Livello di programmazione: principiante
Durata: 10 minuti
Tipo di progetto: automazione con un trigger basato su eventi
Obiettivi
- Comprendi cosa fa la soluzione.
- Scopri cosa fanno i servizi Apps Script all'interno della soluzione.
- Configura lo script.
- Esegui lo script.
Informazioni su questa soluzione
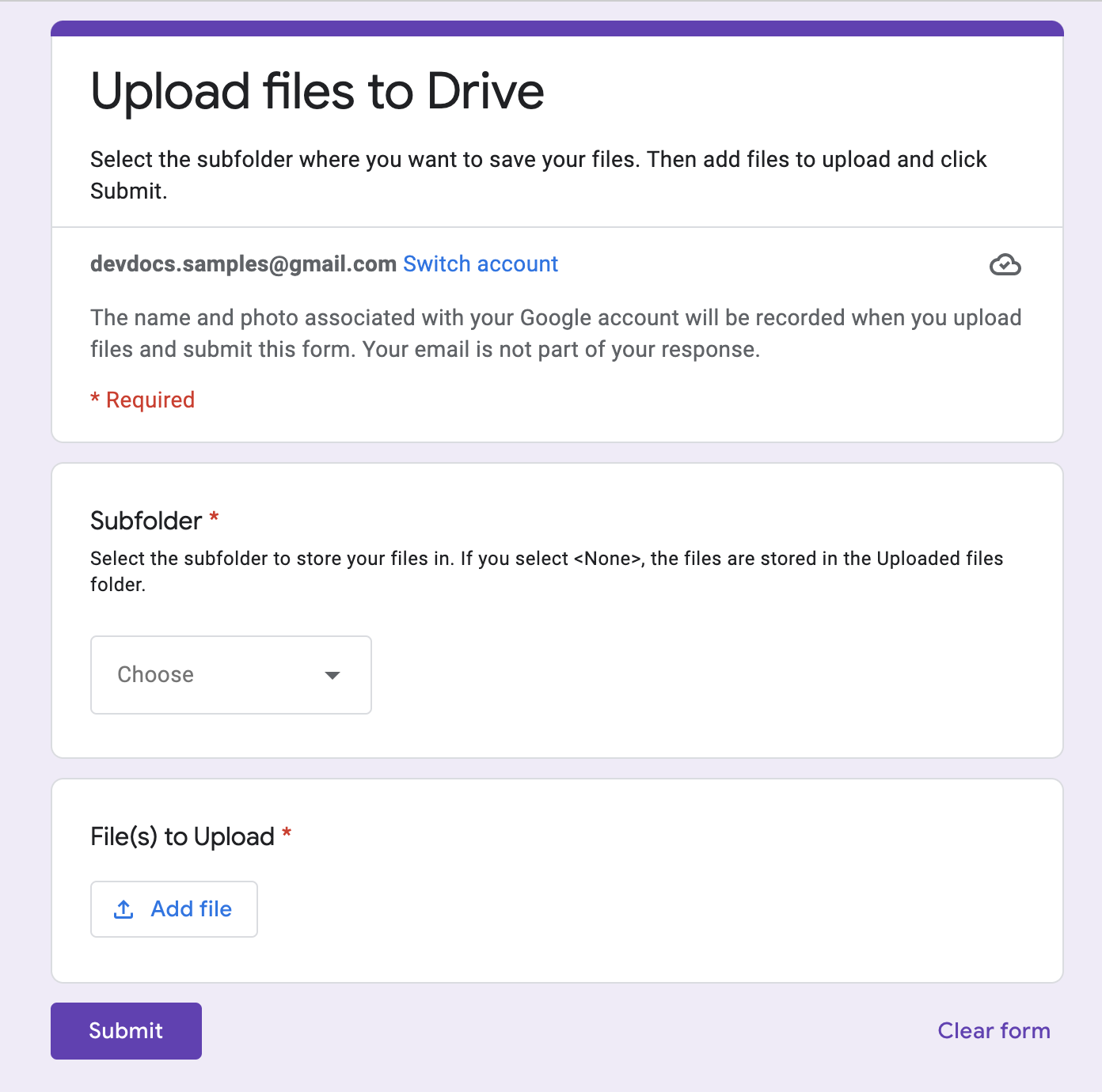
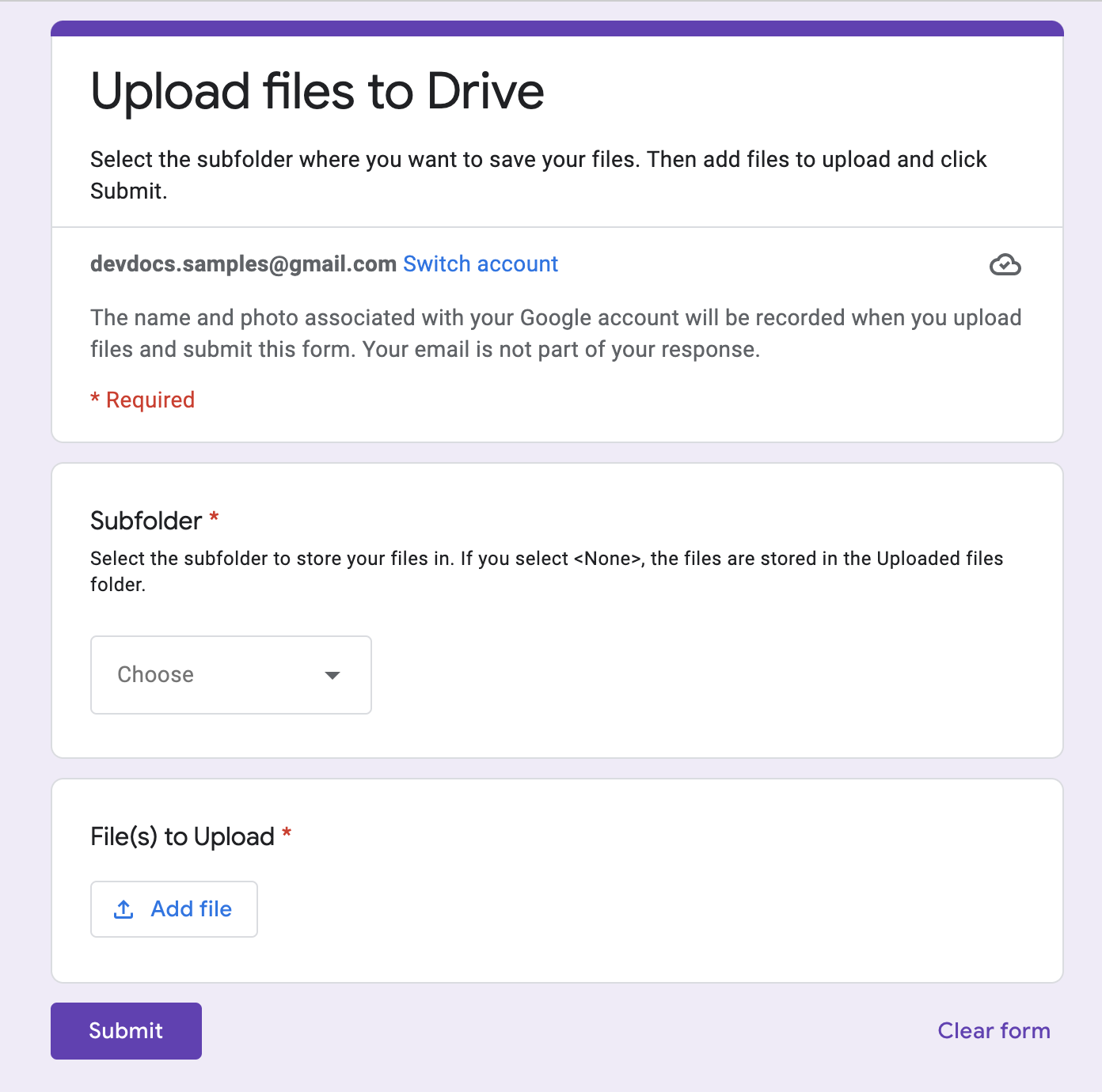
Carica e organizza contemporaneamente i file su Google Drive utilizzando Google Moduli. Il modulo include campi per i file da caricare e per la modalità di organizzazione dei file.


Come funziona
Una funzione di configurazione crea una cartella per archiviare tutti i file caricati e un trigger che si attiva ogni volta che qualcuno invia il modulo. Quando un utente compila il modulo, sceglie i file da caricare e una sottocartella in cui archiviarli. Una volta che l'utente invia il modulo, lo script indirizza i file alla sottocartella corrispondente. Se la cartella non esiste ancora, lo script la crea.
Servizi Apps Script
Questa soluzione utilizza i seguenti servizi:
- Servizio script: crea il trigger che si attiva ogni volta che qualcuno invia il modulo.
- Servizio proprietà: memorizza l'ID del trigger creato dallo script durante la configurazione per evitare trigger duplicati.
- Servizio Drive: durante la configurazione, recupera la posizione del modulo in Drive e crea una cartella nella stessa posizione. Quando un utente invia il modulo, il servizio Drive indirizza i file a quella cartella e, se selezionata, a una sottocartella designata. Se la sottocartella non esiste ancora, lo script la crea.
- Servizio moduli: recupera i file e il nome della cartella scelti dall'utente dopo l'invio del modulo e li invia al servizio Drive.
Prerequisiti
Per utilizzare questo esempio, devi soddisfare i seguenti prerequisiti:
- Un Account Google (gli account Google Workspace potrebbero richiedere l'approvazione dell'amministratore).
- Un browser web con accesso a internet.
Configurare lo script
Creare il modulo
- Vai a forms.google.com e fai clic su Vuoto .
- Fai clic su Modulo senza titolo e rinomina il modulo in Carica file su Drive.
- Fai clic su Domanda senza titolo e rinomina la domanda in Sottocartella.
- Nella domanda Sottocartella, fai clic su Altro > Descrizione.
- Per Descrizione, inserisci Seleziona la sottocartella in cui archiviare i file. Se selezioni <Nessuno>, i file vengono archiviati nella cartella File caricati.
- Aggiungi le seguenti opzioni alla domanda Sottocartella:
- <none>
- Progetto A
- Progetto B
- Progetto C
- Per rendere obbligatoria la domanda, fai clic su Obbligatoria.
- Fai clic su Aggiungi domanda .
- Fai clic su Scelta multipla e seleziona Caricamento file.
- Fai clic su Continua.
- Per Domanda, inserisci File da caricare. Puoi scegliere i tipi di file e il numero massimo di file che vuoi consentire agli utenti di caricare.
- Per rendere obbligatoria la domanda, fai clic su Obbligatoria.
Crea il progetto Apps Script
- Nel modulo, fai clic su Altro > Editor di script.
- Fai clic su Progetto senza titolo e rinomina il progetto in Carica file su Drive.
- Per creare un altro file di script, fai clic su Aggiungi un file
> Script. Assegna al file il nome
Setup. Sostituisci i contenuti di entrambi i file di script con i seguenti contenuti:
Code.gs
Setup.gs
Esegui lo script
- Nell'editor di Apps Script, passa al file
Setup.gs. - Nel menu a discesa delle funzioni, seleziona
setUp. - Fai clic su Esegui.
Quando ti viene richiesto, autorizza lo script. Se nella schermata per il consenso OAuth viene visualizzato l'avviso Questa app non è verificata, continua selezionando Avanzate > Vai a {Project Name} (non sicuro).
Torna al modulo e fai clic su Anteprima
.
Nel modulo, seleziona una sottocartella e carica un file.
Fai clic su Invia.
Vai su Drive e apri la cartella Carica file su Drive (risposte ai file). I file caricati si trovano nella sottocartella selezionata nel modulo.
Collaboratori
Questo esempio è gestito da Google con l'aiuto degli esperti Google.