Dopo aver configurato intent e scene, devi aggiornare il codice di evasione per tenere conto delle modifiche ai formati di richiesta e risposta di Action Builder. Inoltre, puoi valutare l'utilizzo di funzionalità aggiuntive di Actions Builder. Questa pagina illustra i passaggi generali e le considerazioni relative all'aggiornamento del codice di evasione degli ordini.
Prendi in considerazione il tuo approccio alla distribuzione
Il codice di fulfillment del progetto dipende dal modello conversazionale e dalle funzionalità della piattaforma di sviluppo. Actions Builder introduce un nuovo modello conversazionale e una nuova funzionalità che cambia il modo in cui crei una conversazione e probabilmente cambierà il modo in cui ti avvicini alla realizzazione del progetto. Questa sezione descrive le funzionalità di Actions Builder diverse da Dialogflow e come queste differenze modificano il modo in cui implementi il codice di fulfillment.
Modifiche all'implementazione delle conversazioni
- Dialogflow utilizza un flusso conversazionale intent-to-intent basato sul contesto, in cui gli intent individuali vengono abbinati in base a frasi di addestramento e ai contesti di input/output dell'intent precedente.
- Il flusso conversazionale di Actions Builder utilizza le scene come contenitore per i turni di conversazione. All'interno di una scena è possibile trovare una corrispondenza per intent specifici, proprio come i contesti di Dialogflow. Le transizioni definiscono a quale scena passare, in base all'intento corrispondente.
Funzioni webhook riutilizzabili
- In Dialogflow, i gestori di webhook sono collegati ai singoli intent. Se è necessaria una logica aggiuntiva, devi creare un intent separato per gestire la nuova funzione.
- I gestori webhook hanno nomi gestori personalizzati in Actions Builder. Questa funzionalità ti permette di chiamare una funzione da più scene nel progetto.
Altri modi per richiamare i webhook
- Un approccio webhook per intent in Dialogflow richiede intent aggiuntivi per facilitare una logica di conversazione all'interno del fulfillment del tuo progetto.
- Action Builder ti consente di effettuare chiamate webhook da più punti all'interno di una scena: al momento dell'invio, in base alle condizioni, in base al riempimento degli slot e tramite la corrispondenza personalizzata e di intent di sistema.
Aggiornare il codice di evasione
Il codice di completamento di ogni Azione varia a seconda della complessità e dello scopo dell'Azione. Tuttavia, quando aggiorni il codice, devi seguire alcuni passaggi generali:
Scarica e installa la versione più recente della libreria client.
npm install @assistant/conversationAggiorna le istruzioni
requirenel codice. Ad esempio:const { SimpleResponse, BasicCard, Image, } = require('actions-on-google');Il codice riportato sopra è aggiornato come segue:
const { conversation, Simple, Card, Image, } = require('@assistant/conversation');Esegui il refactoring del codice per utilizzare i nuovi metodi.
- Gestori di intent:
app.intent→app.handle - Risposta/messaggi:
conv.ask→conv.add - Funzionalità di superficie/dispositivo:
conv.surface.capabilities.has('actions.capability.SCREEN_OUTPUT')→conv.device.capabilities.includes('RICH_RESPONSE') - Archiviazione dei dati:
conv.data→conv.session.params Tipi di risposta:
SimpleResponse→SimpleBasicCard→CardSuggestions→Suggestion
Parametri per intent:
conv.parameters[KEY]→conv.intent.parameters[KEY].resolvedContesti/transizioni scena:
conv.contexts.set(content_name, 5);→conv.scene.next.name = 'context_name'Termina conversazione:
conv.close(response)→conv.add.response; conv.scene.next.name = 'actions.page.END_CONVERSATION'
- Gestori di intent:
Aggiorna il codice di risposta per utilizzare le nuove primitive di risposta di Builder. Ad esempio:
conv.ask(new Suggestions (['a', 'b']));Il codice riportato sopra è aggiornato come segue:
for (suggestion of ['a', 'b']) { conv.add.(new Suggestion({title: suggestion})) }
Per un elenco completo dei metodi, consulta la mappa di traduzione del codice di distribuzione di seguito.
Utilizza le pagine seguenti per confrontare i payload di richiesta e risposta:
- Formati di richiesta
- Formati di risposta
Configura webhook
Dopo aver aggiornato il fulfillment, attiva le chiamate webhook in tutte le scene del progetto. Mentre lo strumento di migrazione esegue la migrazione delle impostazioni webhook dell'intent Dialogflow, devi rivedere queste impostazioni, poiché il codice di fulfillment sottoposto a refactoring e le funzioni webhook potrebbero cambiare.
In Dialogflow, i webhook sono abilitati negli intent e il tuo codice di fulfillment include gestori e funzioni da eseguire, quando viene trovato l'intent da eseguire. In Actions Builder, un webhook può attivarsi all'interno degli intent o delle scene di chiamata, che invia una richiesta all'endpoint di fulfillment. Il fulfillment contiene gestori webhook che elaborano il payload JSON nella richiesta. Puoi attivare i webhook nelle seguenti situazioni:
- Dopo una corrispondenza di intent di chiamata
- Durante l'ingresso di una scena sul palco
- Dopo che una condizione diventa true nella fase di condizione di una scena
- Durante la fase di presentazione dello slot di una scena
- Dopo che si verifica una corrispondenza di intent nella fase di input di una scena
Durante la migrazione da Dialogflow ad Actions Builder, devi tenere conto delle modifiche al flusso di conversazione, poiché potrebbero cambiare quando e dove effettui le chiamate webhook.
Per attivare una chiamata webhook:
- Seleziona la scena da cui vuoi chiamare il webhook.
Scegli lo stato per il quale vuoi attivare il webhook. Puoi attivare un webhook per uno o più dei seguenti stati:
- All'invio
- Condizione
- Riempimento degli slot
- Gestione dell'intenzione dell'utente
- Gestione degli intent di sistema
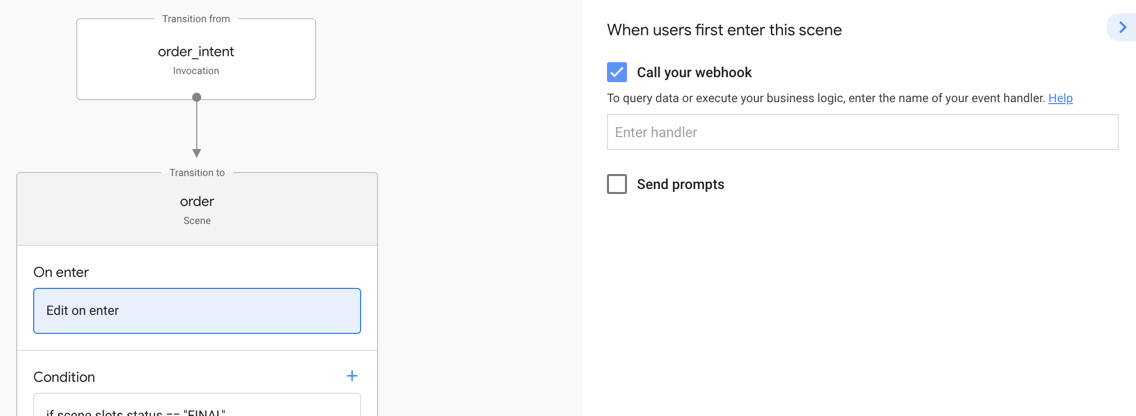
Seleziona l'opzione Chiama il webhook.

Inserisci il gestore webhook che hai definito nel codice di fulfillment.
Fai clic su Salva.
Vai a Test per provare le modifiche alla chiamata webhook e al completamento.
Mappa della traduzione del codice di completamento
La tabella seguente mostra come la sintassi del codice di evasione di Dialogflow si traduce nel codice di Actions Builder. Per un elenco completo dei metodi, consulta la documentazione su Actions Builder e i riferimenti SDK.
| Dialogflow | Generatore di azioni |
|---|---|
conv.data |
conv.session.params |
conv.ask |
conv.add |
conv.close |
conv.scene.next.name = 'actions.scene.END_CONVERSATION' |
conv.user.storage |
conv.user.params |
conv.input.raw |
conv.intent.query |
conv.parameters |
conv.intent.params[key].resolved |
conv.arguments.get('MEDIA_STATUS')mediaStatus.status==='FINISHED' |
conv.intent.params['MEDIA_STATUS']mediaStatus.resolved==='FINISHED' |
| Eventi | Gestione dell'intent di sistema:MEDIA_STATUS_FINISHEDMEDIA_STATUS_FAILED |
conv.device.capabilities.has("actions.capability.SCREEN_OUTPUT") |
conv.device.capabilities.includes("RICH_RESPONSE") |
app.intent |
app.handler |
app.middleware |
app.middleware |
| Risposta semplice |
prompt
-firstSimple
|
| Risposta avanzata |
prompt
-content
-card: object
-image: object
-table: object
-media: object
-suggestions
-link
|
Di seguito puoi trovare informazioni sugli strumenti aggiuntivi:
