Une fois que vous avez configuré vos intents et vos scènes, vous devez mettre à jour votre code de fulfillment pour tenir compte des modifications apportées aux formats de requête et de réponse d'Action Builder. C'est aussi l'occasion d'envisager d'utiliser les fonctionnalités supplémentaires d'Actions Builder. Cette page présente les étapes et considérations générales à prendre en compte pour mettre à jour votre code de fulfillment.
Réfléchissez à votre approche du traitement des commandes
Le code de fulfillment de votre projet dépend du modèle de conversation et des fonctionnalités de la plate-forme de développement. Actions Builder introduit un nouveau modèle de conversation et une nouvelle fonctionnalité qui modifie la façon dont vous créez une conversation et est susceptible de modifier votre approche du traitement de votre projet. Cette section décrit les fonctionnalités d'Actions Builder qui diffèrent de celles de Dialogflow et explique comment ces différences modifient la façon dont vous implémentez votre code de fulfillment.
Modifications apportées à l'implémentation des conversations
- Dialogflow utilise un flux de conversation de type intent-to-intent, basé sur le contexte, dans lequel les intents individuels sont mis en correspondance en fonction des phrases d'entraînement et des contextes d'entrée/sortie de l'intent précédent.
- Le flux de conversation d'Actions Builder utilise des scènes comme conteneur pour les tours de conversation. Dans une scène, des intents spécifiques peuvent être mis en correspondance, tout comme les contextes Dialogflow. Les transitions définissent la scène vers laquelle effectuer la transition, en fonction de l'intent mis en correspondance.
Fonctions de webhook réutilisables
- Dans Dialogflow, les gestionnaires de webhooks sont liés à des intents individuels. Si une logique supplémentaire est nécessaire, vous devez créer un intent distinct pour gérer la nouvelle fonction.
- Les gestionnaires de webhooks ont des noms de gestionnaire personnalisés dans Actions Builder. Cette fonctionnalité vous permet d'appeler une fonction à partir de plusieurs scènes de votre projet.
Autres méthodes pour appeler des webhooks
- Une approche de webhook par intent dans Dialogflow nécessite des intents supplémentaires pour faciliter la logique de conversation dans le fulfillment de votre projet.
- Action Builder vous permet d'effectuer des appels webhook depuis plusieurs endroits d'une scène: lors de l'entrée, en fonction de conditions, en fonction du remplissage d'emplacements, et via la mise en correspondance d'intents système et personnalisés.
Mettre à jour votre code de traitement
Le code de traitement de chaque action varie en fonction de sa complexité et de son objectif. Toutefois, il existe des étapes générales à suivre pour mettre à jour votre code:
Téléchargez et installez la dernière version de la bibliothèque cliente.
npm install @assistant/conversationMettez à jour les instructions
requiredans votre code. Exemple :const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');Le code ci-dessus est mis à jour comme suit:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');Refactorisez votre code pour utiliser les nouvelles méthodes.
- Gestionnaires d'intents:
app.intent→app.handle - Réponse/Invites:
conv.ask→conv.add - Fonctionnalités de la surface/de l'appareil:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - Stockage des données:
conv.data→conv.session.params Types de réponses:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
Paramètres d'intent:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedContextes/Transitions de scène:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'Terminer la conversation:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- Gestionnaires d'intents:
Mise à jour du code de réponse pour utiliser les nouvelles primitives de réponse du compilateur. Exemple :
conv.ask(new Suggestions (['a', 'b']));Le code ci-dessus est mis à jour comme suit:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
Consultez la carte de traduction du code de fulfillment ci-dessous pour obtenir la liste complète des méthodes.
Utilisez les pages suivantes pour comparer les charges utiles des requêtes et des réponses:
- Formats des requêtes <ph type="x-smartling-placeholder">
- Formats de réponse <ph type="x-smartling-placeholder">
Configurer des webhooks
Après avoir mis à jour votre fulfillment, activez les appels webhook dans toutes les scènes de votre projet. Bien que l'outil de migration migre les paramètres de webhook de votre intent Dialogflow, vous devez vérifier ces paramètres, car votre code de fulfillment refactorisé et vos fonctions de webhook peuvent changer.
Dans Dialogflow, les webhooks sont activés dans les intents et votre code fulfillment inclut des gestionnaires et des fonctions à exécuter, lorsque l'intent est mis en correspondance. Dans Actions Builder, un webhook peut se déclencher dans les intents ou les scènes d'appel, ce qui envoie une requête à votre point de terminaison de fulfillment. Votre fulfillment contient des gestionnaires de webhooks qui traitent la charge utile JSON dans la requête. Vous pouvez déclencher des webhooks dans les situations suivantes:
- Après la correspondance d'un intent d'appel
- Pendant une scène à l'entrée sur scène
- Après l'évaluation d'une condition à "true" à l'étape de condition d'une scène
- Pendant l'étape de classement des emplacements d'une scène
- Après une correspondance d'intent dans l'étape d'entrée d'une scène
Lors de la migration de Dialogflow vers Actions Builder, vous devez prendre en compte les modifications apportées à votre flux de conversation, car elles peuvent changer quand et où vous effectuez des appels webhook.
Pour activer un appel webhook, procédez comme suit:
- Sélectionnez la scène à partir de laquelle vous souhaitez appeler le webhook.
Choisissez l'état pour lequel vous souhaitez activer le webhook. Vous pouvez activer un webhook pour un ou plusieurs des états suivants:
- À l'entrée
- Condition
- Remplissage de cases
- Gestion de l'intention des utilisateurs
- Gestion des intents système
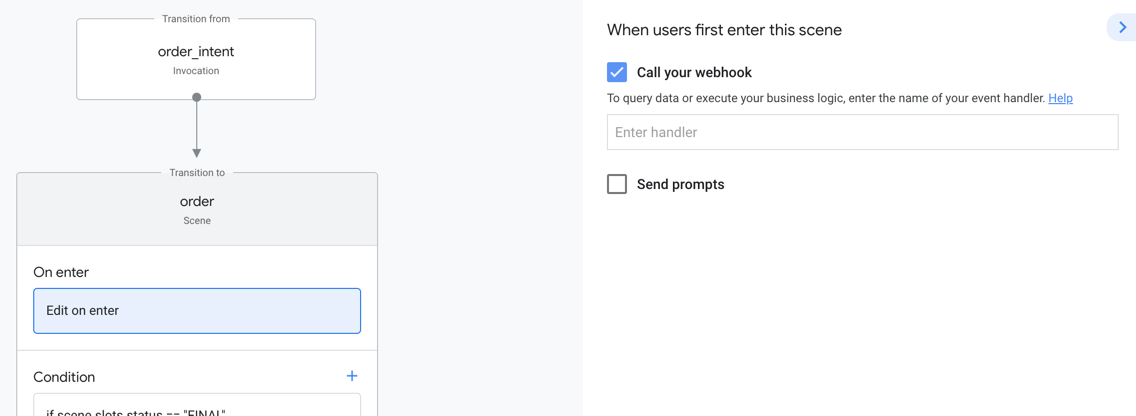
Cochez l'option Call your webhook (Appeler votre webhook).

Saisissez le gestionnaire de webhooks que vous avez défini dans votre code fulfillment.
Cliquez sur Enregistrer.
Accédez à Test pour tester votre appel webhook et les modifications de traitement.
Carte de traduction de code de traitement
Le tableau ci-dessous montre comment la syntaxe du code de fulfillment Dialogflow se traduit par le code Actions Builder. Consultez la documentation de référence sur Actions Builder et le SDK pour obtenir la liste complète des méthodes.
| Dialogflow | Actions Builder |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| Événements | Gestion des intents système:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| Réponse simple |
prompt
-firstSimple
|
| Réponse enrichie |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
Vous trouverez ci-dessous des informations sur d'autres outils:
