Blockly 提供默认的类别界面,并提供一些基本的样式设置选项。如果您想了解如何对界面进行更高级的样式设置/配置,请查看自定义 Blockly 工具箱 Codelab和 2021 年工具箱 API 讲座。

类别 CSS
您可以使用 CSS 为类别工具箱设置样式。
类别工具箱由多个 HTML 元素组成,每个元素都代表工具箱的不同部分。例如,每个类别都有自己的 div,并且有单独的 span 用于显示图标和标签。(如需查看完整列表,请参阅下表。)
Blockly 会为同一类型的所有部分分配默认 CSS 类。例如,它会为所有标签 span 分配 blocklyToolboxCategoryLabel。您可以使用这些类以相同的方式设置同一类型的所有部分的样式,例如为所有标签分配相同的颜色。Blockly 在其类别工具箱的默认 CSS 中使用这些类。
您可以选择为各个部分分配自定义 CSS 类。例如,您可以为每个标签分配不同的 CSS 类 span。您可以使用这些类以不同的方式设置同一类型不同部分的样式,例如为每个标签分配不同的颜色。
默认 CSS 类
下表列出了类别工具箱中每个部分的类型、说明和默认 CSS 类。如果您难以直观地理解这一点,请在浏览器中打开开发者工具并检查工具箱。
| 零件类型 | 说明 | 默认 CSS 类 |
|---|---|---|
| 内容 | 包含所有类别的 div。 |
blocklyToolboxCategoryGroup |
| 容器 | 包含单个类别及其子类别的 div。 |
blocklyToolboxCategoryContainer |
| 行 | 包含类别的 div。 |
blocklyToolboxCategory |
| rowcontentcontainer | 包含标签和图标的 div。 |
blocklyTreeRowContentContainer |
| 图标 | 包含图标的 span。 |
blocklyToolboxCategoryIcon |
| 标签 | 包含标签的 span。 |
blocklyToolboxCategoryLabel |
CSS 还用于标记工具箱某些部分的状态。
| 州 | 说明 | 默认 CSS 类 |
|---|---|---|
| 已选择 | 选择类别后,会添加到“行”div 中。 |
blocklyToolboxSelected |
| openicon | 当打开包含子类别的类别时,会添加到“图标”span 中。 |
blocklyToolboxCategoryIconOpen |
| closedicon | 当包含子类别的类别处于关闭状态时,会添加到“图标”span。 |
blocklyToolboxCategoryIconClosed |
自定义 CSS 类
如需分配自定义 CSS 类,请在 JSON 工具箱定义中使用 cssConfig 属性,或在 XML 工具箱定义中使用 css- 属性,并使用部件类型来标识要向其分配类的部件。
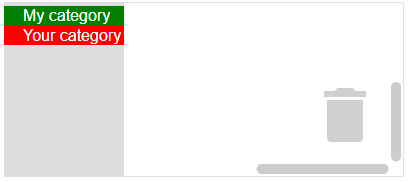
例如,假设您希望所有标签都为白色,但每个类别都有自己的背景颜色。您可以为标签使用默认类,但需要为每个类别的行添加自定义类。

以下类别定义会为每个类别的行分配自定义 CSS 类。请注意,每项定义中都包含行的默认类 (blocklyToolboxCategory)。这是因为 Blockly 在分配类时会覆盖行的 class 属性。如果您不添加默认类,则不会获得该类的默认 CSS。
JSON
使用 cssConfig 属性设置自定义 CSS 类。
{
"kind": "category",
"name": "My category",
"cssConfig": {
"row": "blocklyToolboxCategory myRow" // Use the part type ("row") as a key.
},
"contents": [...],
},
{
"kind": "category",
"name": "Your category",
"cssConfig": {
"row": "blocklyToolboxCategory yourRow"
},
"contents": [...],
},
XML
使用名称中包含 css- 的部件类型属性设置自定义 CSS 类。
<category name="My category" css-row="blocklyToolboxCategory myRow">
...
</category>
<category name="Your category" css-row="blocklyToolboxCategory yourRow">
...
</category>
在 CSS 文件中,使用自定义类分配行颜色,并使用默认类分配标签颜色:
.myRow {background-color: green}
.yourRow {background-color: red}
.blocklyToolboxCategoryLabel {color: white}
主题
借助主题,您可以一次性指定工作区的所有颜色,包括类别的颜色。 如果您需要更精细的控制,请使用 CSS。
如需使用这些样式,您必须将类别与特定的类别样式相关联:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
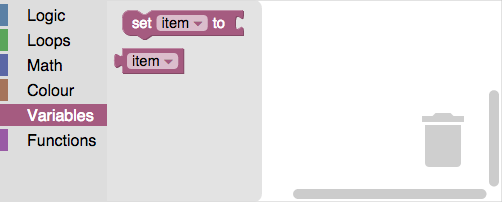
颜色
您也可以直接指定颜色,但不建议这样做。颜色是一个字符串化的数字 (0-360),用于指定色调。请注意英式拼写。
JSON
{
"contents": [
{
"kind": "category",
"name": "Logic",
"colour": "210"
},
{
"kind": "category",
"name": "Loops",
"colour": "120"
}
]
}
XML
<xml id="toolbox" style="display: none">
<category name="Logic" colour="210">...</category>
<category name="Loops" colour="120">...</category>
<category name="Math" colour="230">...</category>
<category name="Colour" colour="20">...</category>
<category name="Variables" colour="330" custom="VARIABLE"></category>
<category name="Functions" colour="290" custom="PROCEDURE"></category>
</xml>
请注意,我们还支持使用可本地化的颜色引用。
