רמת הקידוד: מתחילים
משך הזמן: 10 דקות
סוג הפרויקט: אוטומציה עם תפריט בהתאמה אישית
מטרות
- להבין מה הפתרון עושה.
- הסבר על הפעולות של שירותי Apps Script בפתרון.
- מגדירים את הסקריפט.
- מריצים את הסקריפט.
מידע על הפתרון הזה
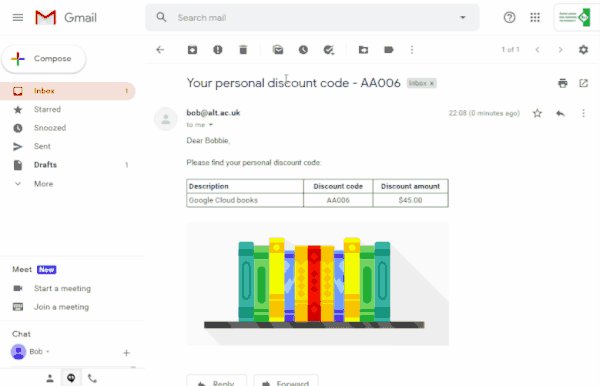
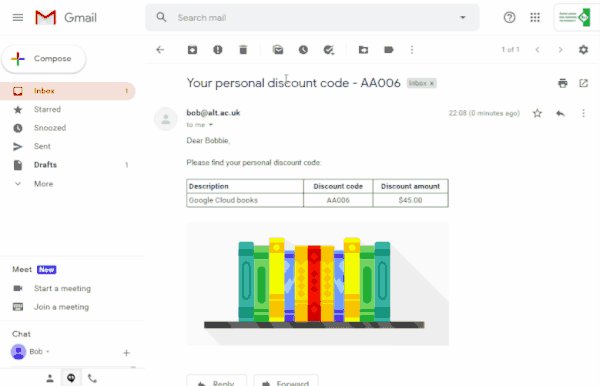
מילוי אוטומטי של תבנית אימייל בנתונים מ-Google Sheets. האימיילים נשלחים מחשבון Gmail שלכם כדי שתוכלו להשיב לתגובות של הנמענים.
חשוב: דוגמת מיזוג האימיילים הזו כפופה למגבלות האימייל שמתוארות במאמר מכסות לשירותי Google.


איך זה עובד
אתם יוצרים תבנית טיוטה ב-Gmail עם placeholder שתואמים לנתונים בגיליון אלקטרוני ב-Sheets. כל כותרת עמודה בגיליון מייצגת תג placeholder. הסקריפט שולח את המידע של כל פלייסלודר מהגיליון האלקטרוני למיקום של תג הפלייסלודר התואם בטיוטת האימייל.
שירותי Apps Script
הפתרון הזה משתמש בשירותים הבאים:
- שירות Gmail – מקבל, קורא ושולח את טיוטת האימייל שרוצים לשלוח לנמענים.
- אם האימייל שלכם כולל תווי Unicode כמו אמוג'י, אתם צריכים להשתמש בשירות האימייל במקום זאת. איך מעדכנים את הקוד כדי לכלול תווי Unicode באימייל
- שירות הגיליון האלקטרוני – ממלא את המידע המותאם אישית של כל אחד מהנמענים במחזיקי המקום של כתובות האימייל.
|
מעדיפים ללמוד באמצעות סרטון?
בערוץ Google Workspace Developers יש סרטונים עם טיפים, טריקים ומידע על התכונות החדשות.
|
דרישות מוקדמות
כדי להשתמש בדוגמה הזו, אתם צריכים לעמוד בדרישות המוקדמות הבאות:
- חשבון Google (יכול להיות שחשבונות Google Workspace ידרשו אישור אדמין).
- דפדפן אינטרנט עם גישה לאינטרנט.
הגדרת הסקריפט
יצירת פרויקט Apps Script
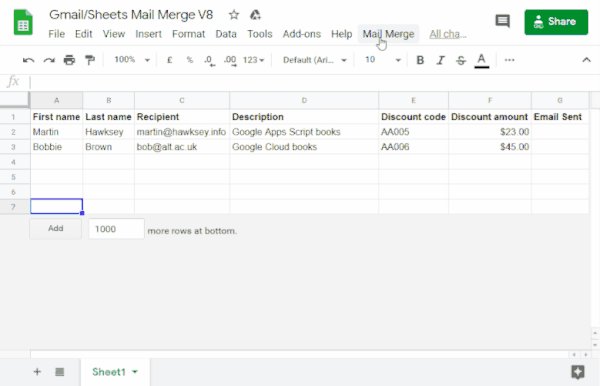
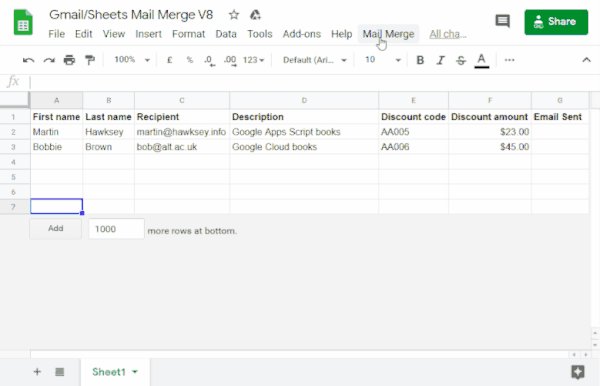
- כדי ליצור עותק של הגיליון האלקטרוני לדוגמה מיזוג דואר ב-Gmail/Sheets, לוחצים על הלחצן הבא.
פרויקט Apps Script של הפתרון הזה מצורף לגיליון האלקטרוני.
יצירת עותק - בגיליון האלקטרוני שהעתקתם, מעדכנים את העמודה נמענים עם כתובות האימייל שרוצים להשתמש בהן במיזוג הדואר.
- (אופציונלי) מוסיפים, עורכים או מסירים עמודות כדי להתאים אישית את הנתונים שרוצים לכלול בתבנית האימייל.
אם משנים את השם של העמודות Recipient או Email Sent, צריך לעדכן את הקוד התואם בפרויקט Apps Script. אפשר לפתוח את פרויקט Apps Script מגיליון אלקטרוני בלחיצה על תוספים > Apps Script.
יצירת תבנית אימייל
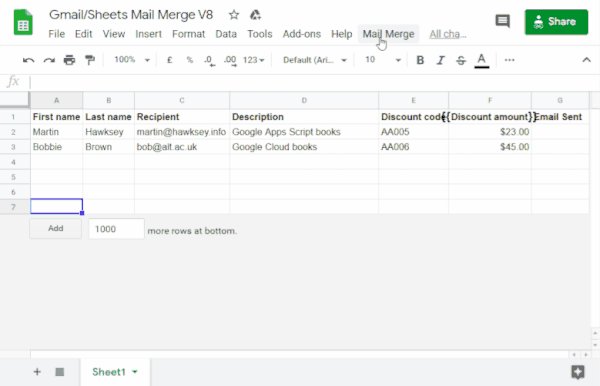
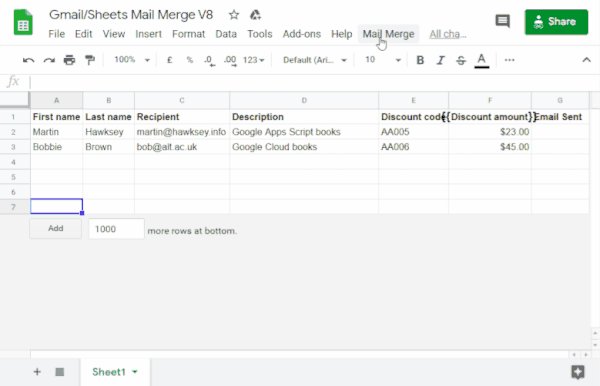
- יוצרים טיוטה של אימייל בחשבון Gmail. כדי לכלול נתונים מהגיליון האלקטרוני באימייל, משתמשים בplaceholder שתואם לשמות העמודות, מוקף בסוגריים מסולסלים, כמו
{{First name}}.- אם מעצבים את הטקסט באימייל, צריך לעצב גם את התווים של placeholder brackets.
- הפלייסholders הם תלויי אותיות רישיות, והם צריכים להיות זהים בדיוק לכותרות העמודות.
- מעתיקים את שורת הנושא של טיוטת האימייל.
הפעלת הסקריפט
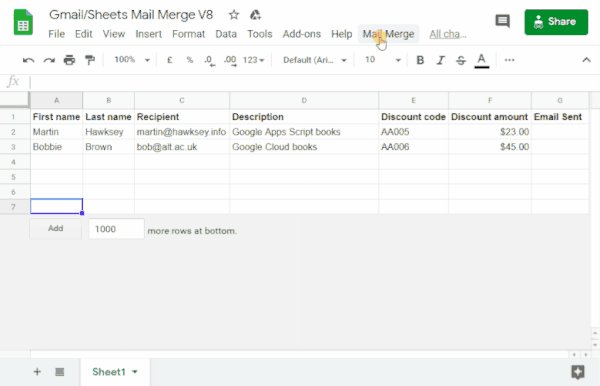
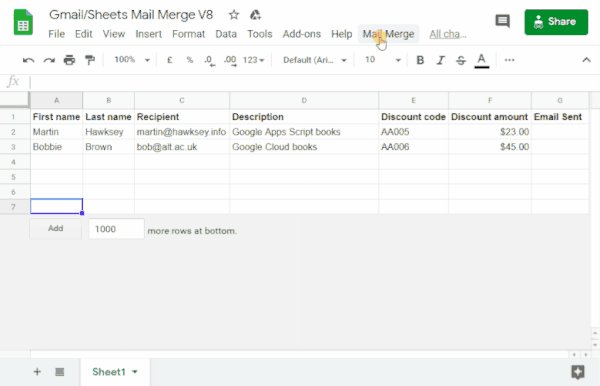
- בגיליון האלקטרוני, לוחצים על מיזוג מידע > שליחת אימיילים. יכול להיות שתצטרכו לרענן את הדף כדי שהתפריט המותאם אישית הזה יופיע.
כשמוצגת בקשה, מאשרים את הסקריפט. אם במסך ההסכמה ל-OAuth מוצגת האזהרה האפליקציה הזו לא אומתה, ממשיכים בתהליך על ידי בחירה באפשרות מתקדם > מעבר אל {שם הפרויקט} (לא בטוח).
לוחצים שוב על מיזוג אימיילים > שליחת אימיילים.
מדביקים את שורת הנושא של תבנית האימייל ולוחצים על אישור.
אם הפעלתם מסנן בגיליון, הסקריפט עדיין ישלח אימייל למשתתפים שמופיעים בגיליון אחרי הסינון, אבל הוא לא יוסיף את חותמת הזמן.
בדיקת הקוד
כדי לבדוק את קוד Apps Script של הפתרון הזה, לוחצים על הצגת קוד המקור למטה:
הצגת קוד המקור
Code.gs
שינויים
אתם יכולים לערוך את האוטומציה של מיזוג הדואר כמה שתרצו כדי להתאים אותה לצרכים שלכם. בהמשך מפורטים כמה שינויים אופציונליים שאפשר לבצע בקוד המקור.
הוספת פרמטרים של אימייל כמו עותק מוסתר, עותק, כתובת לתשובה או כתובת השולח
קוד הדוגמה כולל מספר פרמטרים נוספים, שכרגע מופיעים כהערות, שמאפשרים לכם לשלוט בשם החשבון שממנו נשלח האימייל, בכתובות האימייל שאליהן אפשר להשיב, וגם בכתובות האימייל של העותק המוסתר והעותק.
כדי להפעיל את הפרמטרים שרוצים להוסיף, מסירים את הקווים הנטויים
// שלפני כל אחד מהם.
בדוגמה הבאה מוצג קטע מהפונקציה sendEmails שמפעילה את רוב הפרמטרים של האימייל:
GmailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, { htmlBody: msgObj.html, bcc: 'bcc@example.com', cc: 'cc@example.com', from: 'from.alias@example.com', name: 'name of the sender', replyTo: 'reply@example.com', // noReply: true, // if the email should be sent from a generic no-reply email address (not available to gmail.com users)
בדוגמה שלמעלה, הפרמטר noReply עדיין מופיע כהערה כי הפרמטר replyTo מוגדר.
הוספת תווי Unicode לאימיילים
אם רוצים לכלול באימיילים תווים ביוניקוד, כמו אמוג'י, צריך לעדכן את הקוד כדי להשתמש בשירות האימייל במקום בשירות Gmail.
בקוד לדוגמה, מעדכנים את השורה הבאה:
GmailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, {
מחליפים את השורה בקוד הבא:
MailApp.sendEmail(row[RECIPIENT_COL], msgObj.subject, msgObj.text, {
תורמים
הדוגמה נוצרה על ידי מרטין הוקסי, מוביל בתחום עיצוב הלמידה והטכנולוגיה ב-Edinburgh Futures Institute, בלוגר ומומחה Google למפתחים.
- אפשר למצוא את מרטין ב-Twitter mhawksey@.
- אפשר לקרוא את פוסטים בבלוג של מרטין שקשורים ל-Google Apps Script.
- צפייה בתוכנית של מרטין ב-YouTube, Totally Unscripted.
הדוגמה הזו מתוחזקת על ידי Google בעזרת מומחי Google לפיתוח.