工作区注释是一种图形元素,您可以在其中输入文字。通常,它用于记录有关代码的信息,就像基于文本的编程语言中的注释一样。

启用工作区评论
如需在应用中启用工作区评论,您需要为用户提供创建评论的方式。一种方法是添加一个用于创建工作区注释的上下文菜单项。您可以使用以下代码注册默认的上下文菜单项,以创建、删除和复制工作区注释:
// This should be called on page load. It can be called before or after
// you inject your workspace.
Blockly.ContextMenuItems.registerCommentOptions();
您还可以创建自己的上下文菜单选项,或添加其他方式供用户添加工作区注释。如需详细了解上下文菜单选项,请参阅上下文菜单。
直观地自定义评论
您可以通过多种方式自定义工作区评论的外观。 这些使用 CSS,而不是主题。您可以控制评论中不同部分的大部分颜色和大小,但无法控制它们的位置。
颜色 CSS 变量
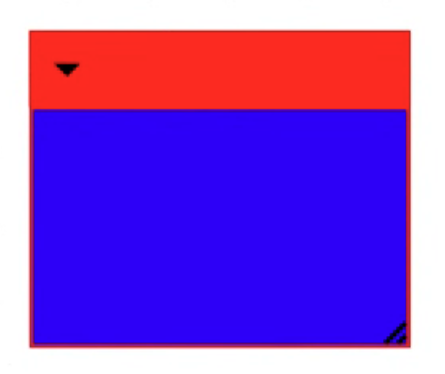
您可以设置 commentFillColour CSS 变量来更改文本区域的背景颜色。您可以设置 commentBorderColour CSS 变量来更改评论顶部栏和评论边框的颜色。
.blocklyWorkspace {
--commentFillColour: blue;
--commentBorderColour: red;
}

CSS 类
评论视图的不同元素会分配有不同的 CSS 类,以便您修改元素的样式。
| CSS 类 | 图片 |
|---|---|
blocklyComment、blocklyDraggable |
 |
blocklySelected、blocklyCommentHighlight |
  |
blocklyCollapsed |
 |
blocklyCommentTopbar |
 |
blocklyFoldoutIcon |
|
blocklyCommentPreview、blocklyText |
 |
blocklyDeleteIcon |
|
blocklyText |
 |
blocklyResizeHandle |
 |
基本 CSS 用法
在大多数情况下,您可以使用相应的 CSS 类应用自定义属性:
.blocklyCommentTopbarBackground {
height: 50px;
}

文本的 CSS
不过,对于文本,您需要更具体地覆盖渲染器生成的 CSS。
/* Modifies the preview text. */
.blocklyComment .blocklyCommentPreview.blocklyText {
fill: blue;
}
/* Modifies the input text. */
.blocklyComment .blocklyText {
color: blue;
}


所选精彩片段的 CSS
为了在选中评论时突出显示评论,CSS 应应用到的对象会根据评论是否处于折叠状态而发生变化。当它处于收起状态时,您将 CSS 应用于 blocklyCommentTopbarBackground,否则将其应用于 blocklyCommentHighlight。
/* Highlight when expanded. */
.blocklySelected .blocklyCommentHighlight {
stroke: #fc3;
stroke-width: 3px;
}
/* Hide normal highlight when collapsed. */
.blocklyCollapsed.blocklySelected .blocklyCommentHighlight {
stroke: none;
}
/* Instead apply the collapsed highlight to the top bar. */
.blocklyCollapsed.blocklySelected .blocklyCommentTopbarBackground {
stroke: #fc3;
stroke-width: 3px;
}
图标
blocklyFoldoutIcon、blocklyDeleteIcon 和 blocklyResizeHandle 类均应用于 <image> 元素。这意味着,如果您想更改图标的颜色或形状,可以在媒体文件夹中添加其他图片。
| 映像名称 | 图片 |
|---|---|
foldout-icon.svg |
|
delete-icon.svg |
|
resize-handle.svg |
 |
“删除”图标
删除图标默认处于隐藏状态。如果您想启用此功能,需要使用 CSS 使其可见:
.blocklyDeleteIcon {
display: block;
}
默认大小
如需设置默认评论大小,请设置静态属性 Blockly.comments.CommentView.defaultCommentSize:
Blockly.comments.CommentView.defaultCommentSize = new Blockly.utils.Size(200, 200);
