ระดับการเขียนโค้ด: ผู้เริ่มต้น
ระยะเวลา: 10 นาที
ประเภทโปรเจ็กต์: การทำงานอัตโนมัติด้วยทริกเกอร์ที่อิงตามเหตุการณ์
วัตถุประสงค์
- ทำความเข้าใจว่าโซลูชันทำอะไรได้บ้าง
- ทำความเข้าใจสิ่งที่บริการ Apps Script ทำภายในโซลูชัน
- ตั้งค่าสคริปต์
- เรียกใช้สคริปต์
เกี่ยวกับโซลูชันนี้
อัปโหลดและจัดระเบียบไฟล์ใน Google ไดรฟ์พร้อมกันโดยใช้ Google ฟอร์ม แบบฟอร์มมีช่องป้อนข้อมูลสำหรับไฟล์ที่จะอัปโหลดและวิธีจัดระเบียบไฟล์


วิธีการทำงาน
ฟังก์ชันการตั้งค่าจะสร้างโฟลเดอร์เพื่อจัดเก็บไฟล์ที่อัปโหลดทั้งหมดและทริกเกอร์ที่ จะเริ่มทำงานทุกครั้งที่มีคนส่งแบบฟอร์ม เมื่อผู้ใช้กรอกแบบฟอร์ม ผู้ใช้จะเลือกไฟล์ที่จะอัปโหลดและโฟลเดอร์ย่อยที่จะจัดเก็บไฟล์ เมื่อผู้ใช้ ส่งแบบฟอร์ม สคริปต์จะกำหนดเส้นทางไฟล์ไปยังโฟลเดอร์ย่อยที่เกี่ยวข้อง หากยังไม่มีโฟลเดอร์ สคริปต์จะสร้างโฟลเดอร์ให้
บริการ Apps Script
โซลูชันนี้ใช้บริการต่อไปนี้
- บริการสคริปต์ - สร้างทริกเกอร์ที่ เริ่มทํางานทุกครั้งที่มีผู้ส่งแบบฟอร์ม
- บริการพร็อพเพอร์ตี้ - จัดเก็บรหัสของทริกเกอร์ที่สคริปต์สร้างขึ้นระหว่างการตั้งค่าเพื่อป้องกันไม่ให้มีทริกเกอร์ซ้ำ
- บริการไดรฟ์ - ในระหว่างการตั้งค่า จะรับตำแหน่งของแบบฟอร์มในไดรฟ์และสร้างโฟลเดอร์ใน ตำแหน่งเดียวกัน เมื่อผู้ใช้ส่งแบบฟอร์ม บริการไดรฟ์จะ กำหนดเส้นทางไฟล์ไปยังโฟลเดอร์นั้น และหาก เลือกไว้ ก็จะกำหนดเส้นทางไปยังโฟลเดอร์ย่อยที่กำหนด หากยังไม่มีโฟลเดอร์ย่อย สคริปต์จะสร้างโฟลเดอร์ย่อยให้
- บริการฟอร์ม - รับไฟล์ และชื่อโฟลเดอร์ที่ผู้ใช้เลือกหลังจากส่งแบบฟอร์ม แล้วส่งไปยัง บริการไดรฟ์
ข้อกำหนดเบื้องต้น
หากต้องการใช้ตัวอย่างนี้ คุณต้องมีข้อกำหนดเบื้องต้นต่อไปนี้
- บัญชี Google (บัญชี Google Workspace อาจต้องได้รับการอนุมัติจากผู้ดูแลระบบ )
- เว็บเบราว์เซอร์ที่มีสิทธิ์เข้าถึงอินเทอร์เน็ต
ตั้งค่าสคริปต์
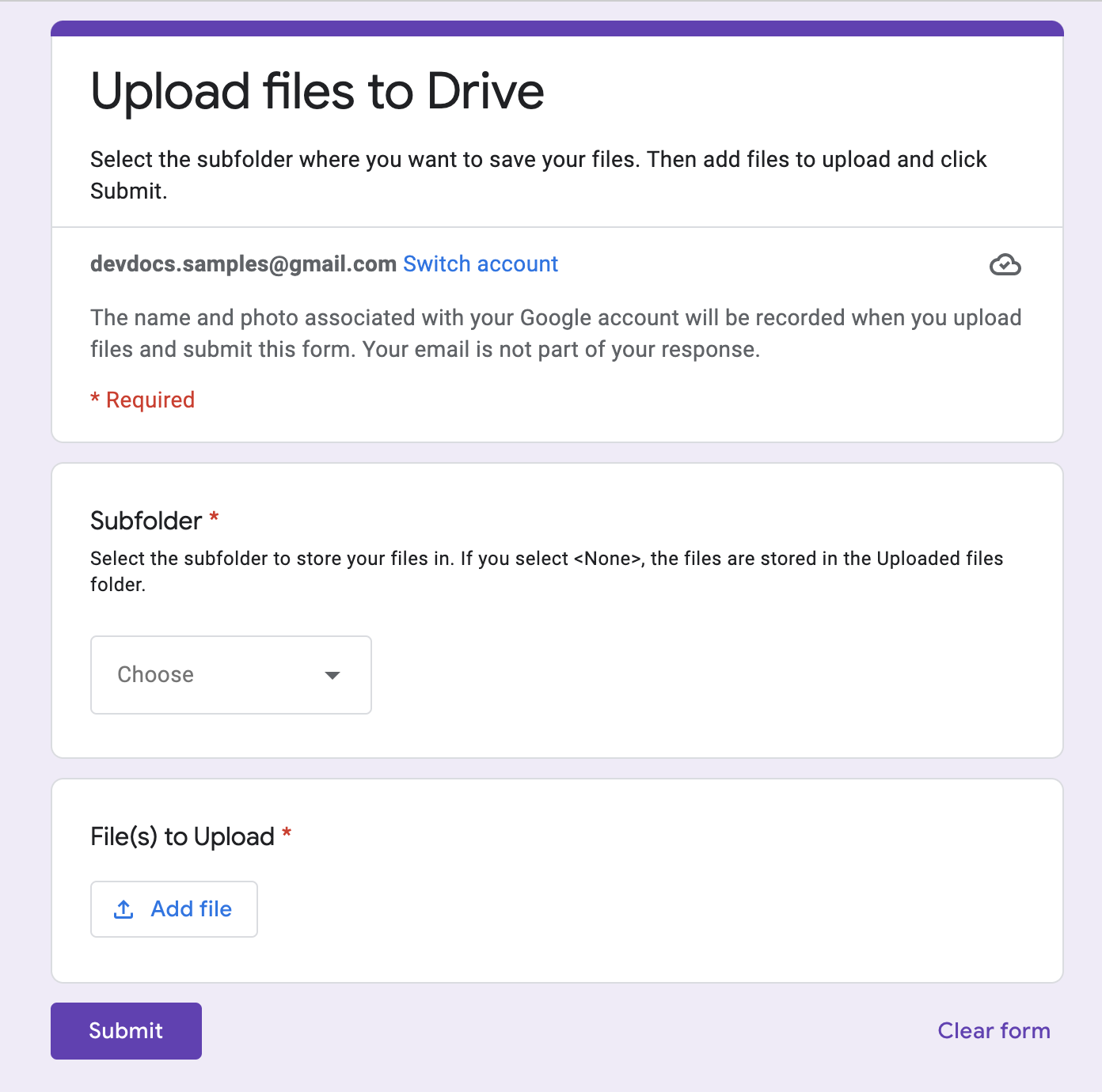
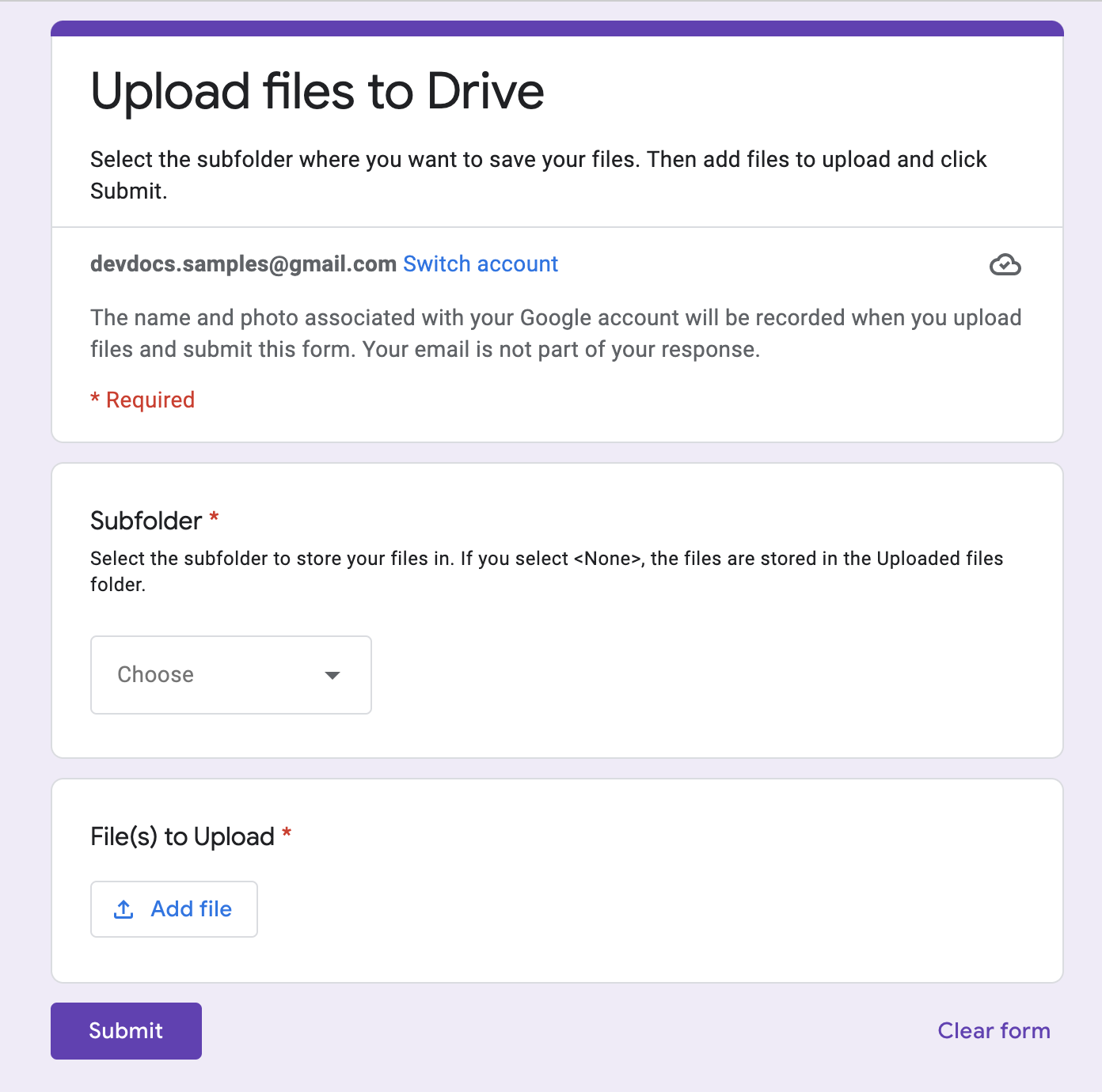
สร้างแบบฟอร์ม
- ไปที่ forms.google.com แล้วคลิกเปล่า
- คลิกแบบฟอร์มที่ไม่มีชื่อ แล้วเปลี่ยนชื่อแบบฟอร์มเป็นอัปโหลดไฟล์ไปยังไดรฟ์
- คลิกคำถามที่ไม่มีชื่อ แล้วเปลี่ยนชื่อคำถามเป็นโฟลเดอร์ย่อย
- ในคำถามโฟลเดอร์ย่อย ให้คลิกเพิ่มเติม > คำอธิบาย
- สำหรับคำอธิบาย ให้ป้อนเลือกโฟลเดอร์ย่อยที่จะจัดเก็บไฟล์ หากเลือก <ไม่มี> ระบบจะจัดเก็บไฟล์ไว้ในโฟลเดอร์ไฟล์ที่อัปโหลด
- เพิ่มตัวเลือกต่อไปนี้ในคำถามโฟลเดอร์ย่อย
- <ไม่มี>
- โปรเจ็กต์ ก
- โปรเจ็กต์ ข
- โปรเจ็กต์ C
- หากต้องการกำหนดให้ต้องตอบคำถาม ให้คลิกต้องตอบ
- คลิกเพิ่มคำถาม
- คลิกหลายตัวเลือก แล้วเลือกอัปโหลดไฟล์
- คลิกต่อไป
- สำหรับคำถาม ให้ป้อนไฟล์ที่จะอัปโหลด คุณเลือกประเภทไฟล์ และจำนวนไฟล์สูงสุดที่ต้องการอนุญาตให้ผู้ใช้อัปโหลดได้
- หากต้องการกำหนดให้ต้องตอบคำถาม ให้คลิกต้องตอบ
สร้างโปรเจ็กต์ Apps Script
- จากแบบฟอร์ม ให้คลิกเพิ่มเติม > โปรแกรมแก้ไขสคริปต์
- คลิกโปรเจ็กต์ที่ไม่มีชื่อ แล้วเปลี่ยนชื่อโปรเจ็กต์เป็นอัปโหลดไฟล์ไปยัง ไดรฟ์
- หากต้องการสร้างไฟล์สคริปต์อีก ให้คลิกเพิ่มไฟล์
> สคริปต์ ตั้งชื่อไฟล์
Setup แทนที่เนื้อหาของไฟล์สคริปต์ทั้ง 2 ไฟล์ด้วยเนื้อหาต่อไปนี้
Code.gs
Setup.gs
เรียกใช้สคริปต์
- ในเครื่องมือแก้ไข Apps Script ให้เปลี่ยนไปใช้ไฟล์
Setup.gs - เลือก
setUpในเมนูฟังก์ชันแบบเลื่อนลง - คลิกเรียกใช้
ให้สิทธิ์สคริปต์เมื่อได้รับข้อความแจ้ง หากหน้าจอคำยินยอมของ OAuth แสดงคำเตือนว่า แอปนี้ยังไม่ได้รับการยืนยัน ให้ดำเนินการต่อโดยเลือกขั้นสูง > ไปที่ {ชื่อโปรเจ็กต์} (ไม่ปลอดภัย)
กลับไปที่แบบฟอร์มแล้วคลิก แสดงตัวอย่าง
ในแบบฟอร์ม ให้เลือกโฟลเดอร์ย่อยแล้วอัปโหลดไฟล์
คลิกส่ง
ไปที่ไดรฟ์แล้วเปิดโฟลเดอร์อัปโหลดไฟล์ไปยัง ไดรฟ์ (คำตอบเป็นไฟล์) ไฟล์ที่อัปโหลดจะอยู่ในโฟลเดอร์ย่อยที่คุณเลือกในแบบฟอร์ม
ผู้ร่วมให้ข้อมูล
ตัวอย่างนี้ได้รับการดูแลโดย Google โดยได้รับความช่วยเหลือจาก Google Developer Expert