مدیر متریک تمام معیارهای مربوط به فضای کاری Blockly را جمع آوری و گزارش می دهد. این راهنما معنای هر مجموعه از معیارهای بازگشتی از مدیر متریک را شرح می دهد. برای اطلاعات بیشتر در مورد مدیر متریک، میتوانید غواصی عمیق متریک 2021 ما را نیز تماشا کنید.
معیارها
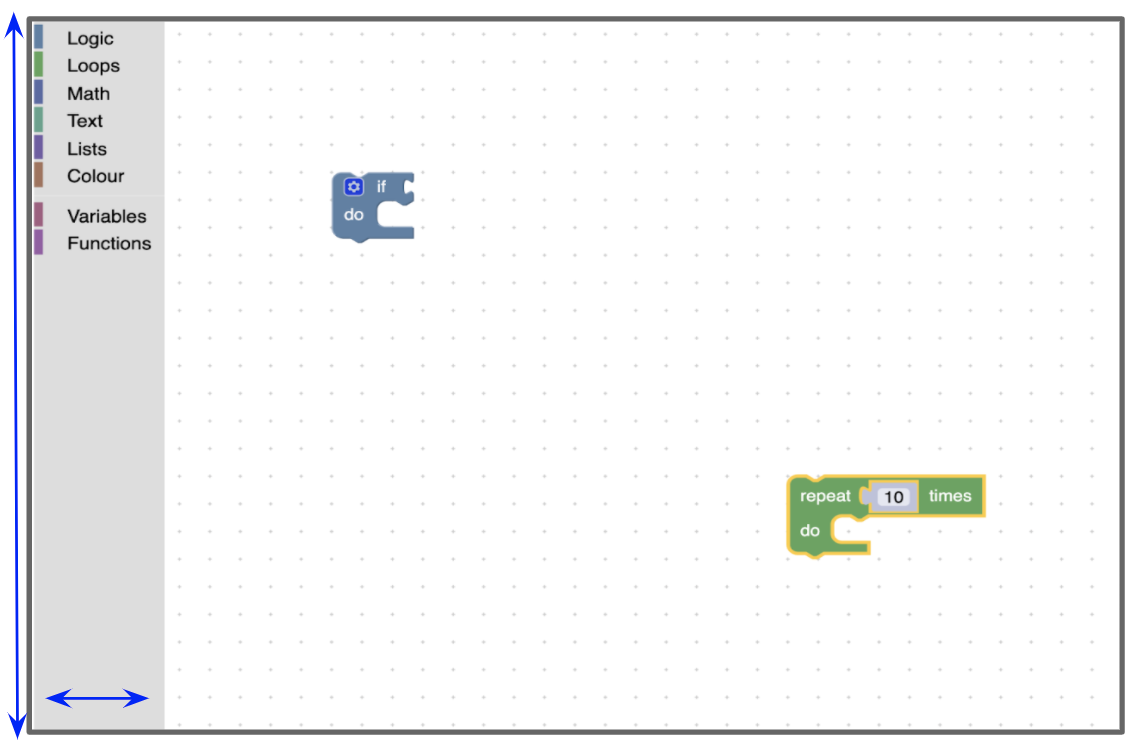
معیارهای جعبه ابزار
workspace.getMetricsManager().getToolboxMetrics();
معیارهای جعبه ابزار از height ، width و position جعبه ابزار دسته تشکیل شده است. این شامل اطلاعات مربوط به flyout که به جعبه ابزار متصل است نمی شود.

position جعبه ابزار از نوع Blockly.utils.toolbox.Position است.
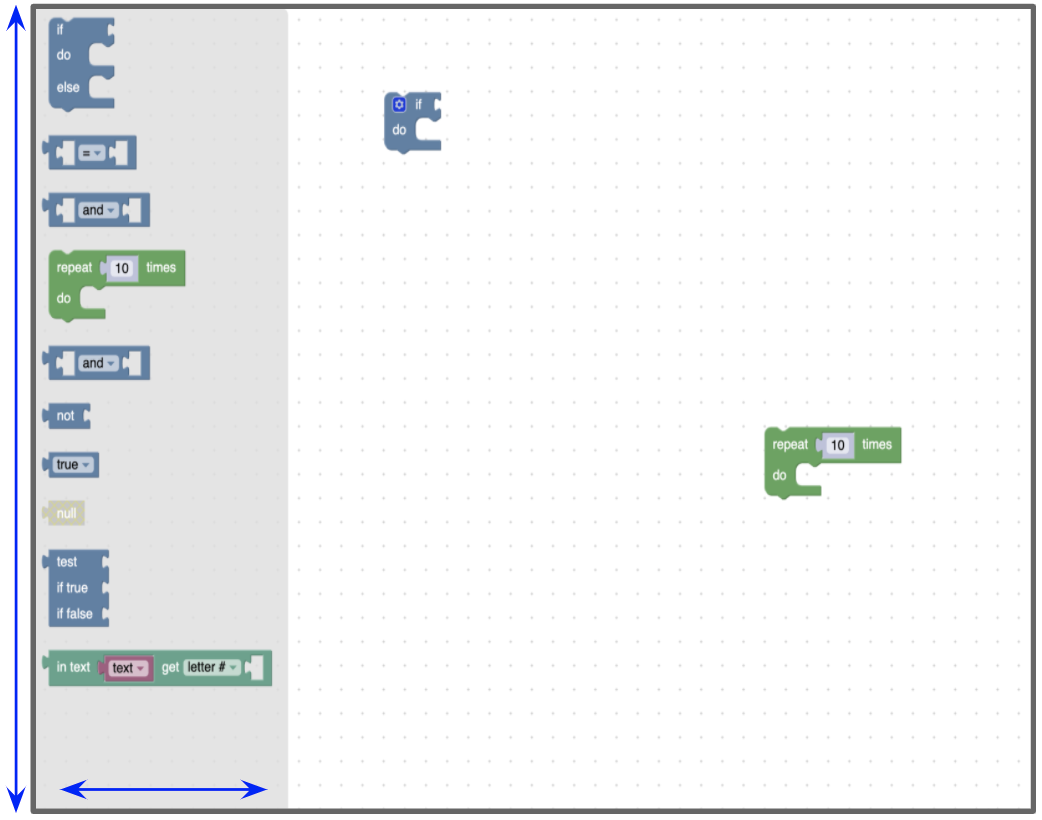
متریک Flyout
workspace.getMetricsManager().getFlyoutMetrics();
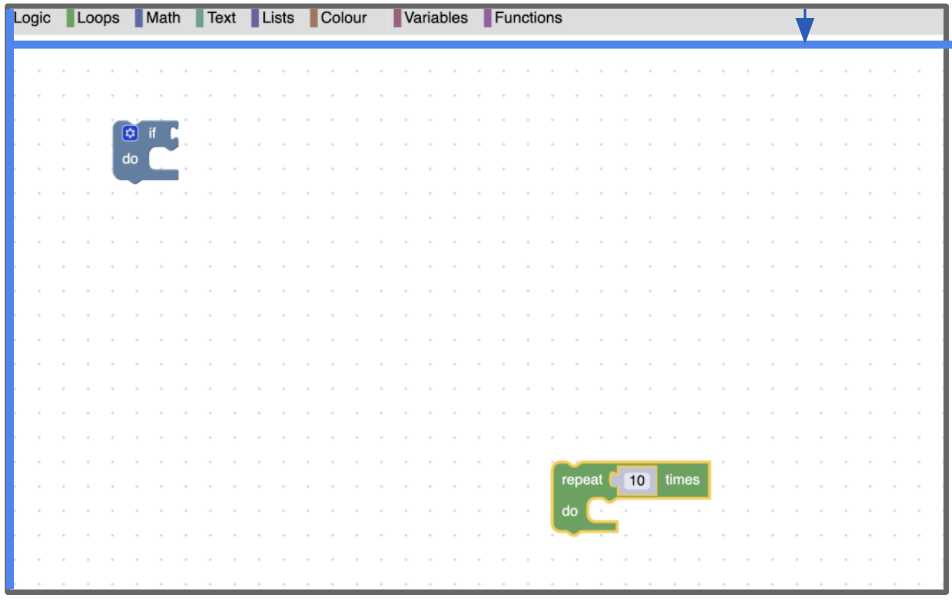
معیارهای Flyout از height ، width و position جعبه ابزار Flyout تشکیل شده است. توجه به این نکته مهم است که این فلایوت نیست که به جعبه ابزار دسته بندی متصل شده است. همانطور که در عکس زیر نشان داده شده است، این فقط مربوط به جعبه ابزارهای پروازی است.

position flyout از نوع Blockly.utils.toolbox.Position است.
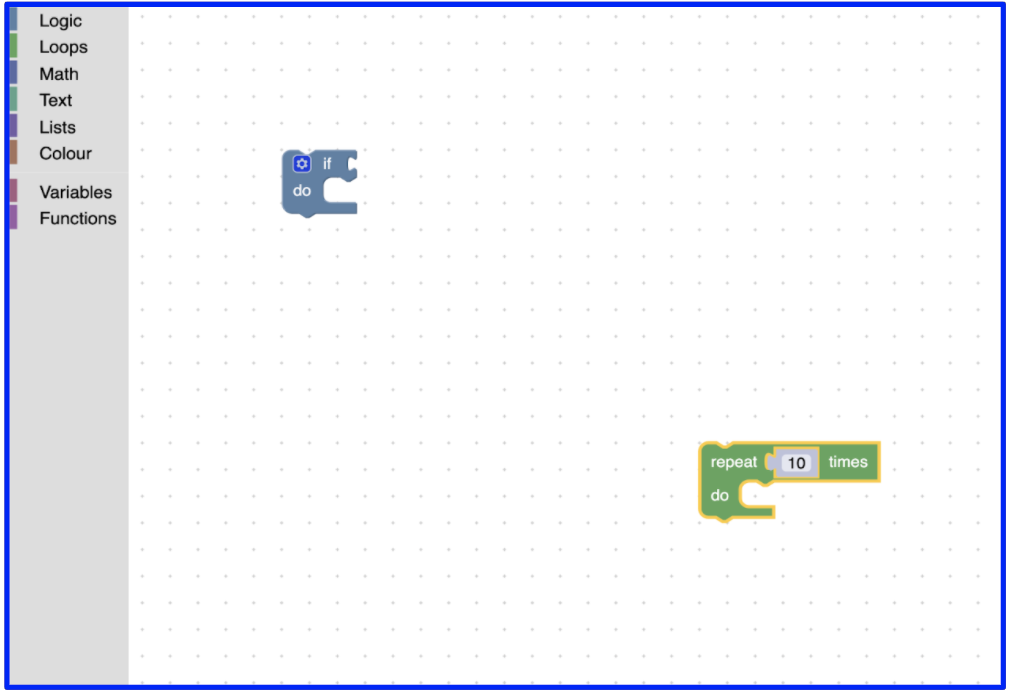
معیارهای SVG
workspace.getMetricsManager().getSvgMetrics();
معیارهای SVG از width و height SVG والد فضای کاری تشکیل شده است. برای فضای کاری اصلی، این SVG با کلاس blocklySvg است. این SVG شامل فضای کاری قابل مشاهده و همچنین جعبه ابزار است.

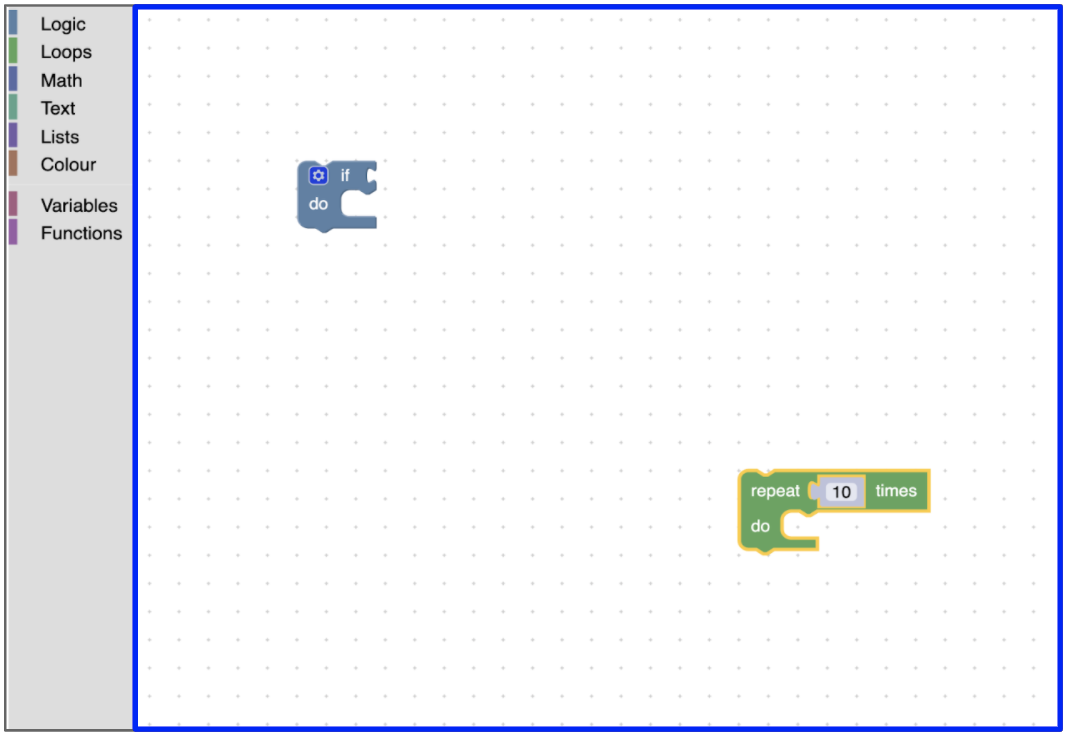
مشاهده معیارها
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
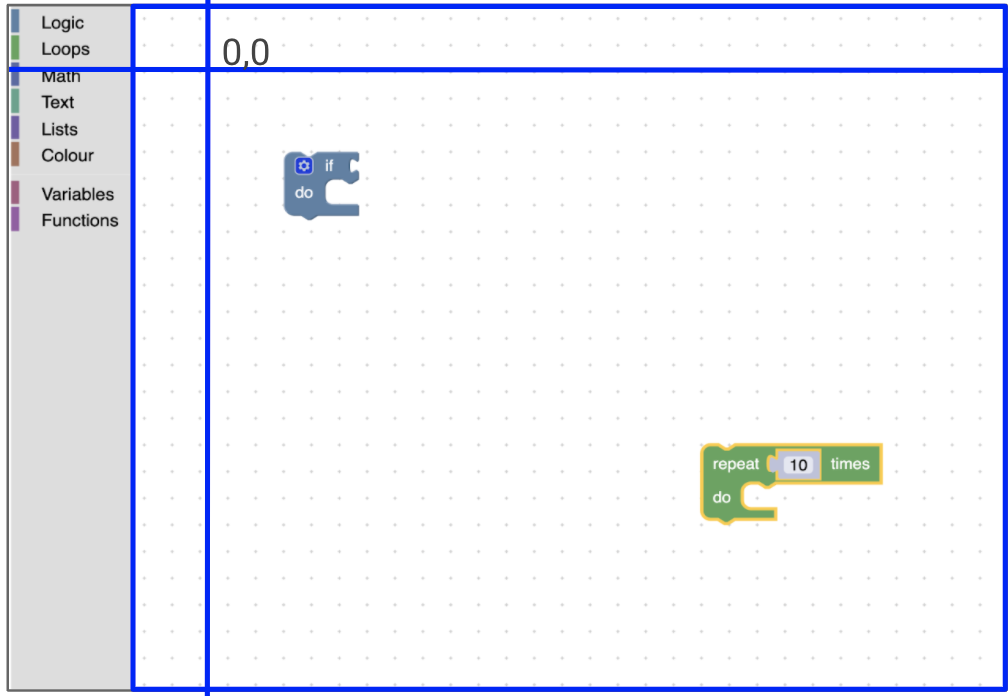
معیارهای نمایش از height ، width ، top و left درگاه نمایش تشکیل شده است. Viewport بخشی از فضای کاری است که قابل مشاهده است. این شامل هیچ یک از انواع جعبه ابزار نمی شود.

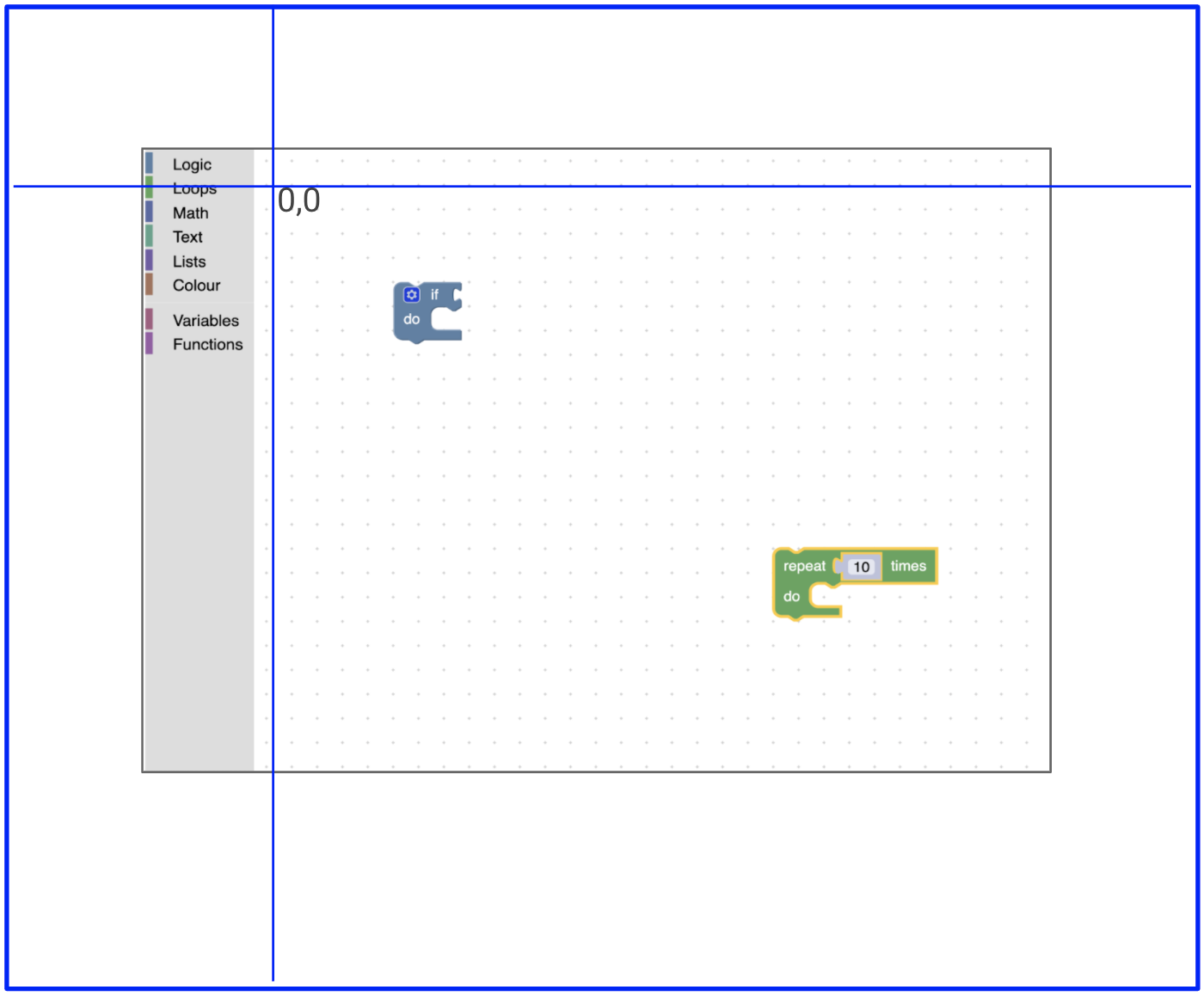
بالا سمت چپ نسبت به مبدا فضای کاری است. همانطور که ما در اطراف فضای کاری می کشیم، موقعیت بالا و سمت چپ ویوپورت به روز می شود.

معیارهای مطلق
workspace.getMetricsManager().getAbsoluteMetrics();
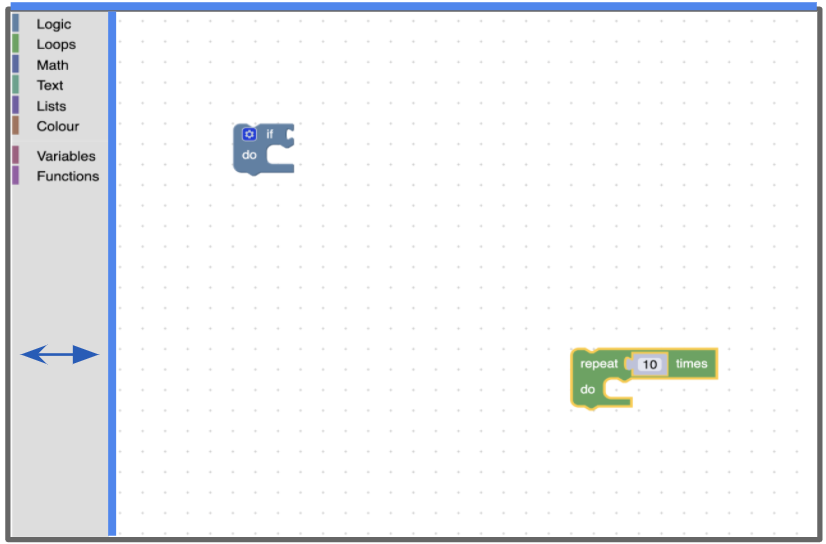
معیارهای مطلق از افست top و left درگاه دید از pareng SVG تشکیل شده است. بسته به محل قرارگیری جعبه ابزار در فضای کاری، این معمولاً عرض یا ارتفاع جعبه ابزار است.


معیارهای محتوا
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
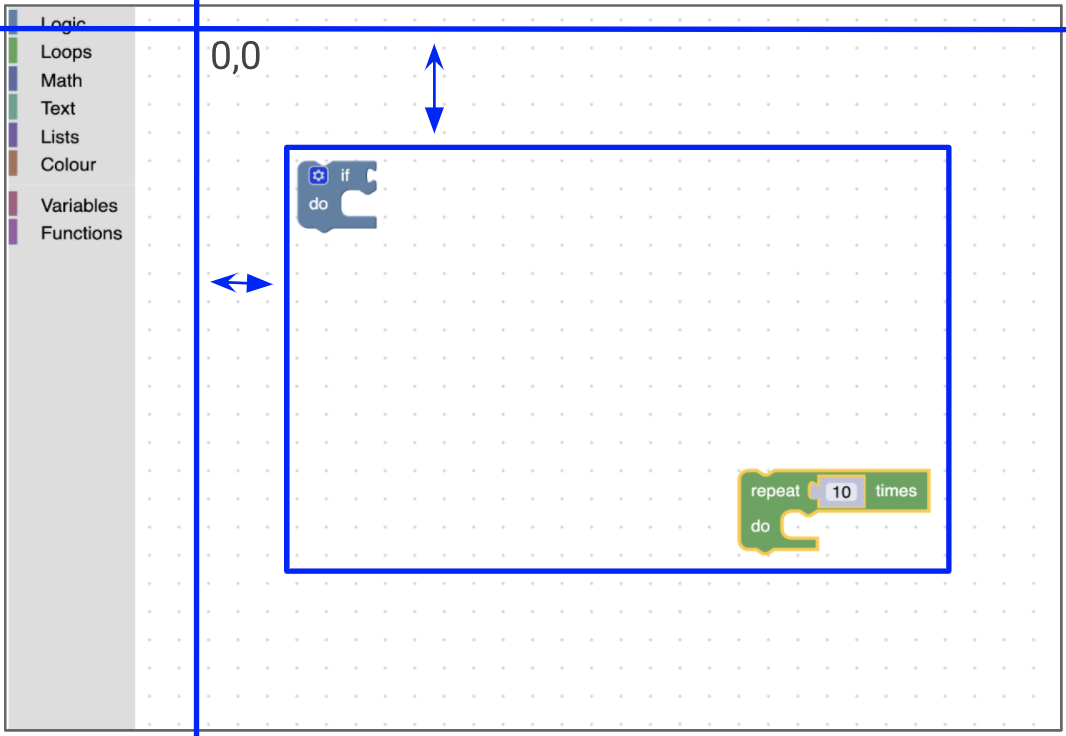
معیارهای محتوا از height ، width ، top و left کادر محدود در اطراف هر بلوک یا نظر فضای کاری تشکیل شده است.

اسکرول متریک
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
معیارهای اسکرول از height ، width ، top و left ناحیه قابل پیمایش تشکیل شده است. برای یک فضای کاری متحرک، منطقه قابل پیمایش ناحیه محتوا به اضافه مقداری بالشتک است.

سیستم های مختصات
بهطور پیشفرض، تمام معیارهای محاسبهشده توسط Metrics Manager به صورت مختصات پیکسل برگردانده میشوند. در صورت امکان، گزینه ای برای دریافت معیارهای خاصی در مختصات فضای کاری با انتقال true به روش های متریک وجود دارد. به عنوان مثال، metricsManager.getViewMetrics(true) .
workspaceCoordinate = pixelCoordinates / workspace.scale
مختصات فضای کاری معمولاً برای مواردی که در فضای کاری قرار دارند، مانند بلوک ها و نظرات فضای کاری استفاده می شود. با بزرگنمایی و بزرگنمایی کاربر، مختصات فضای کاری تغییر نمی کند.
معیارهای نادیده گرفته شده
توسعهدهندگانی که میخواهند معیارهای خود را برای فضای کاری ارائه کنند، میتوانند یک شیء مدیر معیارهای جایگزین را ثبت کنند که رابط IMetricsManager را پیادهسازی میکند یا Blockly.MetricsManager را گسترش میدهد.
نمونه ای از این را می توان در افزونه Continuous Toolbox یا در افزونه Fixed Edges یافت.

