Blockly 开发者工具是一款基于网络的开发者工具,可帮助您构建自定义块并将其纳入您的应用中。

定义块
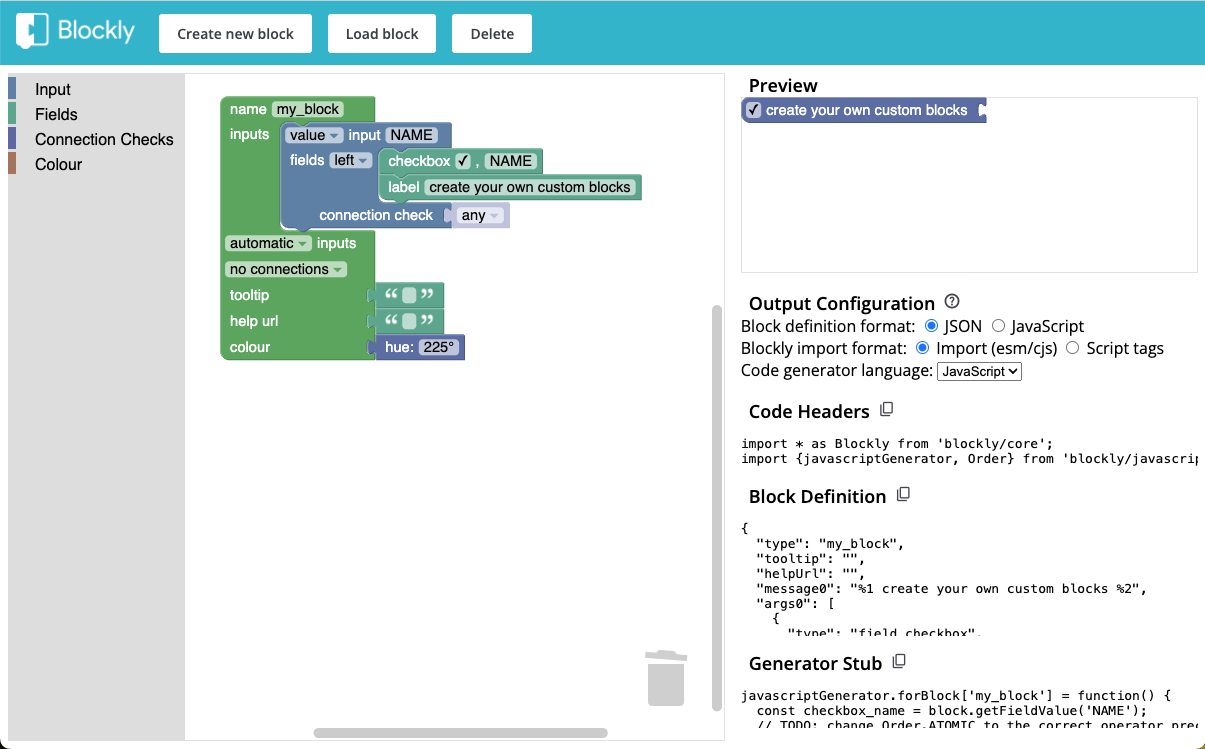
Block Factory 工作区将从一个空配置块开始。您可以从工具箱中的相应类别拖动代码块,向代码块添加输入和字段。您还可以通过修改配置块来设置块的提示文本、帮助网址、颜色和连接检查。
一次只能使用 Block Factory 创建一种类型的块。如果您想设计多个相互连接的块,则必须单独设计这些块,然后在工具箱定义中连接它们。 此外,代码块还可以具有变异器等高级功能,但这些高级功能无法在工厂中创建。在构建了块的基本形式后,您必须根据文档修改块定义。
当您在工作区中修改配置块时,该块的预览会自动更新。您需要添加到应用中的代码也会自动更新。
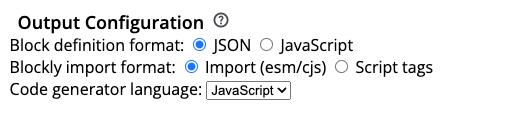
输出配置
Blockly 支持不同的块定义和 Blockly 加载方法,并具有多种内置代码生成器语言。您定义代码块和代码块生成器的方式取决于这些因素,因此您可以在代码块工厂中设置这些因素来更改代码输出。

Blockly 导入格式
您可以通过 HTML 中的 <script> 标记加载 Blockly,也可以在将 build 工具与应用搭配使用时,使用 import 语句加载 Blockly。此选择会影响您引用 Blockly API 某些部分的方式。如需详细了解应选择哪种方式,请参阅有关加载 Blockly 的文档。
无论您使用哪种方法,都请务必在 Block Factory 中选择相应的选项,以便您添加到应用中的代码适合您的应用。
块定义格式
Blockly 支持以 JSON 或 JavaScript 格式定义块。建议使用 JSON 格式,但如果您要添加变异器等高级功能,可以使用 JavaScript 格式。
代码生成器语言
Blockly 随附多种代码生成器语言。选择应用所需的语言,以便显示相应的块代码生成器桩。如果您使用自定义语言生成器,可以在将代码复制到应用中后修改自定义 CodeGenerator 类的名称。
代码输出
Block Factory 的后续部分将展示您需要复制到应用中的代码,以便加载您创建的块。您复制代码的位置取决于应用的结构,但一般来说,您需要先运行代码标头,然后再运行定义和块代码生成器;在尝试在工具箱中使用块定义之前,先运行块定义;在尝试为工作区生成代码之前,先运行块代码生成器。对于每个部分,您都可以使用复制按钮复制相应部分的整个代码块。
如果您仍不确定如何使用代码输出,不妨了解一下示例应用,其中包含自定义块和块代码生成器的示例。
代码标头
“代码标头”部分显示了加载核心 Blockly 库和所选语言生成器所需的代码。此处可能还有其他配置;例如,您可能在代码块中包含的某些字段来自 Blockly 插件。这些插件将有自己的 import 语句,可能还有其他您必须运行的代码才能初始化字段。此代码应包含在以下任何代码部分之前。
块定义
块定义用于告知 Blockly 块的形状,例如它具有哪些字段和输入、颜色等。运行此代码后,Blockly 将知道如何仅根据 type 创建块。
如果您使用的是示例应用,则可以将此代码包含在 blocks/ 目录下的文件中。如果您有自己的应用结构,请务必在尝试按名称引用块(例如在工具箱定义中)之前包含此代码。无论采用哪种方式,请确保您包含此代码的文件中存在代码标头。
生成器桩
块代码生成器用于描述应为块生成的代码。Block Factory 创建的生成器桩会为您提供用于获取代码块上输入和字段值的基本代码。您可以自行将这些值组合成最终生成的代码!
如果您使用的是示例应用,则可以将此代码包含在 generators/ 目录下的文件中。如果您有自己的应用结构,请务必先添加此代码,然后再尝试为包含自定义块的工作区生成代码。无论采用哪种方式,请确保您包含此代码的文件中存在代码标头。
视频演示
此视频详细介绍了定义块的步骤。虽然界面已过时,但其中突出显示的屏蔽功能仍大致准确。
屏蔽库
每当您对代码块进行更改时,系统都会自动将代码块保存在浏览器的本地存储空间中。您可以点击顶部工具栏中的相应按钮,创建新块或从本地存储空间加载现有块。
从旧版 Block Factory 导入
如果您之前使用过旧版 Block Factory,并想将现有代码块定义迁移到新工具中,可以按照以下步骤操作:
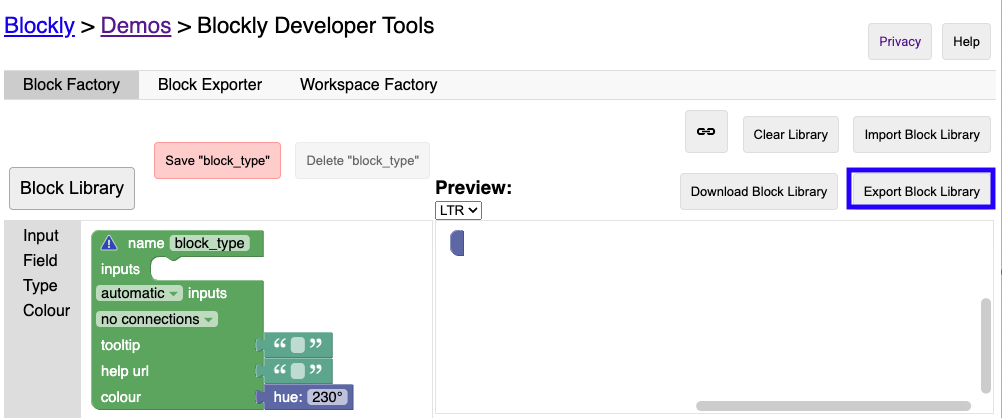
在旧版 Block Factory 中,点击工具栏中的
Export Block Library按钮。系统会下载一个包含所有代码块定义的文件。
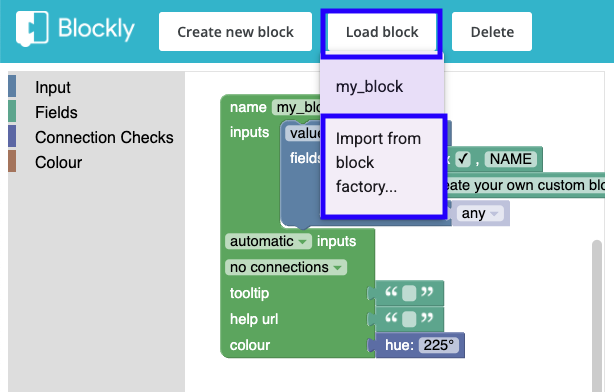
在新的 Block Factory 中,点击工具栏中的“加载块”按钮。
在菜单中选择“从 Block Factory 导入”选项。

上传您在第 1 步中下载的文件。
您的块定义应会自动转换为新格式,现在可通过
Load block菜单使用。如果与现有块存在冲突,块可能已被重命名。如果解析任何代码块时出现错误,我们将无法加载这些代码块。您可以针对 blockly-samples 提交 bug,并附上无法解析的文件,从而帮助我们改进 Blockly。
