Nivel de programación: Principiante
Duración: 10 minutos
Tipo de proyecto: Automatización con un activador basado en eventos
Objetivos
- Comprende qué hace la solución.
- Comprende qué hacen los servicios de Apps Script dentro de la solución.
- Configura la secuencia de comandos.
- Ejecuta la secuencia de comandos.
Acerca de esta solución
Sube y organiza archivos de forma simultánea en Google Drive con Formularios de Google. El formulario incluye entradas para los archivos que se subirán y para la forma en que se deben organizar.


Cómo funciona
Una función de configuración crea una carpeta para almacenar todos los archivos subidos y un activador que se activa cada vez que alguien envía el formulario. Cuando un usuario completa el formulario, elige los archivos que se subirán y una subcarpeta para almacenarlos. Una vez que el usuario envía el formulario, la secuencia de comandos envía los archivos a la subcarpeta correspondiente. Si aún no existe la carpeta, la secuencia de comandos la creará.
Servicios de Apps Script
En esta solución, se usan los siguientes servicios:
- Servicio de secuencias de comandos: Crea el activador que se activa cada vez que alguien envía el formulario.
- Servicio de propiedades: Almacena el ID del activador que crea la secuencia de comandos durante la configuración para evitar activadores duplicados.
- Servicio de Drive: Durante la configuración, obtiene la ubicación del formulario en Drive y crea una carpeta en la misma ubicación. Cuando un usuario envía el formulario, el servicio de Drive direcciona los archivos a esa carpeta y, si se selecciona, a una subcarpeta designada. Si aún no existe la subcarpeta, la secuencia de comandos la creará.
- Servicio de Forms: Obtiene los archivos y el nombre de la carpeta que eligió el usuario después de enviar el formulario y los envía al servicio de Drive.
Requisitos previos
Para usar esta muestra, necesitas cumplir con los siguientes requisitos previos:
- Una Cuenta de Google (es posible que las cuentas de Google Workspace requieran la aprobación del administrador)
- Un navegador web con acceso a Internet
Configura la secuencia de comandos
Crea el formulario
- Ve a forms.google.com y haz clic en En blanco .
- Haz clic en Formulario sin título y cámbiale el nombre a Sube archivos a Drive.
- Haz clic en Pregunta sin título y cámbiale el nombre a Subfolder.
- En la pregunta Subfolder, haz clic en Más > Description.
- En Descripción, ingresa Selecciona la subcarpeta en la que se almacenarán tus archivos. Si seleccionas <None>, los archivos se almacenarán en la carpeta Uploaded files.
- Agrega las siguientes opciones a la pregunta Subfolder:
- <none>
- Proyecto A
- Proyecto B
- Proyecto C
- Para que la pregunta sea obligatoria, haz clic en Obligatoria.
- Haz clic en Agregar pregunta .
- Haz clic en Opción múltiple y selecciona Subir archivo.
- Haz clic en Continuar.
- En Pregunta, ingresa Archivos para subir. Puedes elegir los tipos de archivos y la cantidad máxima de archivos que quieres permitir que suban los usuarios.
- Para que la pregunta sea obligatoria, haz clic en Obligatoria.
Crea el proyecto de Apps Script
- En el formulario, haz clic en Más > Editor de secuencias de comandos.
- Haz clic en Proyecto sin título y cámbiale el nombre a Sube archivos a Drive.
- Para crear otro archivo de secuencia de comandos, haz clic en Agregar un archivo
> Secuencia de comandos. Asígnale el nombre
Setupal archivo. Reemplaza el contenido de ambos archivos de secuencias de comandos por lo siguiente:
Code.gs
Setup.gs
Ejecuta la secuencia de comandos:
- En el editor de Apps Script, cambia al archivo
Setup.gs. - En el menú desplegable de funciones, selecciona
setUp. - Haz clic en Ejecutar.
Cuando se te solicite, autoriza la secuencia de comandos. Si la pantalla de consentimiento de OAuth muestra la advertencia Esta app no está verificada, selecciona Opciones avanzadas > Ir a {Nombre del proyecto} (no seguro) para continuar.
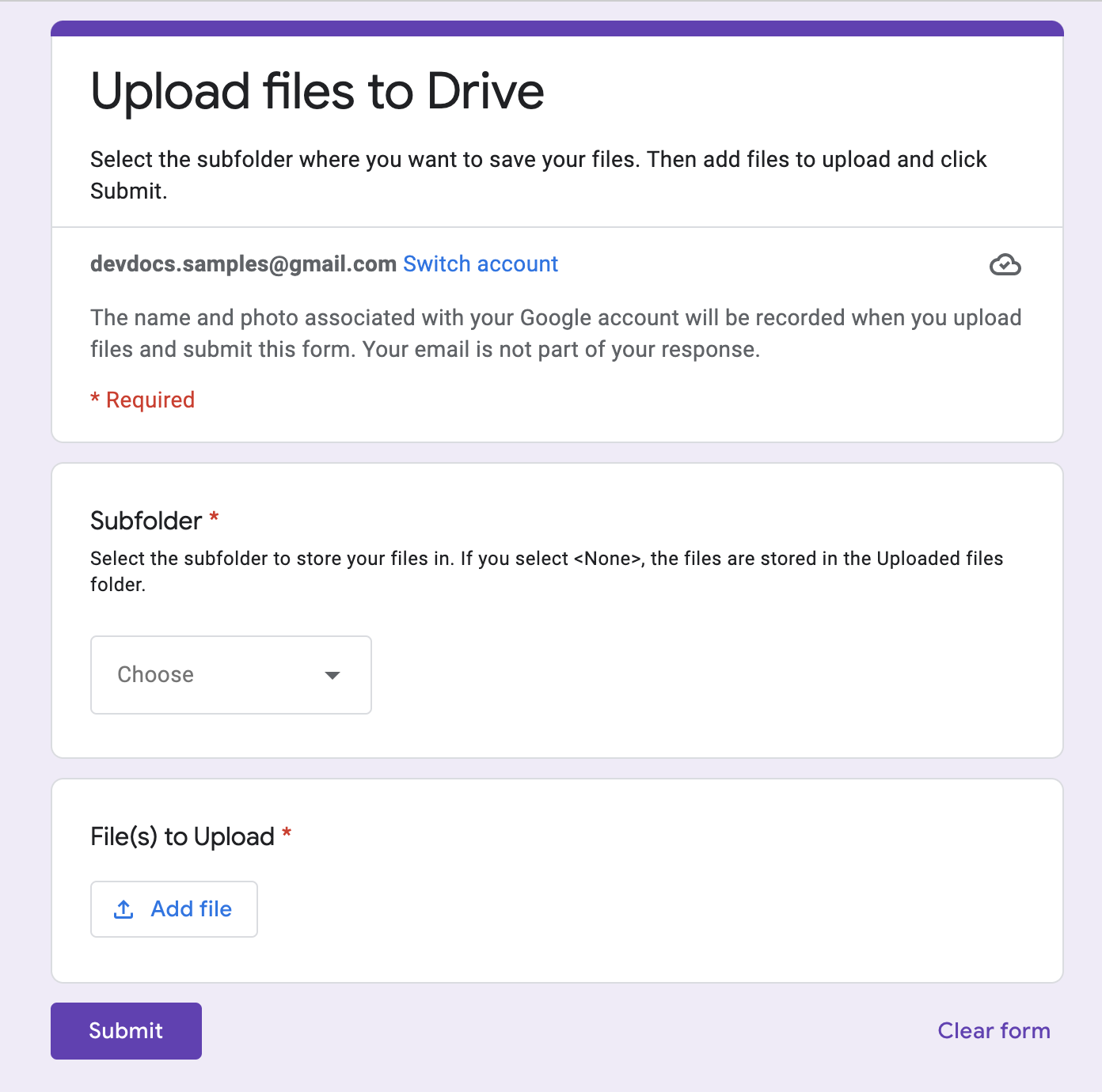
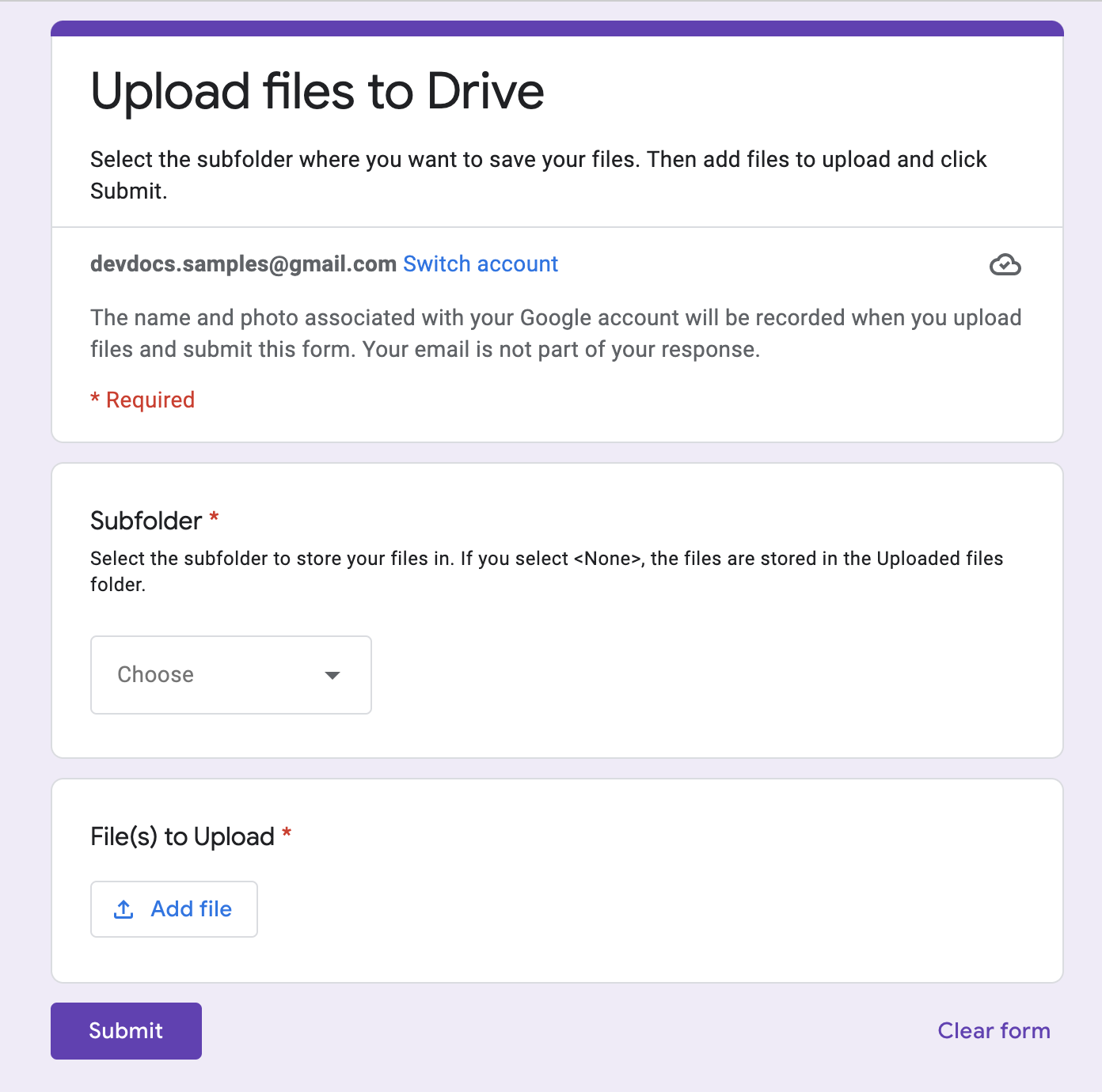
Regresa al formulario y haz clic en Vista previa
.
En el formulario, selecciona una subcarpeta y sube un archivo.
Haz clic en Enviar.
Ve a Drive y abre la carpeta Subir archivos a Drive (respuestas de archivos). Los archivos que subiste se encuentran en la subcarpeta que seleccionaste en el formulario.
Colaboradores
Google mantiene esta muestra con la ayuda de los Google Developer Experts.