连接预览器会创建待处理连接的直观预览。它会指示拖动块在被放下时会连接到何处。
默认的连接预览器会在块连接的位置放置插入标记。它还会突出显示连接,并对要替换和断开连接的块应用淡出效果。

待处理连接的类型
待处理的连接有两种。在一种情况下,丢弃的块会替换现有块,而现有块会断开连接。在另一种情况下,系统会插入被移除的块,而不会断开其他块的连接。
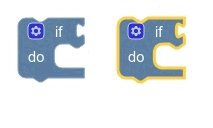
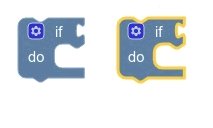
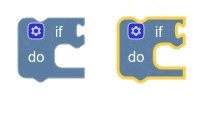
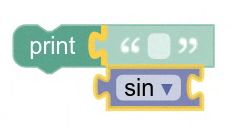
替换
当拖动块上的连接要连接到已连接有块的连接,且现有块无处可重新连接时,就会发生替换。拖动块被放下后,被替换的块将断开连接,拖动块将连接到其位置。
默认情况下,我们会通过在要替换的块上添加淡出效果来指明这一点。

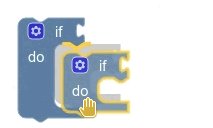
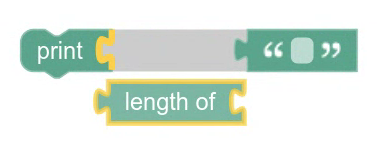
插入
插入会在以下两种情况下发生。当拖动块上的连接要连接到空连接时,就会发生这种情况。当拖动块上的连接连接到已包含块的连接时,就会发生这种情况,但它可以插入两个现有块之间,因此现有块不会断开连接。
默认情况下,我们会通过创建插入标记并突出显示要连接的连接来指明这一点。

创建自定义预览器
如果您想使用其他视觉效果来预览待处理的连接,可以创建自定义 IConnectionPreviewer 实现。
构建和处置
您需要为 IConnectionPreviewer 实现构造函数和处置方法。
每当开始拖动某个块时,系统都会调用该构造函数,并将正在拖动的块传递给该构造函数。如果您需要根据块初始化任何状态,可以在构造函数中执行此操作。
class MyConnectionPreviewer implements IConnectionPreviewer {
constructor(draggedBlock: Blockly.BlockSvg) {
// Initialize state here.
}
}
每当块拖动结束时,系统都会调用 dispose 方法。如果您需要在 IConnectionPreviewer 实例被处置时取消引用任何状态,应在此处执行此操作。
dispose() {
// Dispose of and dereference any state.
}
创建预览
您的 IConnectionPreviewer 需要实现用于直观预览连接的逻辑。
替换
如需预览替换项,请实现 previewReplacement 方法。
previewReplacement(draggedConn, staticConn, replacedBlock) {
// Visually indicate that the replacedBlock will be disconnected, and the
// draggedConn will be connected to the staticConn.
}
插入
如需预览插入,请实现 previewConnection 方法。
previewConnection(draggedConn, staticConn) {
// Visually indicate the draggedConn will be connected to the staticConn.
}
如果您希望根据拖动到的块是连接到空输入还是插入到块之间来显示不同的预览,可以检查 staticConn 目前是否连接到其他连接。如果 staticConn 当前处于连接状态,则 draggedConn 会插入到分块之间。
previewConnection(draggedConn, staticConn) {
if (staticConn.targetConnection) {
// The dragged block is being inserted between blocks.
} else {
// The dragged block is connecting to an empty input.
}
}
CSS 预览
您可以通过向该块应用 CSS 来预览连接。例如,通过向该块添加 blocklyReplaceable CSS 类,即可切换默认的替换淡出效果。
previewReplacement(draggedConn, staticConn, replacedBlock) {
Blockly.utils.dom.addClass(replacedblock.getSvgRoot(), 'my-custom-class');
}
渲染程序预览
您可以通过实现具有特殊预览钩子的自定义渲染程序来预览连接。
previewReplacement(draggedConn, staticConn, replacedBlock) {
const renderer = replacedBlock.workspace.getRenderer()
if (renderer.addReplacementIndicator) {
renderer.addReplacementIndicator(replacedBlock);
}
}
隐藏预览
您的 IConnectionPreviewer 需要能够隐藏预览。当拖动的块移出所有连接的范围时,系统会调用此方法,因此系统不应显示任何预览。系统还会在预览器被处置之前调用此方法。
hidePreview() {
// Remove CSS classes, toggle renderer methods, etc.
}
注册和使用
最后,完成 IConnectionPreviewer 的创建后,您需要对其进行注册。这会将渲染程序与字符串相关联,以便您将其传递给配置选项。您还可以将 IConnectionPreviewer 类(即构造函数)直接传递给配置选项。
Blockly.registry.register(
Blockly.registry.Type.CONNECTION_PREVIEWER,
'MyConnectionPreviewer',
MyConnectionPreviewer,
);
// You can use the string.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: 'myConnectionPreviewer',
},
};
// Or you can pass the class / constructor directly.
const myWorkspace = Blockly.inject({
// options...
plugins: {
connectionPreviewer: MyConnectionPreviewer,
},
};
如需详细了解注册,请参阅注入子类。
