هنگامی که اهداف و صحنه های خود را تنظیم کردید، باید کد تکمیل خود را به روز کنید تا تغییرات در فرمت های درخواست و پاسخ Action Builder را در نظر بگیرید. این همچنین فرصتی برای در نظر گرفتن استفاده از ویژگی های اضافی Actions Builder است. این صفحه مراحل و ملاحظات کلی را هنگام بهروزرسانی کد تکمیل شما پوشش میدهد.
رویکرد تحقق خود را در نظر بگیرید
کد اجرای پروژه شما به مدل مکالمه و ویژگی های پلت فرم توسعه بستگی دارد. Action Builder یک مدل مکالمه و عملکرد جدید را معرفی می کند که نحوه ایجاد مکالمه را تغییر می دهد و احتمالاً روش شما را برای تحقق پروژه تغییر می دهد. این بخش ویژگیهای Action Builder را توضیح میدهد که با Dialogflow متفاوت است، و اینکه چگونه این تفاوتها نحوه اجرای کد تکمیل شما را تغییر میدهند.
تغییرات در اجرای مکالمه
- Dialogflow از یک جریان مکالمه مبتنی بر قصد به قصد استفاده میکند که در آن مقاصد فردی بر اساس عبارات آموزشی و زمینههای ورودی/خروجی هدف قبلی مطابقت داده میشوند.
- جریان گفتگوی Actions Builder از صحنه ها به عنوان محفظه ای برای چرخش های مکالمه استفاده می کند. در یک صحنه، مقاصد خاص را می توان مطابقت داد، بسیار شبیه به زمینه های Dialogflow. Transition ها تعیین می کنند که بر اساس کدام هدف، به کدام صحنه انتقال داده شود.
توابع وب هوک قابل استفاده مجدد
- در Dialogflow، کنترلکنندههای وب هوک به اهداف فردی گره خوردهاند. اگر منطق اضافی مورد نیاز است، باید یک intent جداگانه برای مدیریت تابع جدید ایجاد کنید.
- کنترلکنندههای Webhook دارای نامهای کنترلکننده سفارشی در Actions Builder هستند. این ویژگی به شما امکان فراخوانی یک تابع از چندین صحنه در طول پروژه را می دهد.
راه های بیشتر برای فراخوانی وبکهک ها
- یک روش وب هوک به ازای هر هدف در Dialogflow به اهداف بیشتری نیاز دارد تا منطق مکالمه بیشتری را در اجرای پروژه شما تسهیل کند.
- Action Builder به شما امکان میدهد از چندین مکان در یک صحنه تماسهای وب هوک برقرار کنید: هنگام ورود، بر اساس شرایط، بر اساس پر کردن شکاف، و از طریق تطبیق هدف سفارشی و سیستم.
کد تکمیل خود را به روز کنید
کد اجرای هر Action بسته به پیچیدگی و هدف Action متفاوت خواهد بود، با این حال مراحل کلی برای بهروزرسانی کد شما وجود دارد:
آخرین نسخه کتابخانه مشتری را دانلود و نصب کنید.
npm install @assistant/conversationعبارات
requireدر کد خود را به روز کنید. به عنوان مثال:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');کد بالا به صورت زیر آپدیت می شود:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');برای استفاده از روش های جدید، کد خود را مجدداً فاکتور کنید.
- Intent handlers:
app.intent→app.handle - پاسخ / درخواست:
conv.ask→conv.add - قابلیتهای سطح/دستگاه:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - ذخیره سازی داده:
conv.data→conv.session.params انواع پاسخ:
-
SimpleResponse→Simple -
BasicCard→Card -
Suggestions→Suggestion
-
پارامترهای هدف:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedContexts/Scene Transitions:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'پایان مکالمه:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- Intent handlers:
کد پاسخ را برای استفاده از پاسخ های اولیه Builder به روز کنید. به عنوان مثال:
conv.ask(new Suggestions (['a', 'b']));کد بالا به صورت زیر آپدیت می شود:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
برای فهرست کامل روشها ، نقشه ترجمه کد تکمیل را در زیر ببینید.
برای مقایسه بارهای درخواست و پاسخ از صفحات زیر استفاده کنید:
- فرمت های درخواستی
- فرمت های پاسخگویی
وب هوک ها را راه اندازی کنید
پس از بهروزرسانی اجرای خود، تماسهای webhook را در سراسر صحنههای پروژه خود فعال کنید. در حالی که ابزار انتقال تنظیمات وب هوک هدف Dialogflow شما را منتقل میکند، باید این تنظیمات را مرور کنید، زیرا ممکن است کد تکمیل مجدد و عملکردهای وب هوک شما تغییر کند.
در Dialogflow، webhook ها در intent ها فعال می شوند و کد تکمیل شما شامل کنترل کننده ها و توابع برای اجرا، زمانی که هدف مطابقت دارد، می باشد. در Actions Builder، یک وب هوک میتواند در داخل هدف یا صحنههای فراخوانی فعال شود، که درخواستی را به نقطه پایانی شما ارسال میکند. تکمیل شما حاوی کنترلکنندههای وب هوک است که بار JSON را در درخواست پردازش میکنند. در شرایط زیر می توانید وب هوک ها را فعال کنید:
- پس از یک تطبیق قصد فراخوانی
- در طول یک صحنه روی صحنه
- بعد از اینکه یک شرط در مرحله شرایط صحنه به درستی ارزیابی می شود
- در طول مرحله بایگانی شکاف صحنه
- پس از اینکه یک تطابق قصد در مرحله ورودی صحنه رخ می دهد
هنگام انتقال از Dialogflow به Actions Builder، باید تغییرات جریان مکالمه خود را در نظر بگیرید، زیرا ممکن است زمان و مکان برقراری تماس های وب هوک تغییر کند.
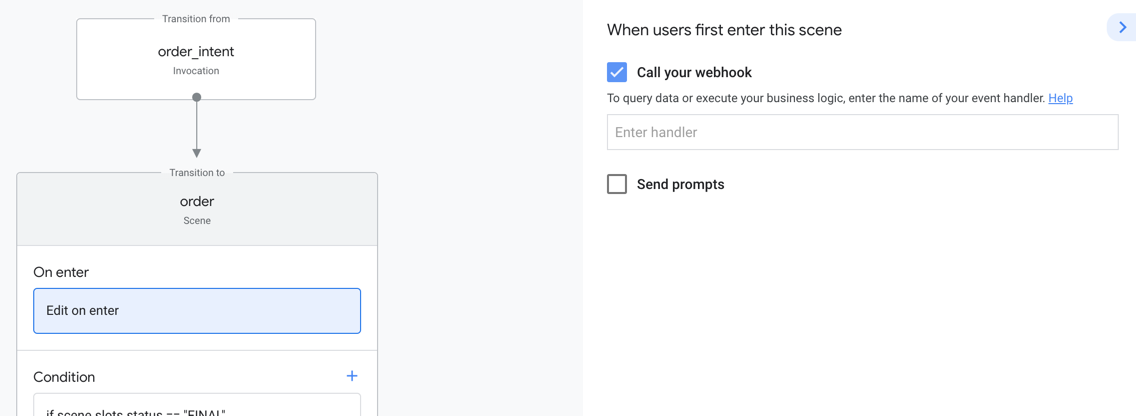
برای فعال کردن تماس وب هوک، این مراحل را دنبال کنید:
- صحنهای را که میخواهید وبهوک را از آن فراخوانی کنید، انتخاب کنید.
حالتی را که می خواهید وب هوک را برای آن فعال کنید، انتخاب کنید. میتوانید یک هوک را برای یک یا چند حالت زیر فعال کنید:
- در ورود
- وضعیت
- پر کردن اسلات
- مدیریت قصد کاربر
- مدیریت قصد سیستم
گزینه Call your webhook را علامت بزنید.

کنترل کننده وب هوک را که در کد تکمیل خود تعریف کرده اید وارد کنید.
روی ذخیره کلیک کنید.
برای امتحان کردن تماس و انجام تغییرات وب هوک خود، به Test بروید.
نقشه ترجمه کد تحقق
جدول زیر به شما نشان می دهد که چگونه نحو کد تکمیل Dialogflow به کد Actions Builder ترجمه می شود. برای فهرست کاملی از روشها، به اسناد مرجع Actions Builder و SDK مراجعه کنید.
| جریان گفتگو | Actions Builder |
|---|---|
conv.data | conv.session.params |
conv.ask | conv.add |
conv.close | conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage | conv.user.params |
conv.input.raw | conv.intent.query |
conv.parameters | conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' | conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| رویدادها | مدیریت قصد سیستم:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") | conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent | app.handler |
app.middleware | app.middleware |
| پاسخ ساده | prompt -firstSimple |
| پاسخ غنی | prompt -content -card: object -image: object -table: object -media: object -suggestions -link |
در زیر می توانید اطلاعات مربوط به ابزار اضافی را بیابید:

