Die Toolbox enthält die Blöcke, die Sie zum Programmieren verwenden. Die Blöcke können in den Arbeitsbereich gezogen werden.
Weitere Informationen dazu, wie eine Toolbox aussieht, finden Sie im visuellen Glossar.
Grundlegende Definition
In einer Toolbox-Definition wird festgelegt, welche Blöcke in die Toolbox aufgenommen werden und in welcher Reihenfolge. Aussehen und Stil Ihrer Toolbox werden größtenteils auf andere Weise festgelegt.
Wir empfehlen, die Toolbox in JSON zu definieren.
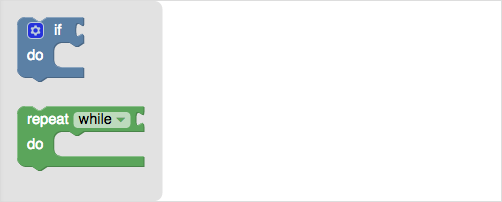
In diesem Code-Snippet wird eine Flyout-Toolbox mit zwei Blöcken definiert:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

Weitere Informationen zum Definieren und Konfigurieren Ihrer Toolbox finden Sie unter Toolbox – Übersicht.
Weitere Informationen zur Injektion finden Sie unter Arbeitsbereich erstellen.
