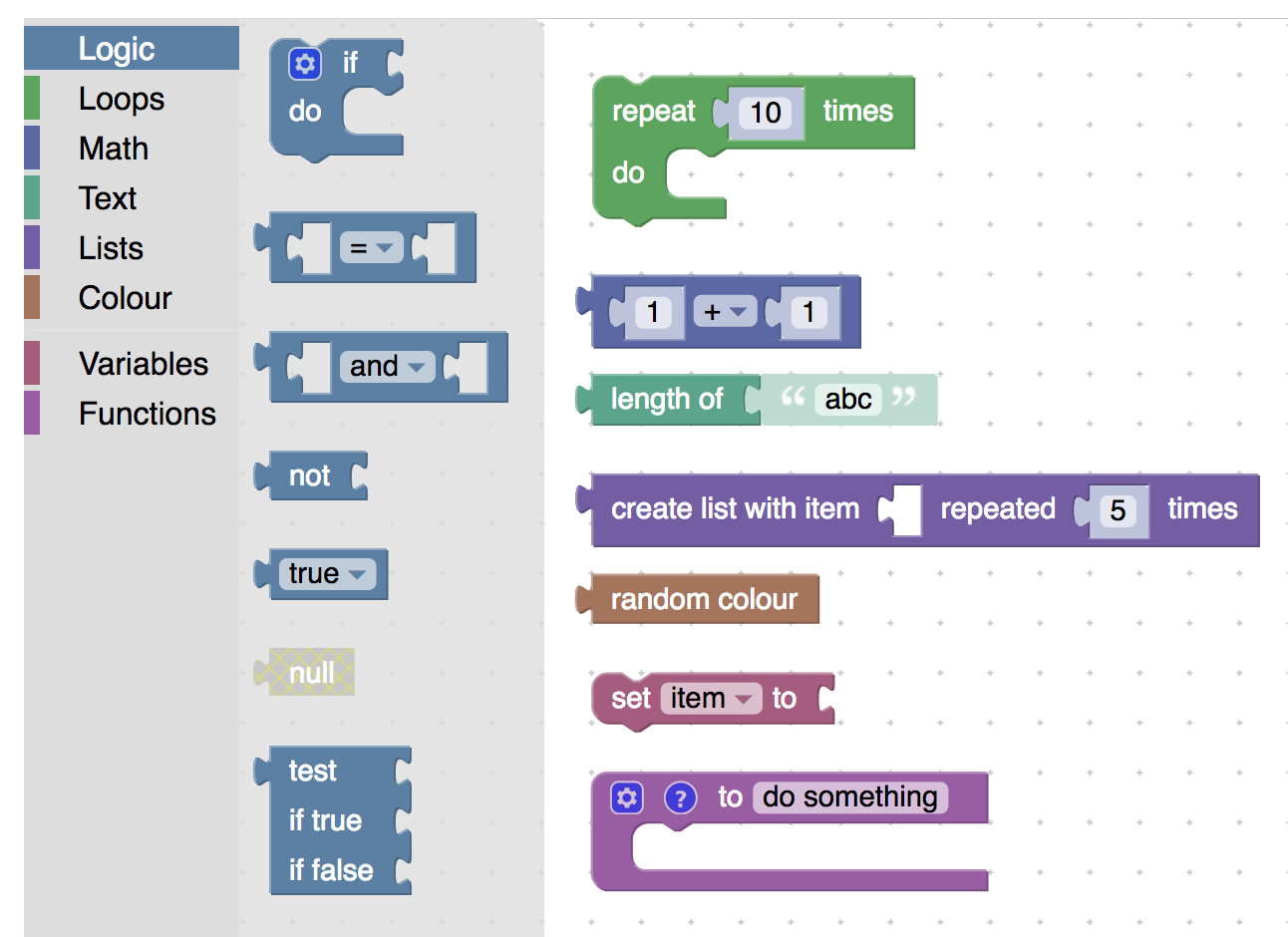
大多数 Blockly 应用使用各种积木块颜色,以直观的方式将积木块分组到类别中。Blockly 随附的块包含多个类别,其颜色与演示中的各种工具栏类别相一致:

此功能块上的其他颜色均派生自主色。例如,阴影块是主色的去饱和版本,边框颜色则是较深的版本。
设置屏蔽区域颜色
块的主色可以使用 JSON 或 JavaScript 定义。您可以传递色相(首选)、RGB 值或颜色名称;如需了解详情,请参阅颜色格式。
JSON
{
// ...,
"colour": 160,
}
JavaScript
init: function() {
// ...
this.setColour(160);
}
请注意采用的是英国拼写法。未能设置颜色会导致显示黑色块。
您还可以使用 Block.setColour(..) 函数或使用主题并定义块样式来设置块颜色。
无障碍
如需了解颜色对无障碍功能的影响,请参阅颜色和无障碍

