonu oluşturursunuz. Bir sayfadaki her sütun başlığı, yer tutucu etiketi temsil eder. Komut dosyası, e-tablodaki her yer tutucunun bilgilerini e-posta taslağınızdaki ilgili yer tutucu etiketinin konumuna gönderir.
Apps Komut Dosyası hizmetleri
Bu çözümde aşağıdaki hizmetler kullanılır:
- Gmail hizmeti: Alıcılara göndermek istediğiniz e-posta taslağını alır, okur ve gönderir.
- E-postanızda emoji gibi Unicode karakterleri varsa bunun yerine Posta hizmeti'ni kullanın. Kodu nasıl güncelleyeceğinizi öğrenerek e-postanıza Unicode karakterleri ekleyin.
- E-tablo hizmeti: E-posta yer tutucularını, her alıcının kişiselleştirilmiş bilgileriyle doldurur.
|
Video ile öğrenmeyi mi tercih ediyorsunuz?
Google Workspace Developers kanalında ipuçları, püf noktaları ve en son özelliklerle ilgili videolar yer alır.
|
Ön koşullar
Bu örneği kullanmak için aşağıdaki ön koşulları karşılamanız gerekir:
- Google Hesabı (Google Workspace hesapları için yönetici onayı gerekebilir).
- İnternete erişimi olan bir web tarayıcısı.
Komut dosyasını ayarlama
Apps Komut Dosyası projesini oluşturma
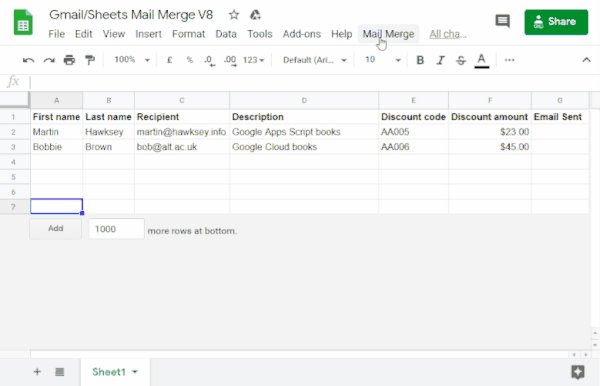
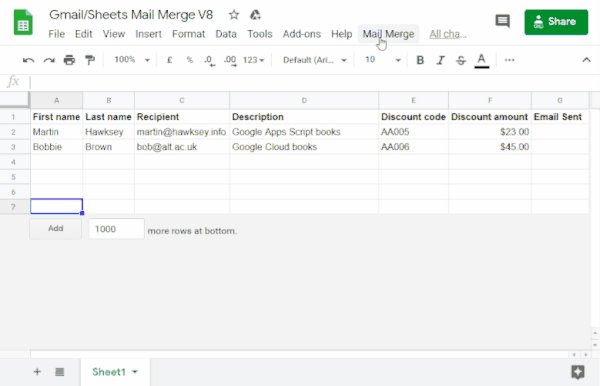
- Gmail/E-Tablolar ile Posta Birleştirme örnek e-tablosunun bir kopyasını oluşturmak için aşağıdaki düğmeyi tıklayın.
Bu çözümün Apps Komut Dosyası projesi e-tabloya eklenmiştir.
Kopya oluştur - Kopyaladığınız e-tabloda, Alıcılar sütununu, posta birleştirmede kullanmak istediğiniz e-posta adresleriyle güncelleyin.
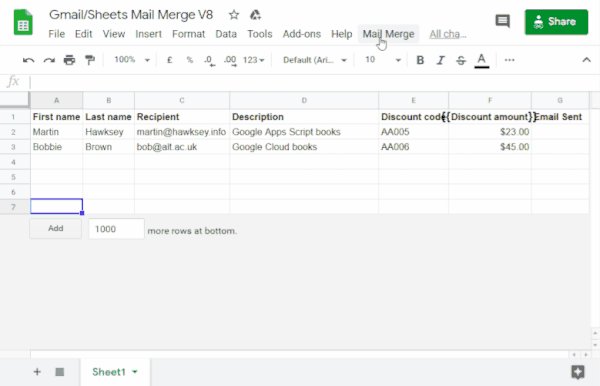
- (İsteğe bağlı) E-posta şablonunuza eklemek istediğiniz verileri özelleştirmek için sütun ekleyin, düzenleyin veya kaldırın.
Alıcı veya Gönderilen E-posta sütunlarının adını değiştirirseniz Apps Script projesindeki ilgili kodu güncellemeniz gerekir. Apps Komut Dosyası projesini e-tablodan açmak için Uzantılar > Apps Komut Dosyası'nı tıklayabilirsiniz.
E-posta şablonu oluşturma
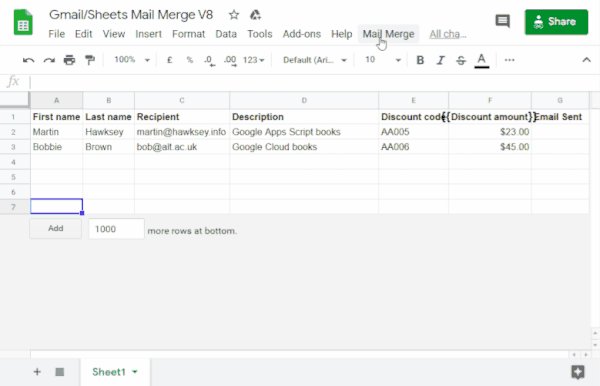
- Gmail hesabınızda bir e-posta taslağı oluşturun. E-tablodaki verileri e-postanıza eklemek için sütun adlarına karşılık gelen ve küme parantezleriyle çevrili yer tutucular kullanın (ör.
{{First name}}).- E-postadaki metni biçimlendirirseniz yer tutucu köşeli parantezleri de biçimlendirmeniz gerekir.
- Yer tutucular büyük/küçük harfe duyarlıdır ve sütun başlıklarıyla tam olarak eşleşmelidir.
- E-posta taslağınızın konu satırını kopyalayın.
Komut dosyasını çalıştırma
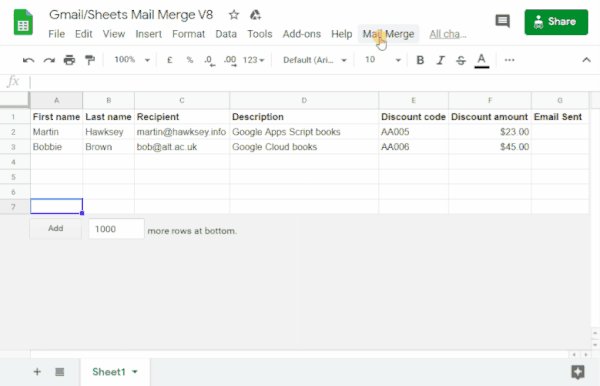
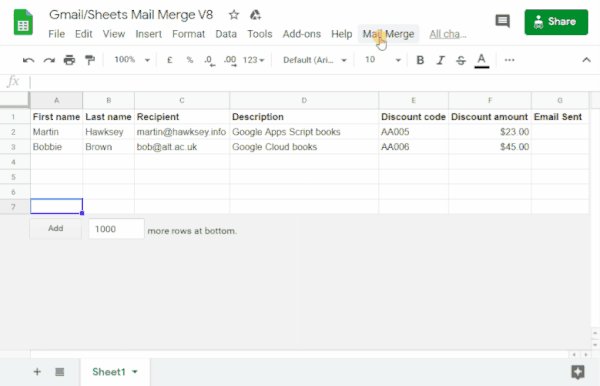
- E-tabloda Posta Birleştirme > E-posta Gönder'i tıklayın. Bu özel menünün görünmesi için sayfayı yenilemeniz gerekebilir.
İstendiğinde komut dosyasını yetkilendirin. OAuth kullanıcı rızası ekranında Bu uygulama doğrulanmadı uyarısı gösteriliyorsa Gelişmiş > {Proje Adı} adlı projeye git (güvenli değil)'i seçerek devam edin.
Posta Birleştirme > E-posta Gönder'i tekrar tıklayın.
E-posta şablonu konu satırını yapıştırın ve Tamam'ı tıklayın.
E-tabloya filtre uyguladıysanız komut dosyası, filtrelenen katılımcılara e-posta göndermeye devam eder ancak zaman damgasını eklemez.
Kodu inceleme
Bu çözümün Apps Komut Dosyası kodunu incelemek için aşağıdaki Kaynak kodu görüntüle'yi tıklayın:
Kaynak kodu göster
Code.gs
Değişiklikler
Posta birleştirme otomasyonunu, ihtiyaçlarınıza uyacak şekilde istediğiniz kadar düzenleyebilirsiniz. Kaynak kodda yapabileceğiniz bazı isteğe bağlı değişiklikleri aşağıda bulabilirsiniz.
Bcc, Cc, ReplyTo veya From e-posta parametreleri ekleme
Örnek kod, e-postanın gönderildiği hesabın adını, yanıt verilecek e-posta adreslerini, Bcc ve Cc e-posta adreslerini kontrol etmenize olanak tanıyan ve şu anda yorum satırı olarak işaretlenmiş bir dizi ek parametre içerir.
Her birinin önündeki eğik çizgileri // kaldırarak eklemek istediğiniz parametreleri etkinleştirin.
Aşağıdaki örnekte, e-posta parametrelerinin çoğunu etkinleştiren sendEmails işlevinden bir alıntı gösterilmektedir:
GmailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, { htmlBody: msgObj.html, bcc: 'bcc@example.com', cc: 'cc@example.com', from: 'from.alias@example.com', name: 'name of the sender', replyTo: 'reply@example.com', // noReply: true, // if the email should be sent from a generic no-reply email address (not available to gmail.com users)
Yukarıdaki örnekte, replyTo parametresi ayarlandığı için noReply parametresi yorum satırı olarak kalır.
E-postalarınıza Unicode karakterleri ekleme
E-postalarınıza emoji gibi Unicode karakterler eklemek istiyorsanız kodu, Gmail hizmeti yerine posta hizmetini kullanacak şekilde güncellemeniz gerekir.
Örnek kodda aşağıdaki satırı güncelleyin:
GmailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, {
Satırı aşağıdaki kodla değiştirin:
MailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, {
Katkıda bulunanlar
Örnek, Edinburgh Futures Institute'ta Öğrenme Tasarımı ve Teknoloji Yöneticisi, blog yazarı ve Google Geliştirici Uzmanı olan Martin Hawksey tarafından oluşturuldu.
- Martin'i Twitter'da @mhawksey kullanıcı adıyla bulabilirsiniz.
- Martin'in Google Apps Komut Dosyası ile ilgili blog yayınlarını okuyun.
- Martin'in YouTube'daki Totally Unscripted adlı programını izleyin.
Bu örnek, Google Geliştirici Uzmanları'nın yardımıyla Google tarafından yönetilir.
