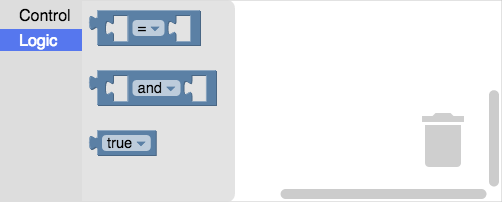
类别工具箱包含多组积木,这些积木按不同类别排列。

如需创建类别工具箱,请将描述工具箱的 JSON 或 XML 传递给配置选项的 toolbox 属性。
JSON
var toolbox = {
"kind": "categoryToolbox",
"contents": [
{
"kind": "category",
"name": "Control",
"contents": [
{
"kind": "block",
"type": "controls_if"
},
]
},
{
"kind": "category",
"name": "Logic",
"contents": [
{
"kind": "block",
"type": "logic_compare"
},
{
"kind": "block",
"type": "logic_operation"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
]
};
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
XML
<xml id="toolbox" style="display: none">
<category name="Control">
<block type="controls_if"></block>
</category>
<category name="Logic">
<block type="logic_compare"></block>
<block type="logic_operation"></block>
<block type="logic_boolean"></block>
</category>
</xml>
<script>
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
</script>
XML 字符串
var toolbox = '<xml id="toolbox" style="display: none">' +
'<category name="Control">' +
'<block type="controls_if"></block>' +
'</category>' +
'<category name="Logic">' +
'<block type="logic_compare"></block>' +
'<block type="logic_operation"></block>' +
'<block type="logic_boolean"></block>' +
'</category>' +
'</xml>';
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
