Tingkat coding: Pemula
Durasi: 10 menit
Jenis project: Otomatisasi dengan pemicu berbasis peristiwa
Tujuan
- Pahami fungsi solusi.
- Pahami fungsi layanan Apps Script dalam solusi.
- Siapkan skrip.
- Jalankan skrip.
Tentang solusi ini
Mengupload dan mengatur file secara bersamaan di Google Drive menggunakan Google Formulir. Formulir ini menyertakan input untuk file yang akan diupload dan cara file harus diatur.


Cara kerjanya
Fungsi penyiapan membuat folder untuk menyimpan semua file yang diupload dan pemicu yang diaktifkan setiap kali seseorang mengirimkan formulir. Saat pengguna mengisi formulir, mereka memilih file yang akan diupload dan subfolder untuk menyimpan file. Setelah pengguna mengirimkan formulir, skrip akan merutekan file ke subfolder yang sesuai. Jika folder belum ada, skrip akan membuatnya.
Layanan Apps Script
Solusi ini menggunakan layanan berikut:
- Layanan skrip–Membuat pemicu yang diaktifkan setiap kali seseorang mengirimkan formulir.
- Layanan properti–Menyimpan ID pemicu yang dibuat skrip selama penyiapan untuk mencegah pemicu duplikat.
- Layanan Drive–Selama penyiapan, mendapatkan lokasi formulir di Drive dan membuat folder di lokasi yang sama. Saat pengguna mengirimkan formulir, layanan Drive akan merutekan file ke folder tersebut, dan jika dipilih, ke subfolder yang ditentukan. Jika subfolder belum ada, skrip akan membuatnya.
- Layanan formulir–Mendapatkan file dan nama folder yang dipilih pengguna setelah mereka mengirimkan formulir dan mengirimkannya ke layanan Drive.
Prasyarat
Untuk menggunakan sampel ini, Anda memerlukan prasyarat berikut:
- Akun Google (akun Google Workspace mungkin memerlukan persetujuan administrator).
- Browser web dengan akses ke internet.
Menyiapkan skrip
Buat formulir
- Buka forms.google.com lalu klik Kosong .
- Klik Formulir tanpa judul dan ganti nama formulir menjadi Upload file ke Drive.
- Klik Pertanyaan tanpa judul, lalu ganti nama pertanyaan menjadi Subfolder.
- Pada pertanyaan Subfolder, klik Lainnya > Deskripsi.
- Untuk Deskripsi, masukkan Pilih subfolder untuk menyimpan file Anda. Jika Anda memilih <Tidak ada>, file akan disimpan di folder File yang diupload.
- Tambahkan opsi berikut ke pertanyaan Subfolder:
- <none>
- Project A
- Project B
- Project C
- Untuk menjadikan pertanyaan wajib diisi, klik Wajib diisi.
- Klik Tambahkan pertanyaan .
- Klik Pilihan ganda, lalu pilih Upload file.
- Klik Lanjutkan.
- Untuk Pertanyaan, masukkan File yang akan diupload. Anda dapat memilih jenis file dan jumlah maksimum file yang ingin Anda izinkan untuk diupload oleh pengguna lain.
- Untuk menjadikan pertanyaan wajib diisi, klik Wajib diisi.
Buat project Apps Script
- Dari formulir, klik Lainnya > Editor skrip.
- Klik Untitled project dan ganti nama project menjadi Upload files to Drive.
- Untuk membuat file skrip lain, klik Tambahkan file
> Skrip. Beri nama file
Setup. Ganti konten kedua file skrip dengan konten berikut:
Code.gs
Setup.gs
Jalankan skrip:
- Di editor Apps Script, beralihlah ke file
Setup.gs. - Di dropdown fungsi, pilih
setUp. - Klik Run.
Saat diminta, izinkan skrip. Jika layar izin OAuth menampilkan peringatan, Aplikasi ini belum diverifikasi, lanjutkan dengan memilih Lanjutan > Buka {Project Name} (tidak aman).
Kembali ke formulir, lalu klik Pratinjau
.
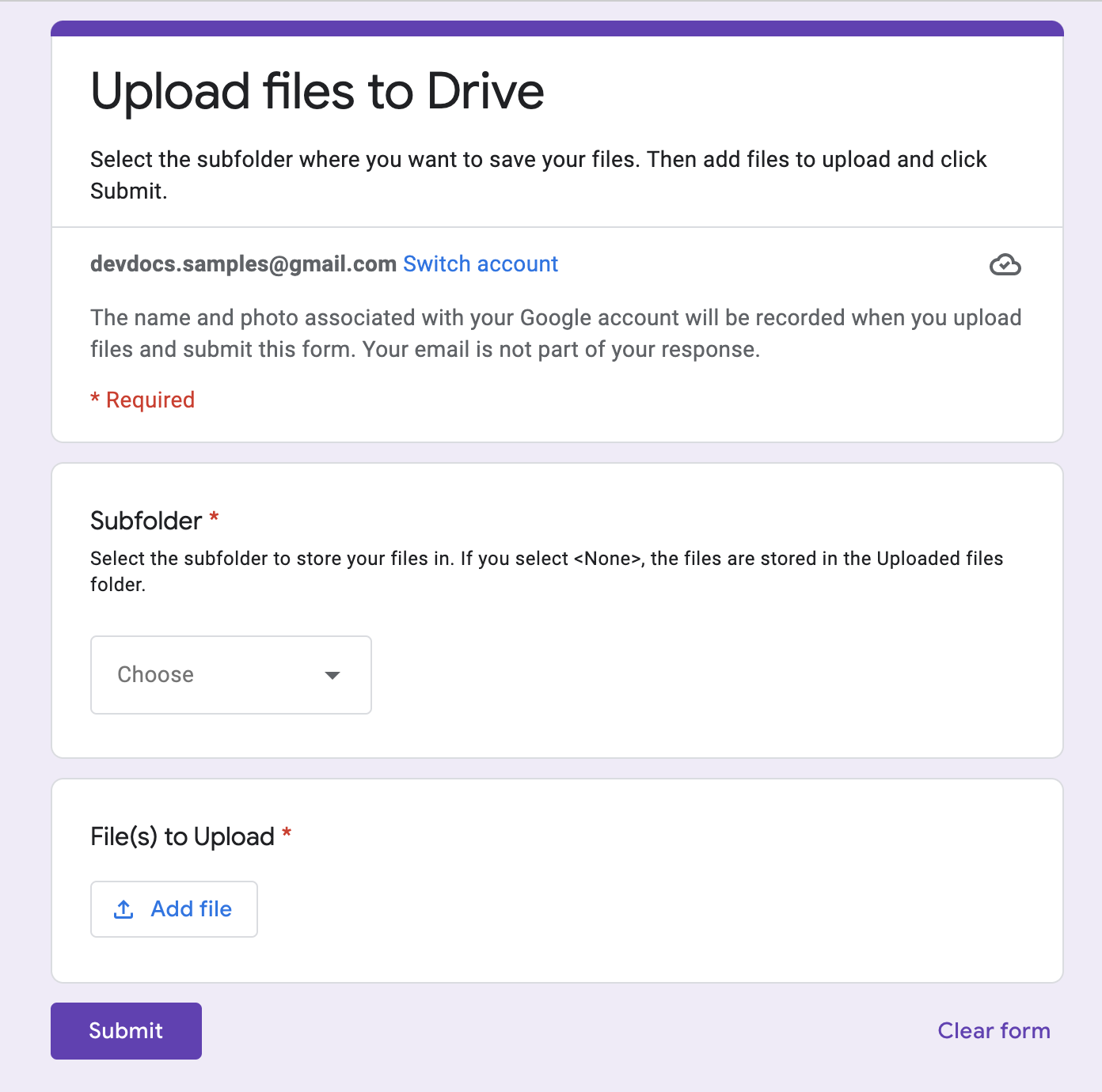
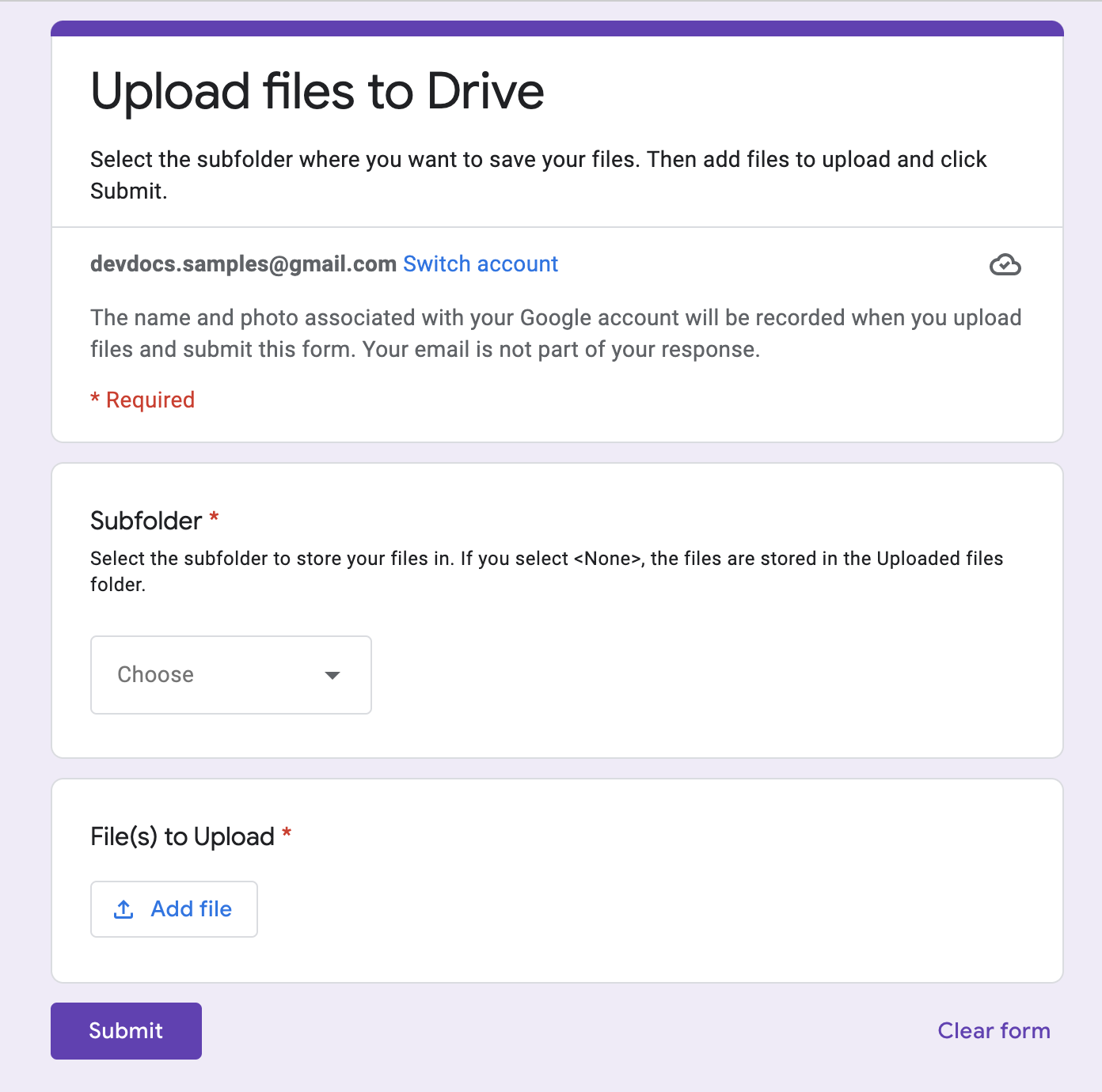
Pada formulir, pilih subfolder dan upload file.
Klik Kirim.
Buka Drive, lalu buka folder Upload file ke Drive (Respons file). File yang Anda upload berada di subfolder yang Anda pilih di formulir.
Kontributor
Contoh ini dikelola oleh Google dengan bantuan Pakar Developer Google.