该工具箱包含用于编程的块。您可以将这些块拖动到工作区中。
如需详细了解工具箱的外观,请参阅视觉术语表。
基本定义
工具箱定义指定了工具箱中包含哪些块以及这些块的顺序。工具箱的大部分外观和样式都是通过其他方式指定的。
我们建议您使用 JSON 定义工具箱。
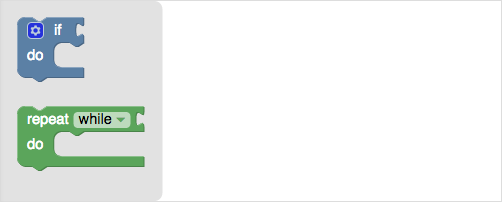
以下代码段定义了一个包含两个块的弹出式工具箱:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

如需详细了解如何定义和配置工具箱,请参阅工具箱概览。
如需详细了解注入,请参阅创建工作区。
