Escala tu diseño
Diseño multimodal
Saba Zaidi y Ulas Kirazci hablan sobre el diseño de acciones multimodales en Google I/O 2018
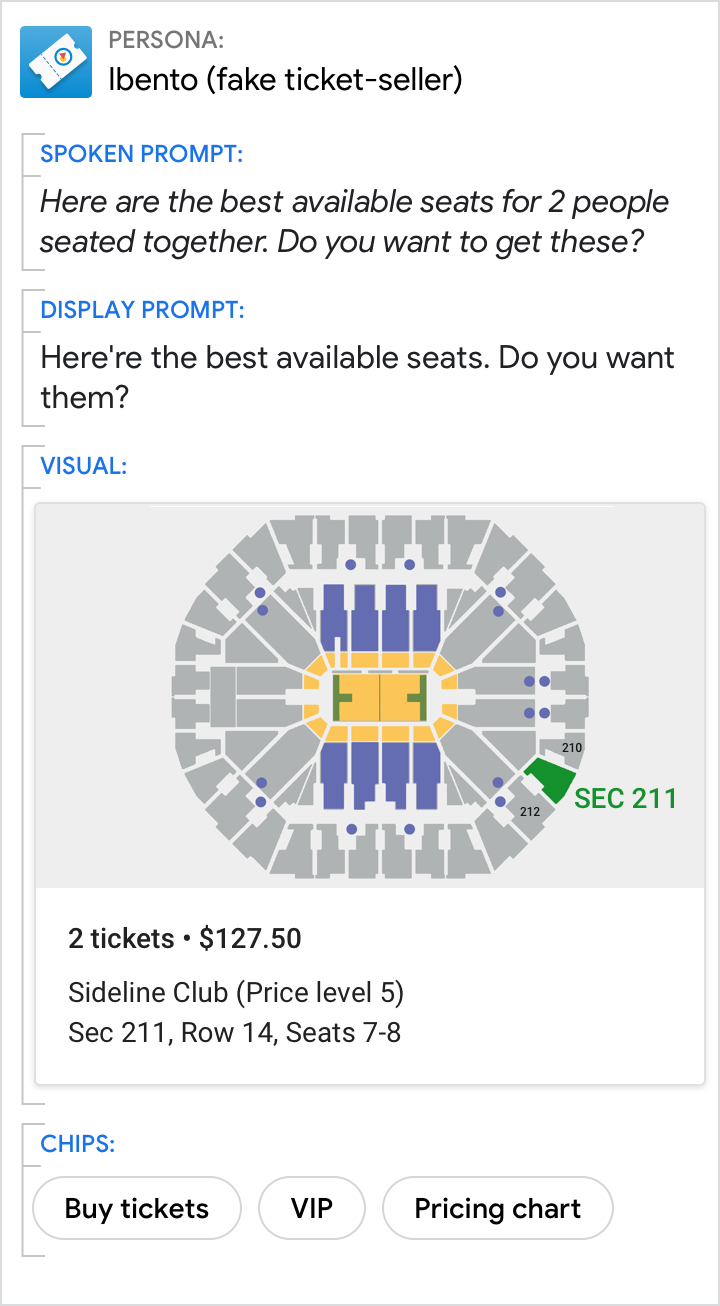
Anatomía de la respuesta
Componentes de conversación
Los componentes de conversación se combinan para redactar el contenido de mensajes de voz, mensajes de visualización y chips.
Los componentes conversacionales (mensajes y chips) deben diseñarse para cada turno de diálogo.
| Mensaje hablado | El contenido que tu acción le habla al usuario mediante TTS o audio grabado previamente |
| Mostrar mensaje | El contenido que tu acción escribe al usuario, a través de texto impreso en la pantalla |
| Papas fritas | Sugerencias para que el usuario continúe o reoriente la conversación |

Componentes visuales
Los componentes visuales incluyen tarjetas, carruseles y otros elementos visuales.
Son perfectos para escanear y comparar opciones. Los componentes visuales son útiles si estás presentando información detallada, pero no son necesarias para cada turno de diálogo.
| Tarjeta básica | Usa tarjetas básicas para mostrar una imagen y texto a los usuarios. |
| Carrusel de navegación | Los carruseles de navegación están optimizados para permitir que los usuarios seleccionen uno de muchos elementos, cuando esos son contenido de la Web. |
| Carrusel | Los carruseles están optimizados para permitir que los usuarios seleccionen uno de muchos elementos, cuando esos elementos se diferencian más fácilmente por una imagen. |
| Lista | Las listas están optimizadas para permitir que los usuarios seleccionen uno de varios elementos, cuando esos elementos se diferencian más fácilmente por su título. |
| Respuesta multimedia | Las respuestas de medios se usan para reproducir y controlar la reproducción de contenido de audio, como música y otro contenido multimedia. |
| Tabla | Se usan para mostrar datos estáticos a los usuarios en un formato fácil de escanear. |
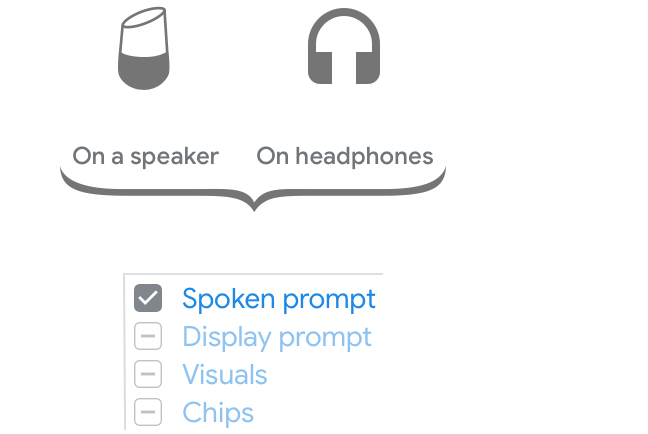
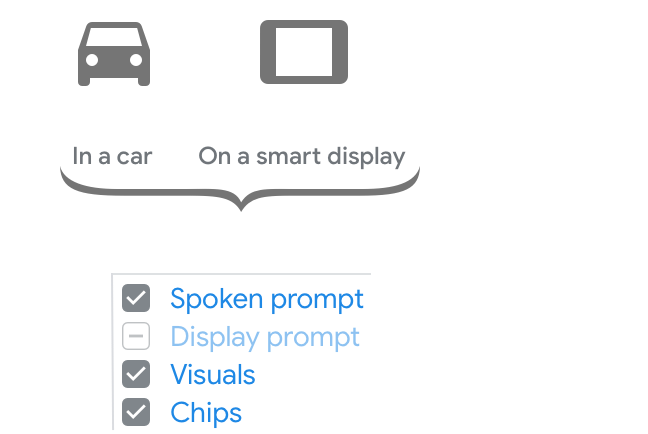
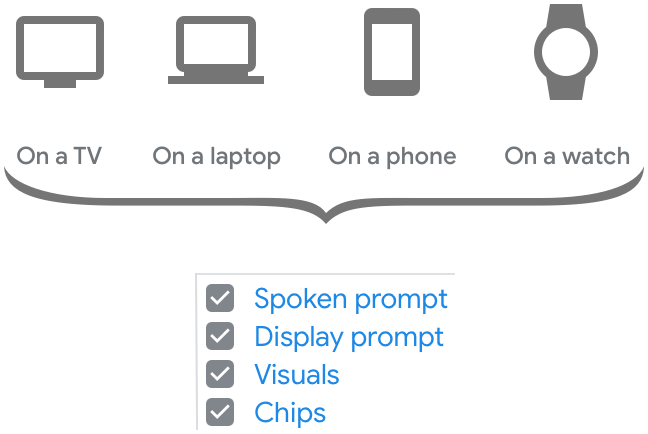
Agrupa los dispositivos según los componentes utilizados para la respuesta:

En el caso de las conversaciones con bocinas o auriculares inteligentes, los mensajes de voz llevan la conversación completa y transmiten el mensaje principal.

En el caso de las conversaciones en el vehículo o en una pantalla inteligente, es posible que la pantalla no siempre esté disponible para el usuario. Por lo tanto, los mensajes de voz deben transmitir la mayor parte de la conversación y transmitir el mensaje principal. La pantalla se puede usar para brindar información visual complementaria y sugerencias a fin de continuar o reorientar la conversación.

Las conversaciones en una TV, una laptop, un teléfono o un reloj son igual de adecuadas para la entrada y salida de audio, y las interacciones basadas en pantallas. El usuario puede optar por continuar la conversación mediante la modalidad oral o visual. Por lo tanto, todos los componentes funcionan juntos para llevar la conversación y transmitir el mensaje principal.
Pasa de habla a multimodal

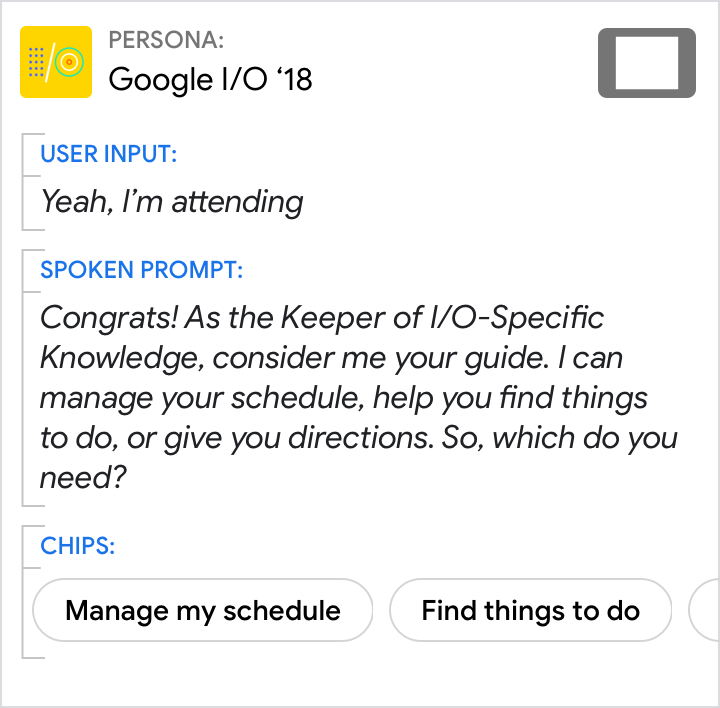
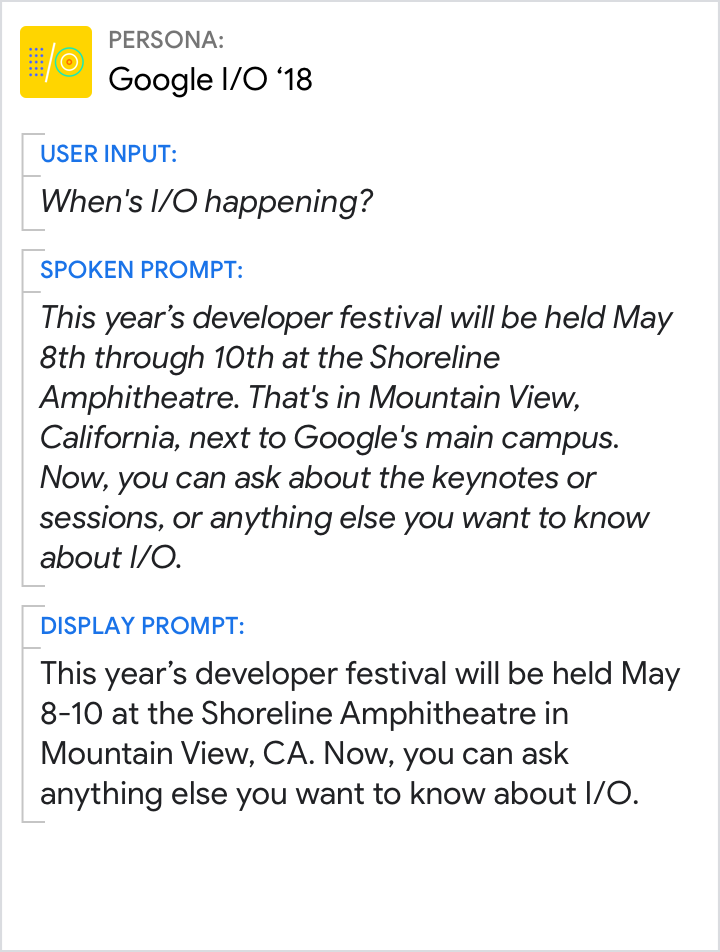
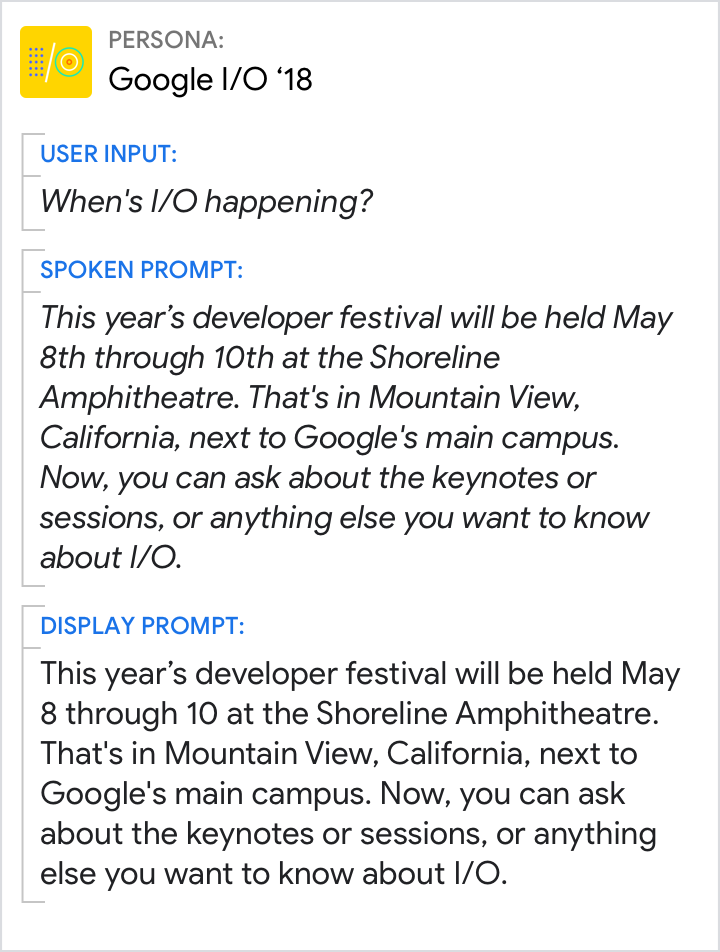
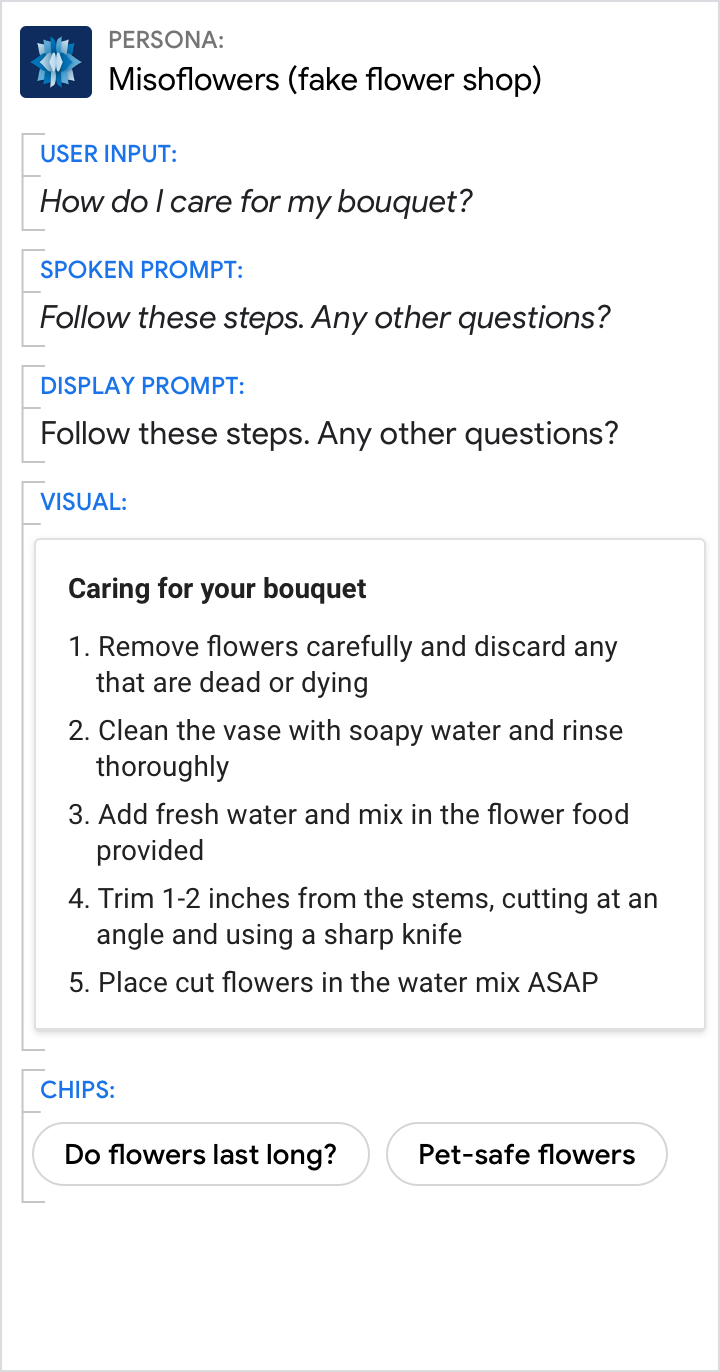
Comienza con el mensaje de voz original del ejemplo de diálogo.

La mayoría de las veces, puedes volver a usar el mismo mensaje por voz en dispositivos como pantallas inteligentes, ya que la necesidad de transmitir el núcleo de la conversación sigue siendo la misma.
En este punto de la conversación, no hay contenido que sea apropiado para un componente visual como una tarjeta o un carrusel, por lo que no se incluye ninguno.
Asegúrate de agregar chips. Como mínimo, deben incluir todas las opciones que se ofrecen en los mensajes para que el usuario pueda presionarlos rápidamente a fin de responder.

Como no hay contenido apropiado para un componente visual, no hay contenido que se pueda quitar del mensaje de voz. Por lo tanto, está bien volver a usar el original.
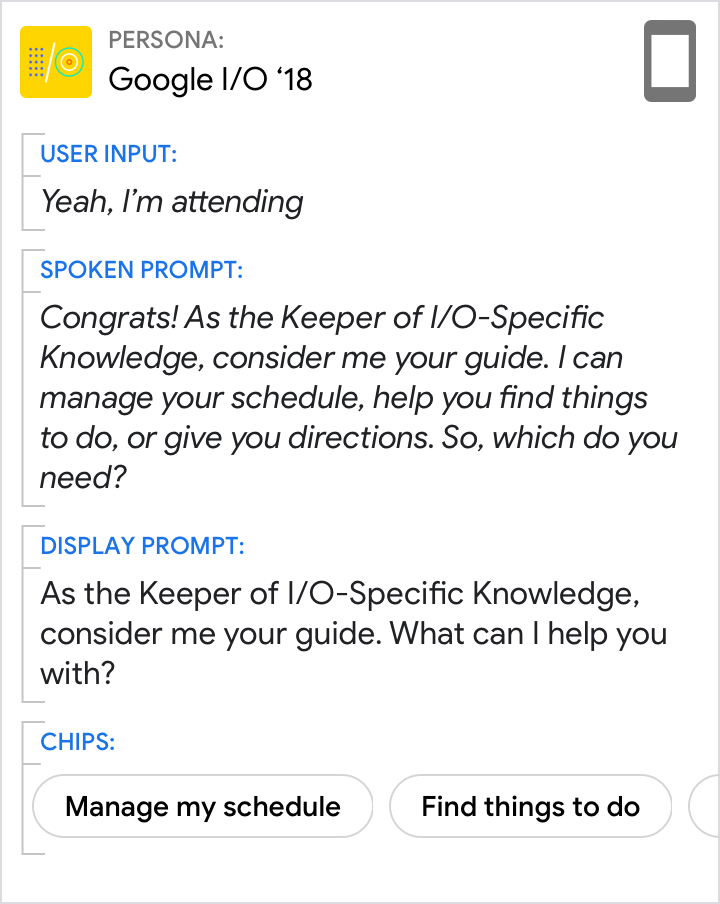
El aviso de visualización debe ser una versión condensada del mensaje hablado, optimizada para la capacidad de escaneo. Mueve las opciones de respuesta a los chips, pero asegúrate de incluir siempre la pregunta.
Vuelve a usar los mismos chips que acabas de crear.

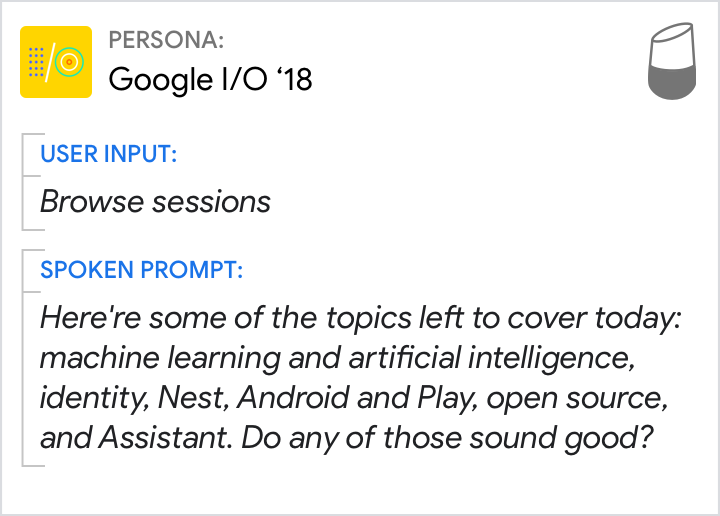
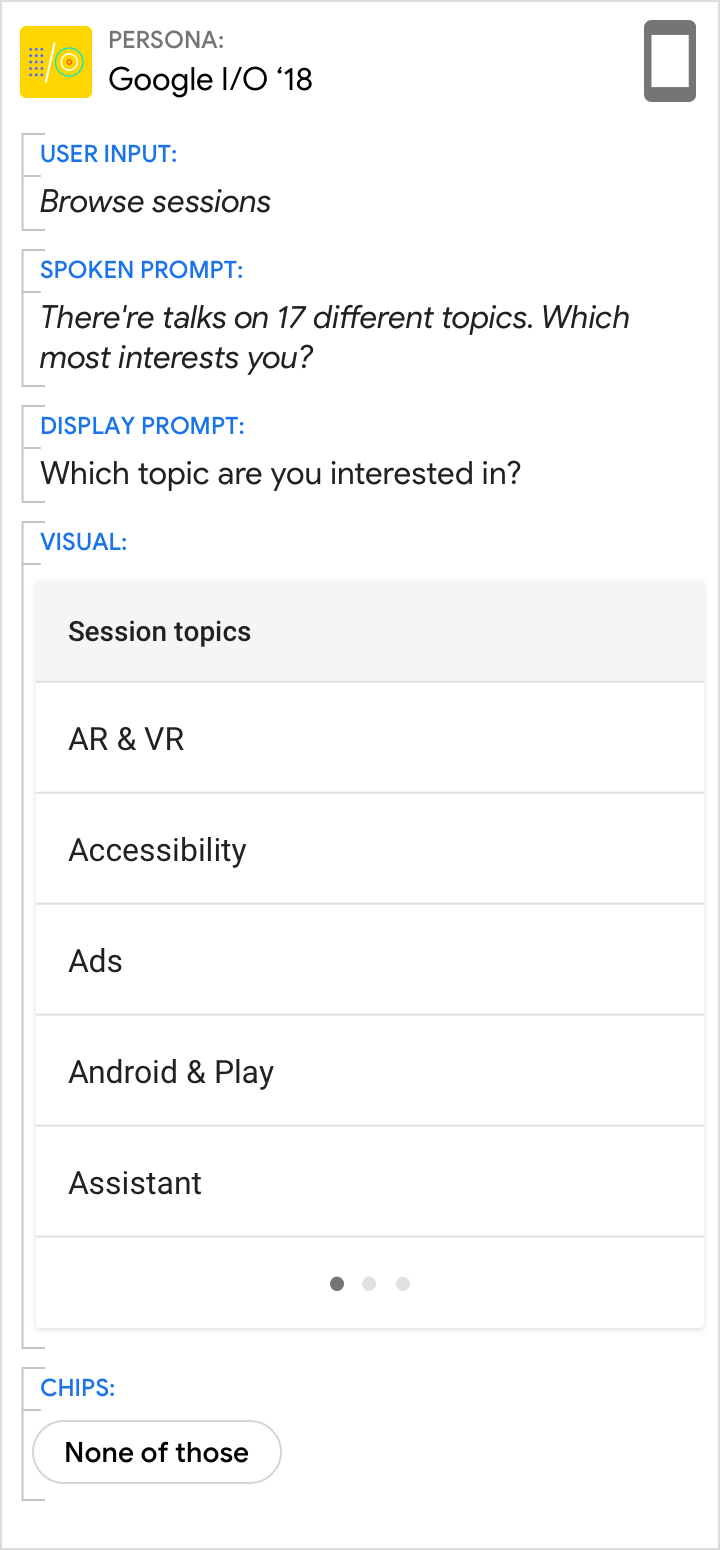
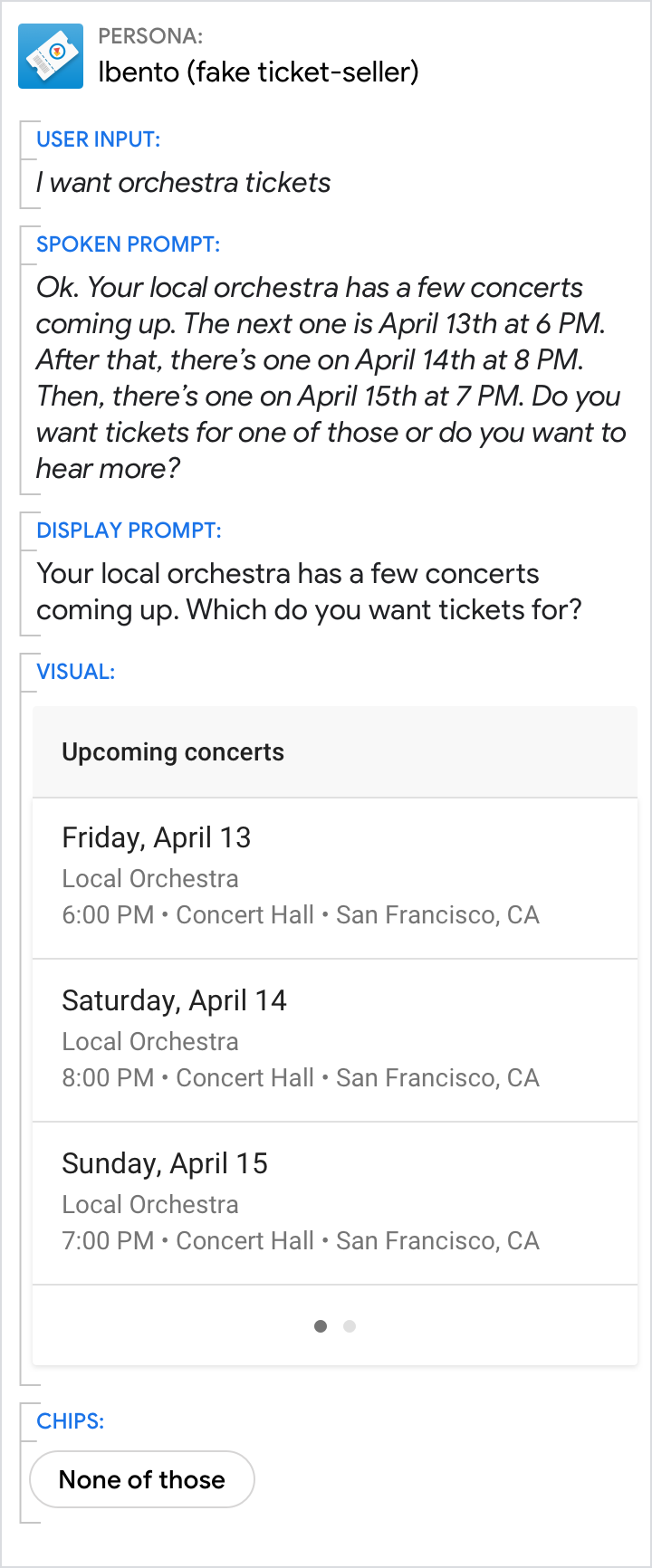
Comienza con el mensaje de voz original del ejemplo de diálogo.
Ten en cuenta que la lista de voz se limita a 6 elementos (de 17 en total) para reducir la carga cognitiva. Los temas se aleatorizan para no priorizar un tema por sobre otro.

Una vez más, está bien volver a usar el mismo mensaje por voz, ya que no podemos suponer que el usuario está mirando la pantalla.
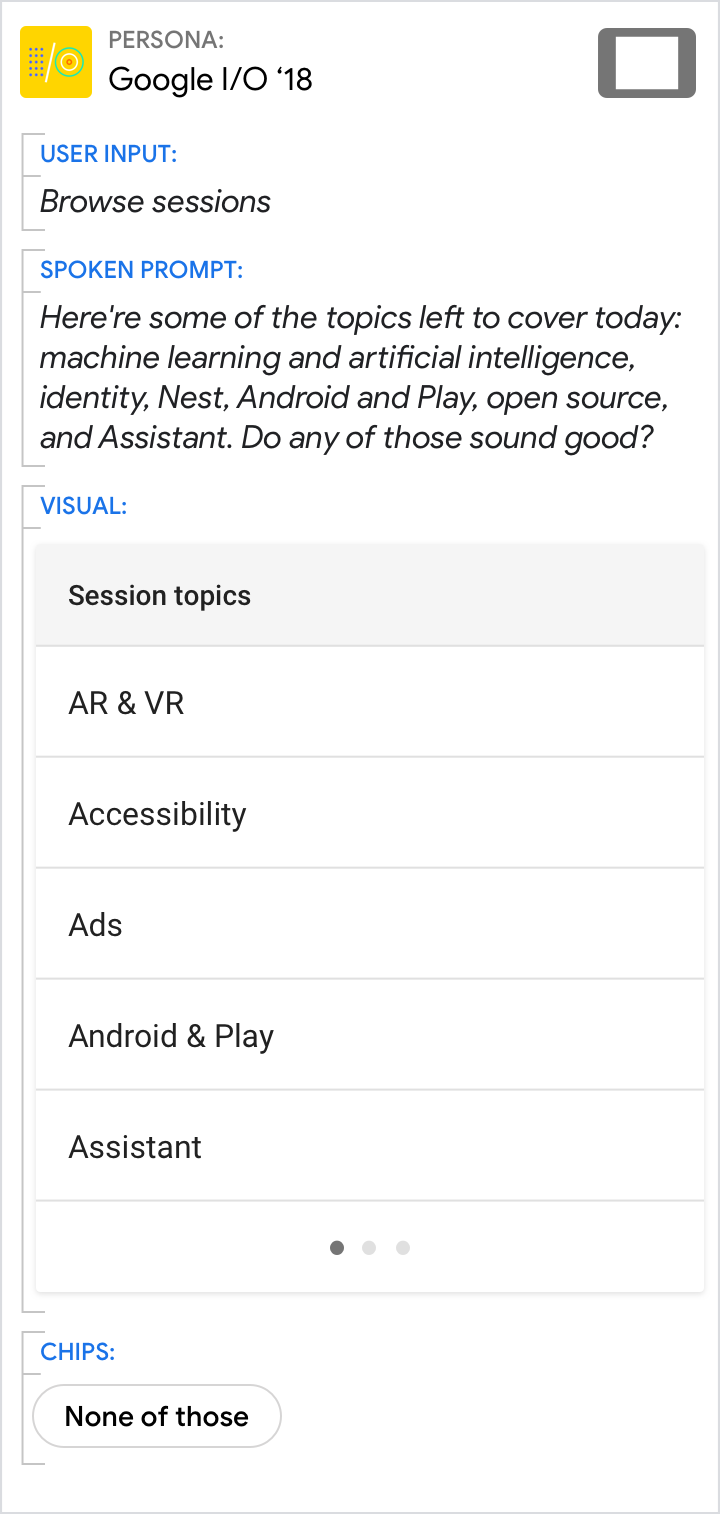
Incluir una lista visual de todos los temas ayuda al usuario a explorar y seleccionar. Tenga en cuenta que la lista visual de los 17 elementos (paginados) se muestra en orden alfabético, lo que facilita a los usuarios buscar el tema que desean.
Debido a que la lista ya enumera los temas que se pueden elegir, no es necesario incluirlos como chips. En su lugar, incluye otras opciones, como "Ninguna de ellas", para ofrecerle una salida al usuario.

Aquí, podemos suponer que el usuario tiene el mismo acceso al audio y a la pantalla. Dado que la modalidad visual es más adecuada para las listas, dirija a los usuarios a la pantalla para que elijan un tema y aprovechen esta fortaleza. Esto nos permite acortar el mensaje de voz a una descripción general de lista y pregunta simples.
Solo se debe mantener la pregunta en el mensaje de la pantalla.
Vuelve a usar el mismo chip que acabas de crear.
Relación entre los mensajes
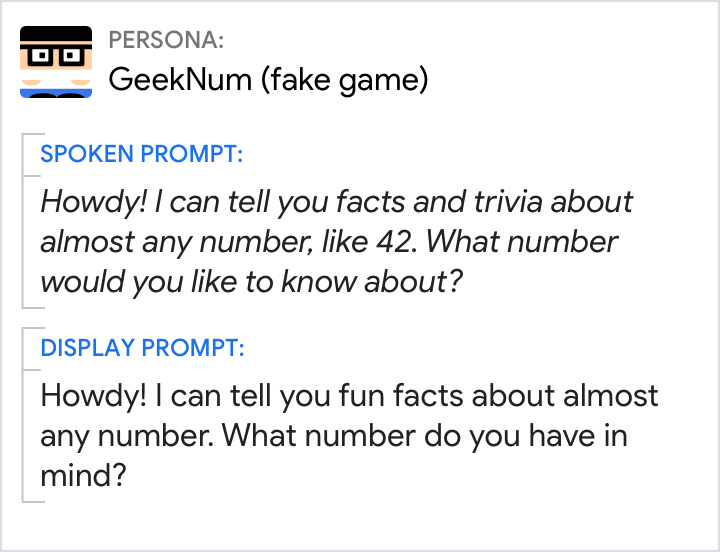
En general, los mensajes de voz están optimizados para seguir las convenciones de las conversaciones. Las indicaciones de la pantalla se optimizan y siguen las convenciones de las conversaciones escritas. Aunque son ligeramente diferentes, deben transmitir el mismo mensaje principal.
Diseñe el diseño tanto para el oído como para el ojo. Es más fácil comenzar con la indicación hablada. Imagina lo que puedes decir en una conversación entre personas. Luego, redúcelo a fin de crear la solicitud para mostrarla.
Básicamente, diga lo mismo

Qué debes hacer:
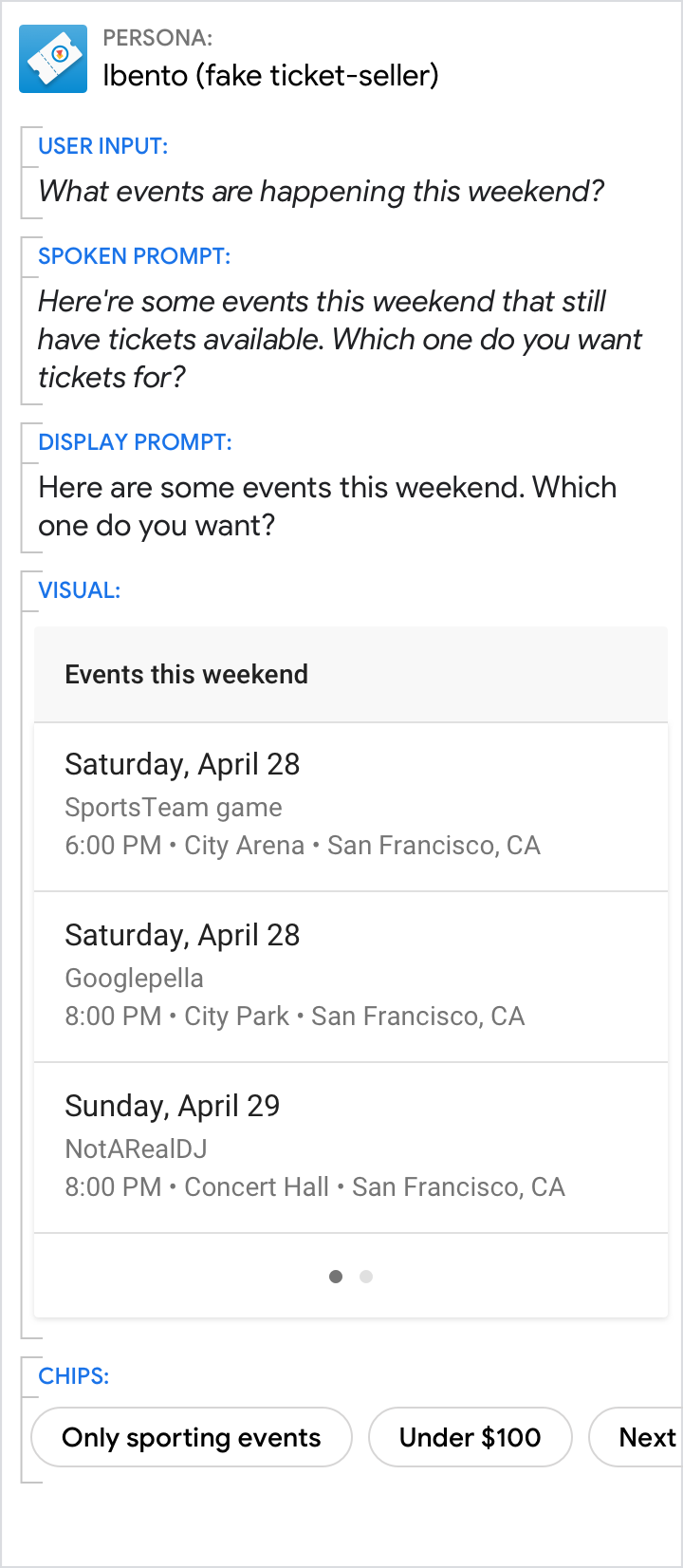
Mantén la misma narrativa, desde el mensaje por voz hasta el mensaje en pantalla.

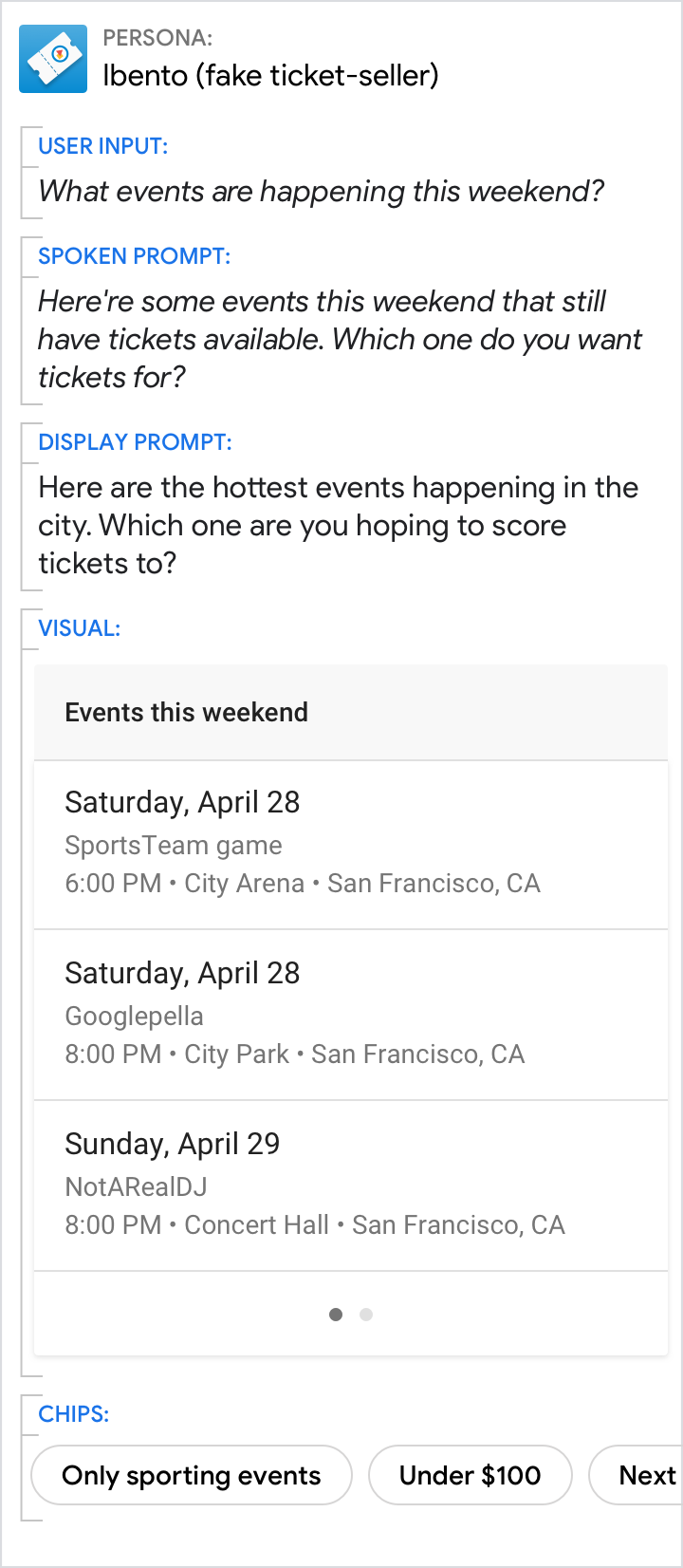
Qué no debes hacer:
No dirijas al usuario a otro tema o a una experiencia de ramificación.
Los mensajes de visualización deben ser versiones condensadas de sus equivalentes hablados.

Qué debes hacer:
Usa mensajes de pantalla abreviados.

Qué no debes hacer:
No repitas mensajes de voz.
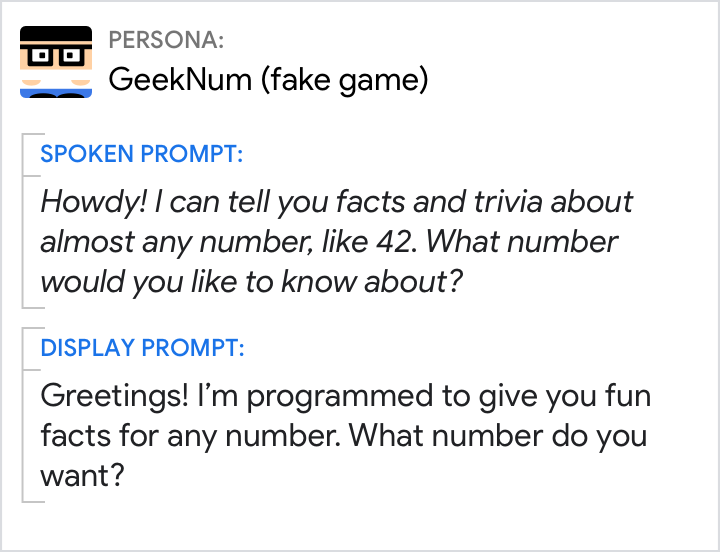
Mantén la voz y el tono coherentes

Qué debes hacer:
Quédate en persona.

Qué no debes hacer:
Evita diseñar mensajes que parezcan que provienen de diferentes personas.
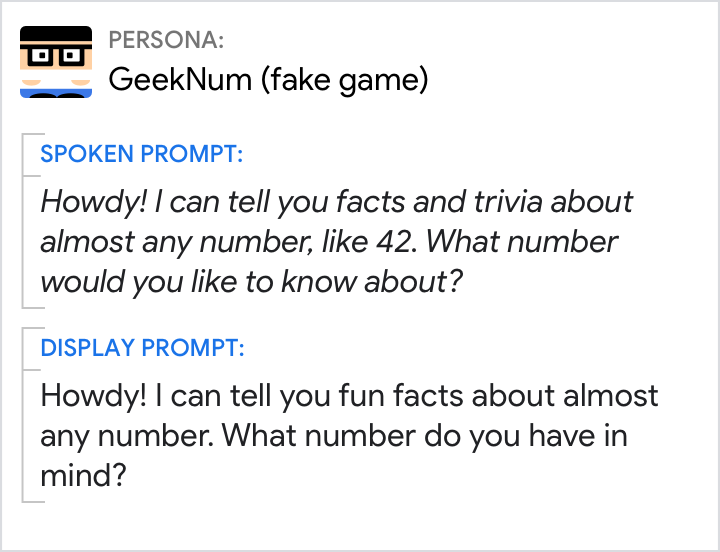
Diseñe mensajes de voz y de pantalla para que se puedan entender de forma independiente.

Qué debes hacer:
Si haces una pregunta, asegúrate de que aparezca en ambos mensajes para que el usuario sepa qué hacer a continuación.

Qué no debes hacer:
No confíes solo en los mensajes de voz para llevar la conversación. Esto puede tener consecuencias cuando el usuario no puede escucharlo. En este caso, si el usuario tiene el dispositivo silenciado, no escuchará la pregunta.
Relación entre los componentes
Recuerde que todos los componentes están destinados a proporcionar una única respuesta unificada.
A menudo, es más fácil comenzar por escribir mensajes para una experiencia sin pantallas y, luego, volver a imaginar lo que se podría decir en una conversación de persona a persona. Luego, imagina cómo cambiaría la conversación si uno de los participantes tuviera una pantalla táctil. ¿Qué detalles ahora se pueden omitir de los componentes conversacionales? Por lo general, el mensaje en pantalla se reduce de manera significativa, ya que el usuario puede comprender la información en el aspecto visual con la misma facilidad que en el mensaje en pantalla. Agrupa la información de modo que el usuario no tenga que echar un vistazo entre la solicitud para mostrar y la visualización varias veces.
Incluye siempre la pregunta en los mensajes

Qué debes hacer:
Haga una pregunta para que el llamado a la acción sea claro.

Qué no debes hacer:
Cuando se les presentó este diseño, muchos usuarios no se turnaban.
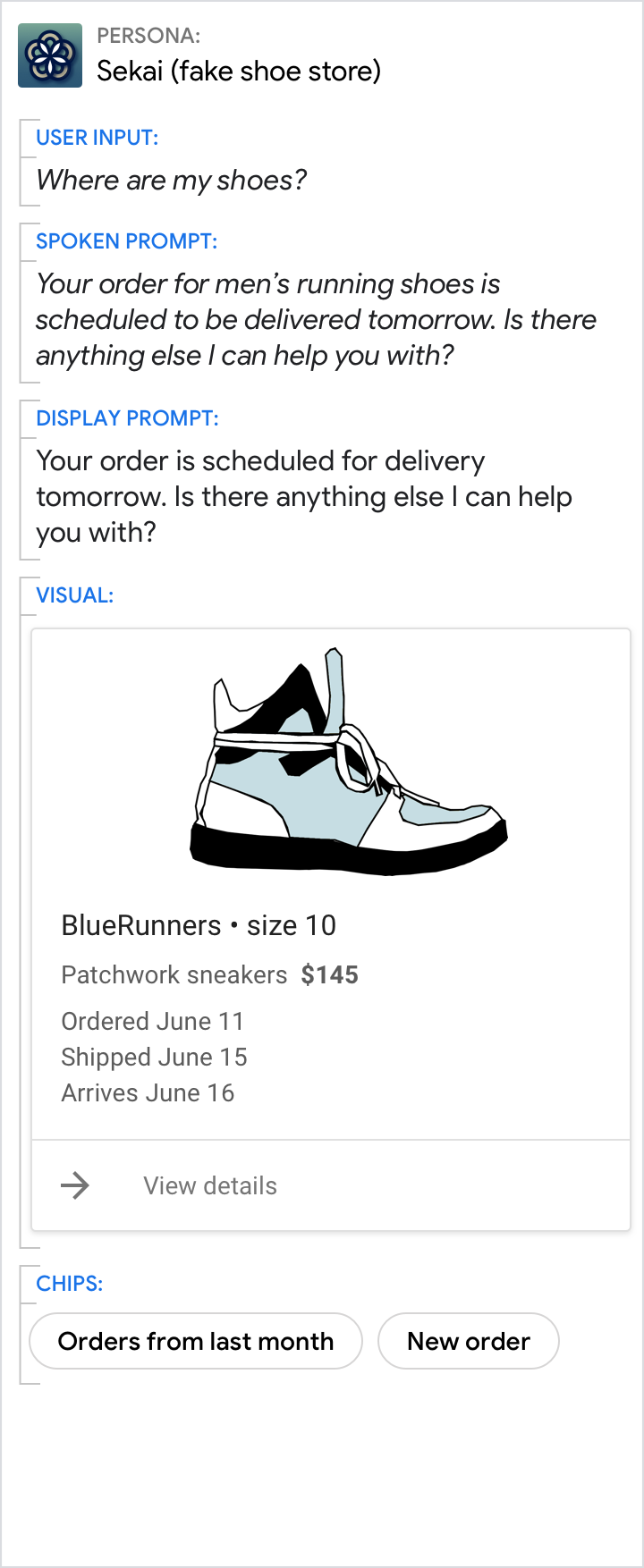
Evita la redundancia

Qué debes hacer:
Distribuye información a través de la pantalla y el componente visual.

Qué no debes hacer:
No agrupes todo, desde el componente visual hasta los mensajes. Enfócate solo en la información clave.
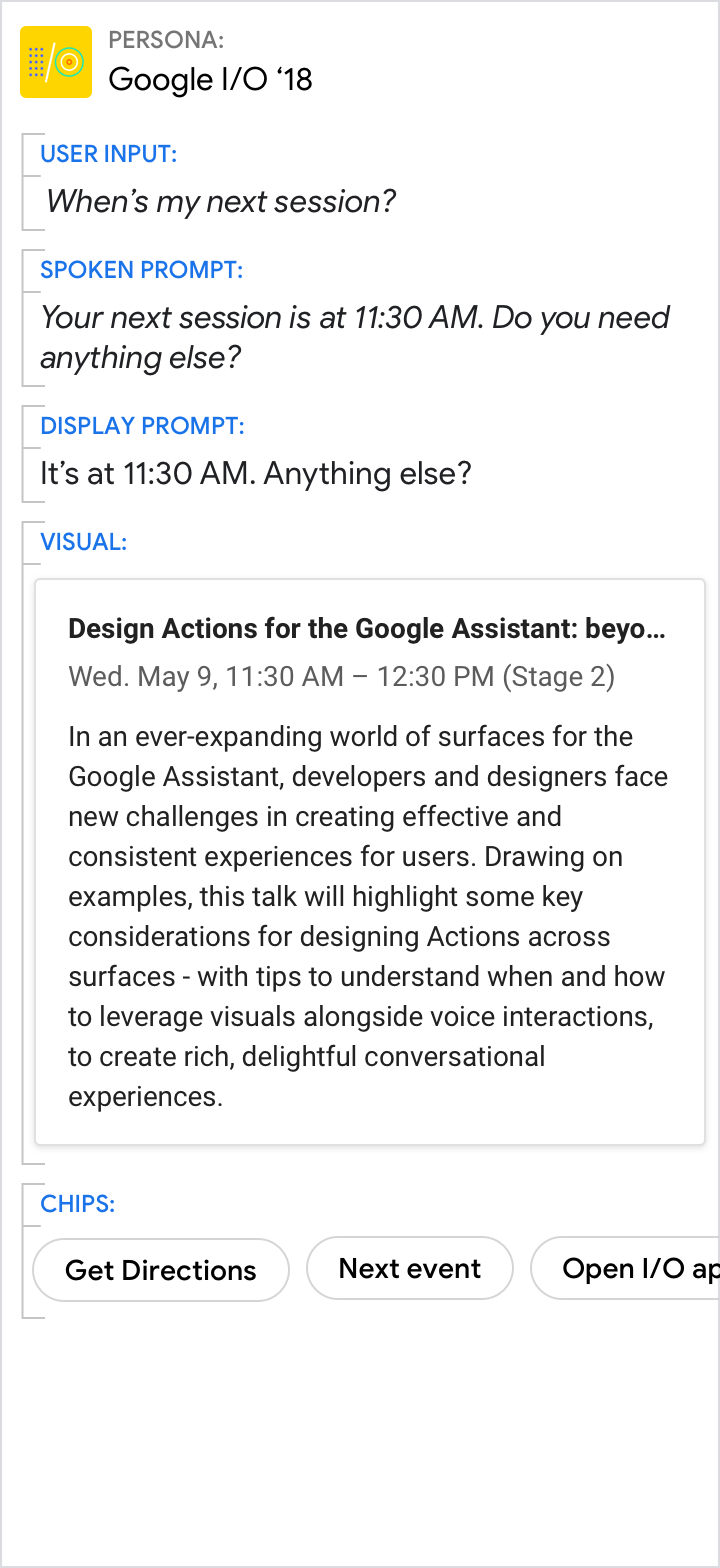
Proporcione la respuesta breve en las indicaciones y los detalles de las imágenes.

Qué debes hacer:
Usa los mensajes de voz y de visualización para dar la respuesta específica a la pregunta dirigida del usuario (11:30 a.m. en este ejemplo). Usa las imágenes para obtener detalles relacionados.

Qué no debes hacer:
Evita la redundancia entre el mensaje de voz, el mensaje de pantalla y las imágenes.
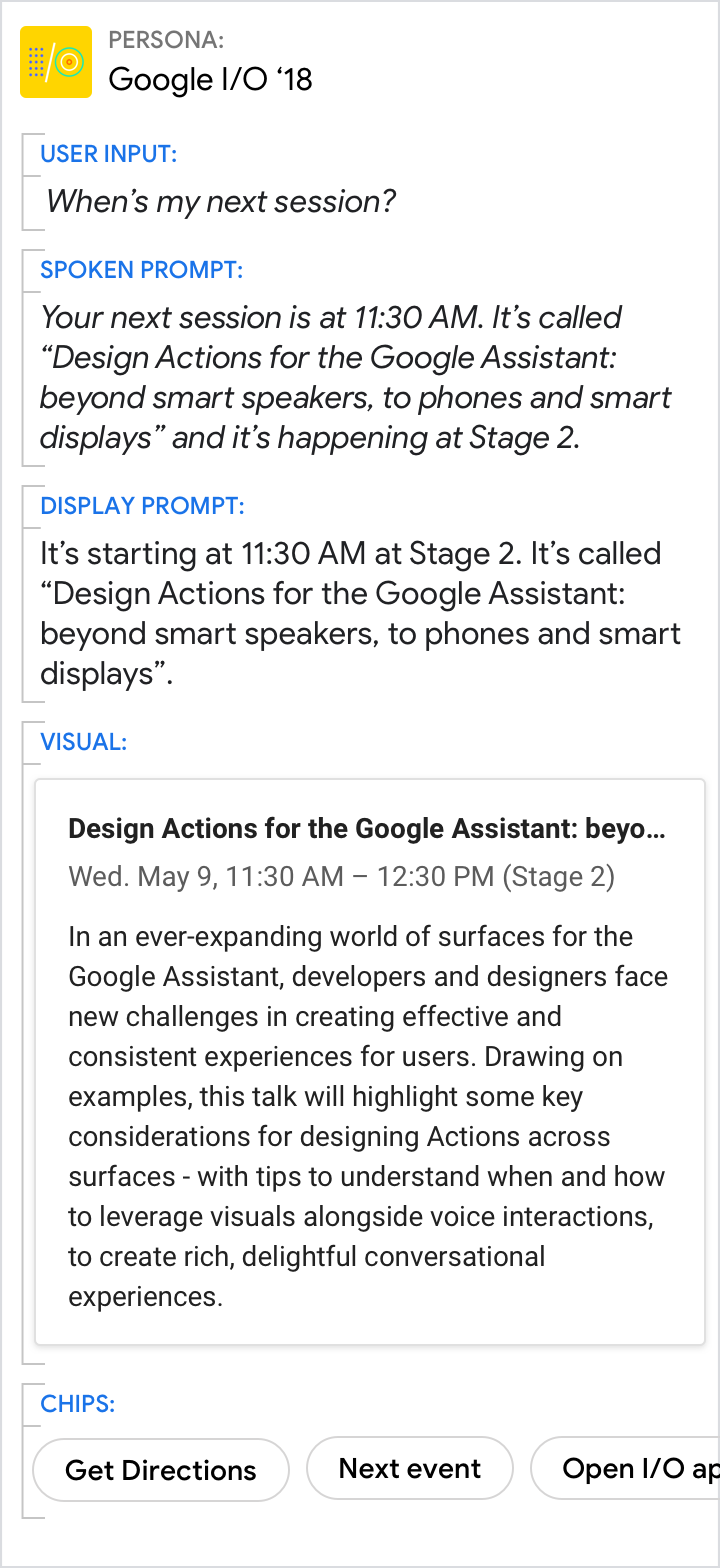
Incluso cuando los elementos visuales proporcionen la mejor respuesta, asegúrese de que las indicaciones lleven la esencia del mensaje.

Qué debes hacer:
Use las indicaciones para brindar una descripción general. Usa las imágenes para proporcionar más detalles.

Qué no debes hacer:
No obligues al lector a escanear y leer. Tu persona debe reducir el trabajo que el usuario debe realizar, lo que incluye el esfuerzo de escanear la información detallada.
Motive a los usuarios para que seleccionen elementos de listas o carruseles, pero permítales continuar usando la voz

Qué debes hacer:
Recomiéndale al usuario que observe la lista.

Qué no debes hacer:
No utilice la lista completa.

