سطح کدنویسی : مبتدی
مدت زمان : ۱۰ دقیقه
نوع پروژه : اتوماسیون با تریگر رویداد محور
اهداف
- بفهمید که راه حل چه کاری انجام میدهد.
- درک کنید که سرویسهای Apps Script در این راهکار چه کاری انجام میدهند.
- اسکریپت را تنظیم کنید.
- اسکریپت را اجرا کنید.
درباره این راهکار
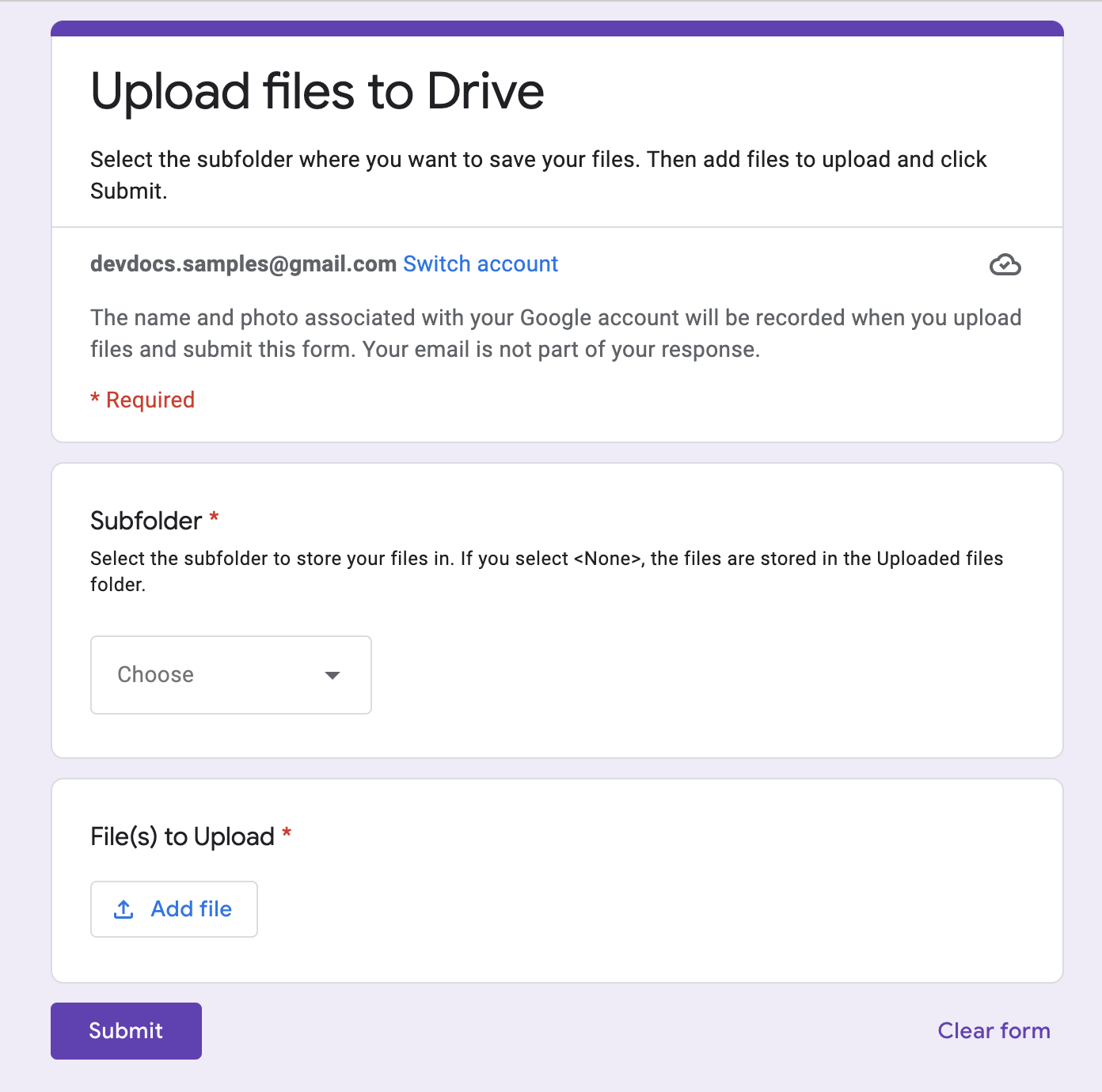
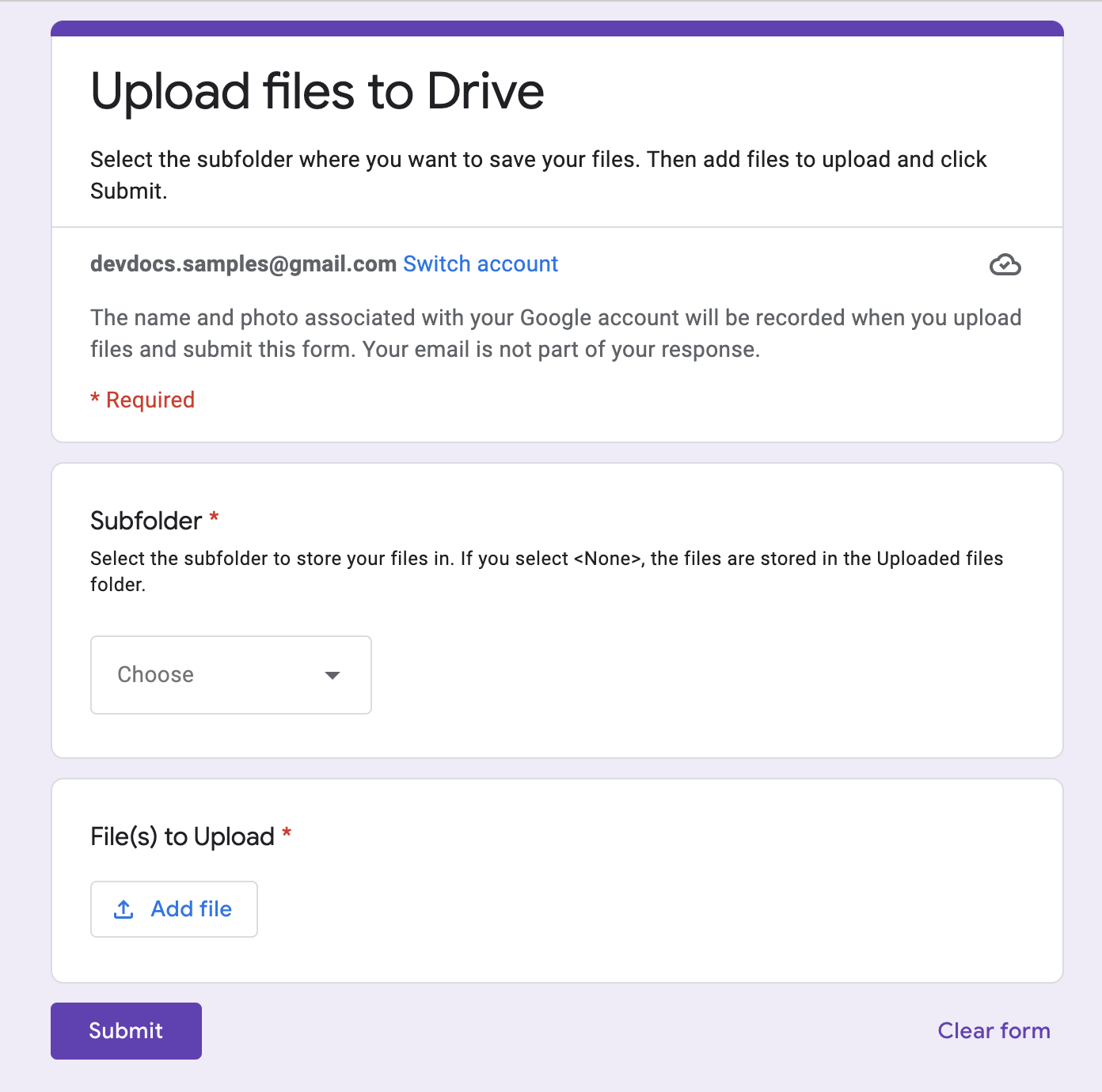
همزمان با استفاده از فرمهای گوگل، فایلها را در گوگل درایو آپلود و سازماندهی کنید. این فرم شامل ورودیهایی برای آپلود فایلها و نحوه سازماندهی آنها است.


چگونه کار میکند؟
یک تابع راهاندازی، پوشهای برای ذخیره تمام فایلهای آپلود شده و یک تریگر ایجاد میکند که هر بار که کسی فرم را ارسال میکند، فعال میشود. وقتی کاربر فرم را پر میکند، فایلهایی را برای آپلود و یک زیرپوشه برای ذخیره فایلها در آن انتخاب میکند. پس از ارسال فرم توسط کاربر، اسکریپت فایلها را به زیرپوشه مربوطه هدایت میکند. اگر پوشه هنوز وجود نداشته باشد، اسکریپت آن را ایجاد میکند.
سرویسهای اسکریپت برنامهها
این راهکار از سرویسهای زیر استفاده میکند:
- سرویس اسکریپت - تریگری ایجاد میکند که هر بار که کسی فرم را ارسال میکند، فعال میشود.
- سرویس Properties - شناسهی تریگری که اسکریپت در طول راهاندازی ایجاد میکند را ذخیره میکند تا از ایجاد تریگرهای تکراری جلوگیری شود.
- سرویس درایو - در طول راهاندازی، محل فرم در درایو را دریافت کرده و یک پوشه در همان محل ایجاد میکند. وقتی کاربر فرم را ارسال میکند، سرویس درایو فایلها را به آن پوشه و در صورت انتخاب، به یک زیرپوشه تعیینشده هدایت میکند. اگر زیرپوشه هنوز وجود نداشته باشد، اسکریپت آن را ایجاد میکند.
- سرویس فرمها - نام فایلها و پوشهای که کاربر پس از ارسال فرم انتخاب کرده است را دریافت کرده و آن را به سرویس Drive ارسال میکند.
پیشنیازها
برای استفاده از این نمونه، به پیشنیازهای زیر نیاز دارید:
- یک حساب گوگل (حسابهای کاربری گوگل ورکاسپیس ممکن است نیاز به تأیید مدیر داشته باشند).
- یک مرورگر وب با دسترسی به اینترنت.
اسکریپت را تنظیم کنید
فرم را ایجاد کنید
- به forms.google.com بروید و روی خالی کلیک کنید.
- روی فرم بدون عنوان کلیک کنید و نام فرم را به «بارگذاری فایلها در درایو» تغییر دهید.
- روی سوال بدون عنوان کلیک کنید و نام سوال را به Subfolder تغییر دهید.
- در سوال مربوط به زیرپوشه ، روی More > Description کلیک کنید.
- برای توضیحات ، زیرپوشه مورد نظر برای ذخیره فایلهایتان را انتخاب کنید. اگر <None> را انتخاب کنید، فایلها در پوشه فایلهای آپلود شده ذخیره میشوند.
- گزینههای زیر را به سوال Subfolder اضافه کنید:
- هیچ کدام
- پروژه الف
- پروژه ب
- پروژه سی
- برای اینکه سوال را الزامی کنید، روی «الزامی» کلیک کنید.
- روی افزودن سوال کلیک کنید.
- روی گزینه چندگزینهای کلیک کنید و آپلود فایل را انتخاب کنید.
- روی ادامه کلیک کنید.
- برای سوال ، عبارت «فایلها برای آپلود» را وارد کنید. میتوانید نوع فایلها و حداکثر تعداد فایلهایی را که میخواهید افراد آپلود کنند، انتخاب کنید.
- برای اینکه سوال را الزامی کنید، روی «الزامی» کلیک کنید.
پروژه Apps Script را ایجاد کنید
- از فرم، روی More > Script editor کلیک کنید.
- روی پروژه بدون عنوان کلیک کنید و نام پروژه را به «بارگذاری فایلها در درایو» تغییر دهید.
- برای ایجاد یک فایل اسکریپت دیگر، روی فایل > اسکریپت کلیک کنید. نام فایل را
Setup. محتوای هر دو فایل اسکریپت را با محتوای زیر جایگزین کنید:
کد.gs
تنظیمات.gs
اسکریپت را اجرا کنید
- در ویرایشگر Apps Script، به فایل
Setup.gsبروید. - در منوی کشویی تابع، گزینه
setUpرا انتخاب کنید. - روی اجرا کلیک کنید.
وقتی از شما خواسته شد، اسکریپت را تأیید کنید. اگر صفحه رضایت OAuth هشدار « این برنامه تأیید نشده است» را نشان میدهد، با انتخاب Advanced > Go to {Project Name} (unsafe) ادامه دهید.
به فرم برگردید و روی پیشنمایش کلیک کنید
.
در فرم، یک زیرپوشه انتخاب کنید و فایلی را آپلود کنید.
روی ارسال کلیک کنید.
به درایو بروید و پوشه « بارگذاری فایلها در درایو (پاسخهای فایل)» را باز کنید. فایلهای آپلود شده شما در زیرپوشهای که در فرم انتخاب کردهاید، قرار دارند.
مشارکتکنندگان
این نمونه توسط گوگل و با کمک متخصصان توسعهدهنده گوگل نگهداری میشود.
مراحل بعدی
، سطح کدنویسی : مبتدی
مدت زمان : ۱۰ دقیقه
نوع پروژه : اتوماسیون با تریگر رویداد محور
اهداف
- بفهمید که راه حل چه کاری انجام میدهد.
- درک کنید که سرویسهای Apps Script در این راهکار چه کاری انجام میدهند.
- اسکریپت را تنظیم کنید.
- اسکریپت را اجرا کنید.
درباره این راهکار
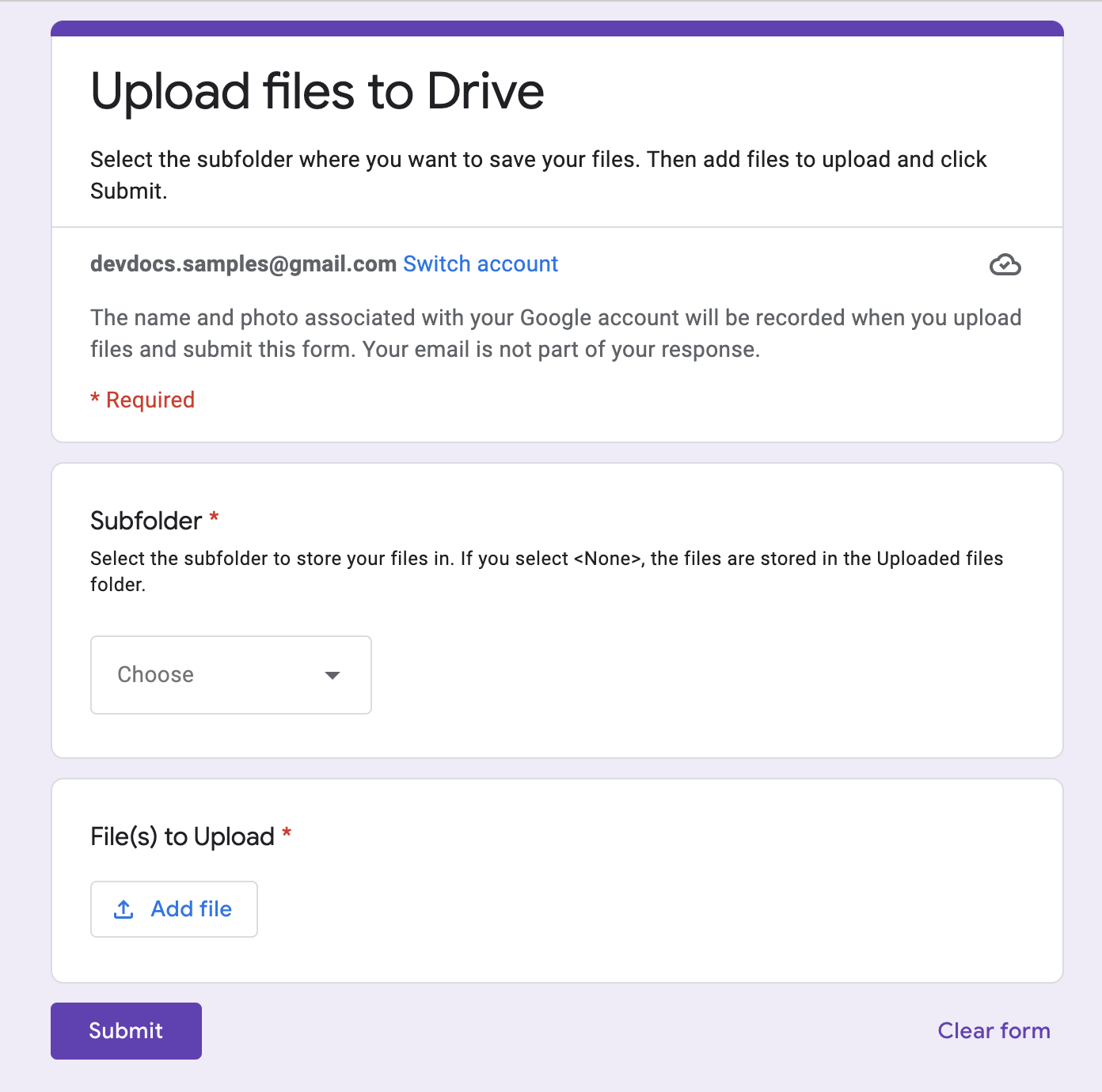
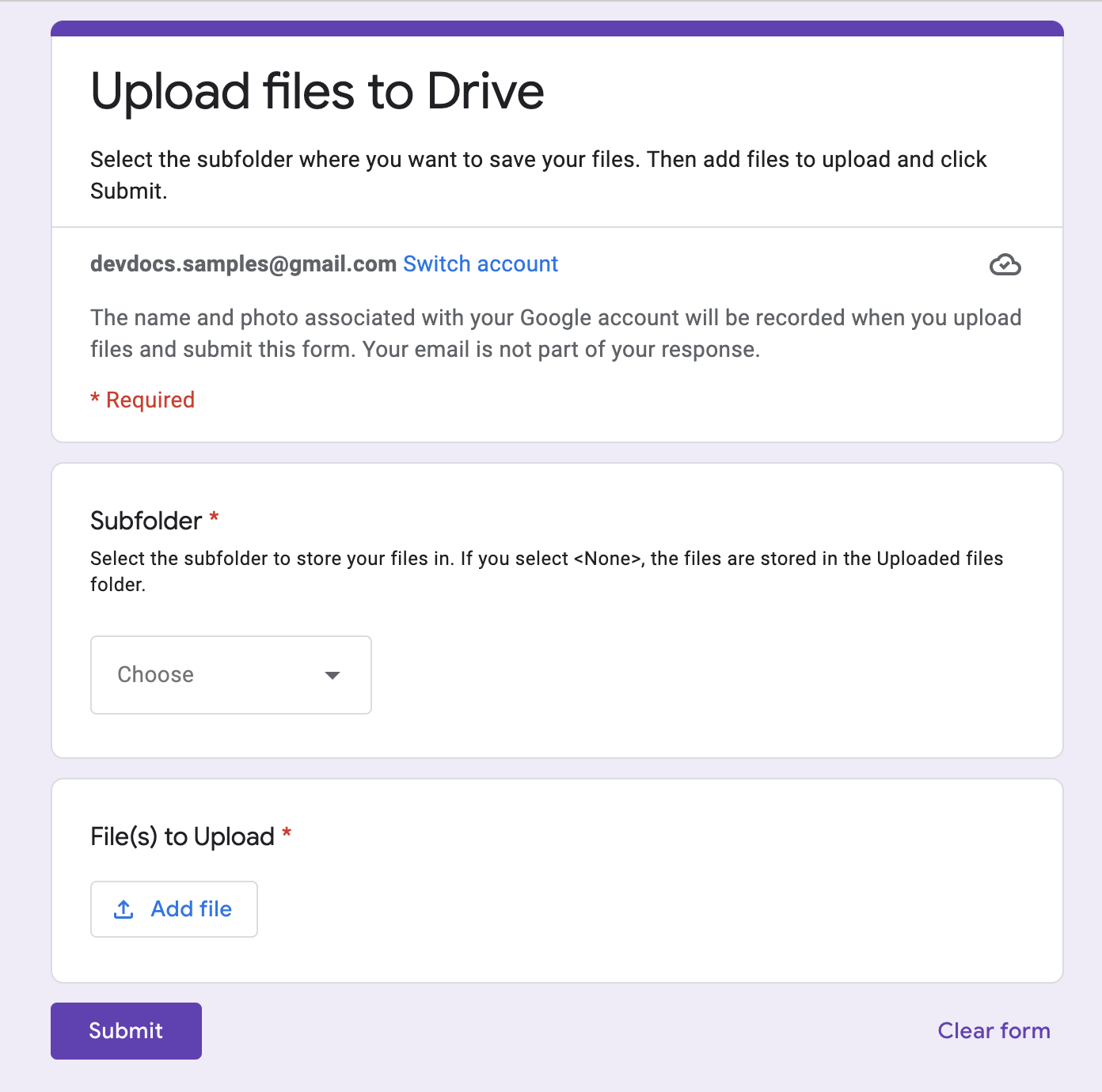
همزمان با استفاده از فرمهای گوگل، فایلها را در گوگل درایو آپلود و سازماندهی کنید. این فرم شامل ورودیهایی برای آپلود فایلها و نحوه سازماندهی آنها است.


چگونه کار میکند؟
یک تابع راهاندازی، پوشهای برای ذخیره تمام فایلهای آپلود شده و یک تریگر ایجاد میکند که هر بار که کسی فرم را ارسال میکند، فعال میشود. وقتی کاربر فرم را پر میکند، فایلهایی را برای آپلود و یک زیرپوشه برای ذخیره فایلها در آن انتخاب میکند. پس از ارسال فرم توسط کاربر، اسکریپت فایلها را به زیرپوشه مربوطه هدایت میکند. اگر پوشه هنوز وجود نداشته باشد، اسکریپت آن را ایجاد میکند.
سرویسهای اسکریپت برنامهها
این راهکار از سرویسهای زیر استفاده میکند:
- سرویس اسکریپت - تریگری ایجاد میکند که هر بار که کسی فرم را ارسال میکند، فعال میشود.
- سرویس Properties - شناسهی تریگری که اسکریپت در طول راهاندازی ایجاد میکند را ذخیره میکند تا از ایجاد تریگرهای تکراری جلوگیری شود.
- سرویس درایو - در طول راهاندازی، محل فرم در درایو را دریافت کرده و یک پوشه در همان محل ایجاد میکند. وقتی کاربر فرم را ارسال میکند، سرویس درایو فایلها را به آن پوشه و در صورت انتخاب، به یک زیرپوشه تعیینشده هدایت میکند. اگر زیرپوشه هنوز وجود نداشته باشد، اسکریپت آن را ایجاد میکند.
- سرویس فرمها - نام فایلها و پوشهای که کاربر پس از ارسال فرم انتخاب کرده است را دریافت کرده و آن را به سرویس Drive ارسال میکند.
پیشنیازها
برای استفاده از این نمونه، به پیشنیازهای زیر نیاز دارید:
- یک حساب گوگل (حسابهای کاربری گوگل ورکاسپیس ممکن است نیاز به تأیید مدیر داشته باشند).
- یک مرورگر وب با دسترسی به اینترنت.
اسکریپت را تنظیم کنید
فرم را ایجاد کنید
- به forms.google.com بروید و روی خالی کلیک کنید.
- روی فرم بدون عنوان کلیک کنید و نام فرم را به «بارگذاری فایلها در درایو» تغییر دهید.
- روی سوال بدون عنوان کلیک کنید و نام سوال را به Subfolder تغییر دهید.
- در سوال مربوط به زیرپوشه ، روی More > Description کلیک کنید.
- برای توضیحات ، زیرپوشه مورد نظر برای ذخیره فایلهایتان را انتخاب کنید. اگر <None> را انتخاب کنید، فایلها در پوشه فایلهای آپلود شده ذخیره میشوند.
- گزینههای زیر را به سوال Subfolder اضافه کنید:
- هیچ کدام
- پروژه الف
- پروژه ب
- پروژه سی
- برای اینکه سوال را الزامی کنید، روی «الزامی» کلیک کنید.
- روی افزودن سوال کلیک کنید.
- روی گزینه چندگزینهای کلیک کنید و آپلود فایل را انتخاب کنید.
- روی ادامه کلیک کنید.
- برای سوال ، عبارت «فایلها برای آپلود» را وارد کنید. میتوانید نوع فایلها و حداکثر تعداد فایلهایی را که میخواهید افراد آپلود کنند، انتخاب کنید.
- برای اینکه سوال را الزامی کنید، روی «الزامی» کلیک کنید.
پروژه Apps Script را ایجاد کنید
- از فرم، روی More > Script editor کلیک کنید.
- روی پروژه بدون عنوان کلیک کنید و نام پروژه را به «بارگذاری فایلها در درایو» تغییر دهید.
- برای ایجاد یک فایل اسکریپت دیگر، روی فایل > اسکریپت کلیک کنید. نام فایل را
Setup. محتوای هر دو فایل اسکریپت را با محتوای زیر جایگزین کنید:
کد.gs
تنظیمات.gs
اسکریپت را اجرا کنید
- در ویرایشگر Apps Script، به فایل
Setup.gsبروید. - در منوی کشویی تابع، گزینه
setUpرا انتخاب کنید. - روی اجرا کلیک کنید.
وقتی از شما خواسته شد، اسکریپت را تأیید کنید. اگر صفحه رضایت OAuth هشدار « این برنامه تأیید نشده است» را نشان میدهد، با انتخاب Advanced > Go to {Project Name} (unsafe) ادامه دهید.
به فرم برگردید و روی پیشنمایش کلیک کنید
.
در فرم، یک زیرپوشه انتخاب کنید و فایلی را آپلود کنید.
روی ارسال کلیک کنید.
به درایو بروید و پوشه « بارگذاری فایلها در درایو (پاسخهای فایل)» را باز کنید. فایلهای آپلود شده شما در زیرپوشهای که در فرم انتخاب کردهاید، قرار دارند.
مشارکتکنندگان
این نمونه توسط گوگل و با کمک متخصصان توسعهدهنده گوگل نگهداری میشود.
