主题背景可用于自定义 Blockly 的外观和风格。您可以通过 Themes 类自定义块颜色、类别颜色和某些组件。如果您想自定义其他组件,我们会在注入 div 上以类的形式提供主题名称。这样一来,用户便可以通过 CSS 更改任何不受支持的组件的外观。我们创建主题的主要目标是帮助开发者打造更易于使用的 Blockly 体验。
主题属性
主题是一个包含多个属性的对象:要扩展的基础主题、块、类别、组件和字体的样式对象,以及是否为起始块使用帽子。
屏蔽样式
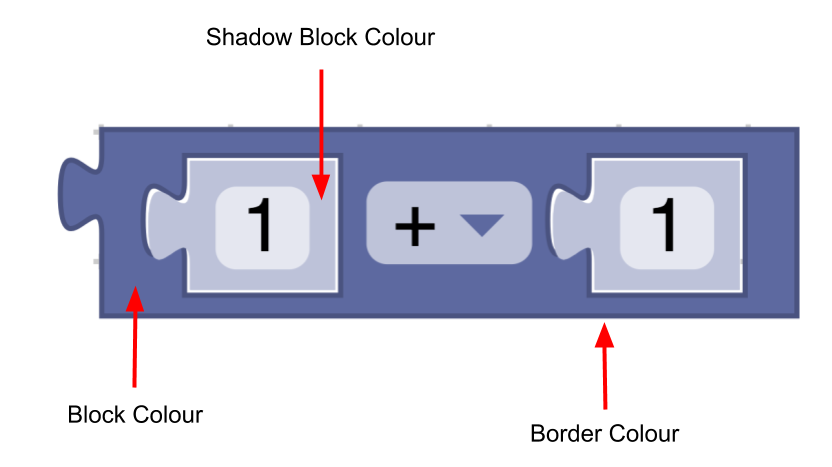
块样式由四个字段组成:
colourPrimary(必需)- 块的背景颜色。colourSecondary(可选)- 如果代码块是影子代码块,则为背景颜色。colourTertiary(可选)- 代码块的边框或突出显示颜色。hat(可选)- 如果该值设置为cap,则向代码块添加帽子。 详细了解帽子。

const listBlocks = {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9',
'hat': 'cap'
}
主题将包含从块样式名称到块样式对象的映射:
const blockStyles = {
'list_blocks': {
'colourPrimary': '#4a148c',
'colourSecondary':'#AD7BE9',
'colourTertiary':'#CDB6E9'
},
'logic_blocks': {
'colourPrimary': '#01579b',
'colourSecondary':'#64C7FF',
'colourTertiary':'#C5EAFF'
}
}
类别样式
类别样式仅包含颜色属性。
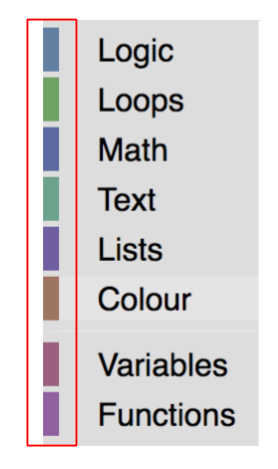
- 颜色(必需)- 工具箱中类别的颜色。通常,这些颜色应与相应类别中大多数块的
colourPrimary相同。这样一来,用户可以轻松判断哪些块属于给定类别。

const mathCategory = {
'colour':'290'
}
主题将包含类别名称到类别样式对象的映射:
const categoryStyles = {
'list_category': {
'colour': '#4a148c'
},
'logic_category': {
'colour': '#01579b',
}
}
组件样式
主题可以设置以下组件的颜色或值:
workspaceBackgroundColour:工作区背景颜色toolboxBackgroundColour:工具箱背景颜色toolboxForegroundColour:工具箱类别文本颜色flyoutBackgroundColour:弹出式菜单背景颜色flyoutForegroundColour:弹出式标签文本颜色flyoutOpacity:弹出式界面的不透明度scrollbarColour:滚动条颜色scrollbarOpacity:滚动条不透明度insertionMarkerColour:插入标记颜色(不接受颜色名称)insertionMarkerOpacity:插入标记不透明度markerColour:在键盘导航模式下显示的标记的颜色cursorColour:键盘导航模式下显示的光标颜色
大多数其他组件都可以通过在 CSS 中使用主题名称来更改。不过,如果您想更改的组件不在上述列表中,并且无法使用 CSS 进行更改,请提交问题报告,并提供更多信息。
const componentStyle = {
'workspaceBackgroundColour': '#1e1e1e',
'toolboxBackgroundColour': '#333'
}
字体样式
字体样式是一个对象,用于保存字体的系列、粗细和大小。
const fontStyle = {
'family': 'Georgia, serif',
'weight': 'bold',
'size': 12
}
初始帽子
如果您直接在主题对象中设置 startHats: true,系统会为所有没有之前连接或输出连接的块添加帽子。如果您想更精确地控制哪些块获得帽子,可以改用块样式属性。
自定义主题
如需向 Blockly 应用添加主题,您需要执行以下操作:
- 创建主题
- 添加样式名称
- 在工作区中设置主题
创建主题
可以使用构造函数或通过使用 defineTheme 创建主题。使用 defineTheme 可以轻松扩展预先存在的主题,并使用单个对象设置所有值。主题具有名称,并且是一个对象,包含上述块样式、类别样式和其他属性。
主题还可以具有基本主题,该主题将为自定义主题中未指定的任何值提供默认值。
const theme = Blockly.Theme.defineTheme('themeName', {
'base': Blockly.Themes.Classic,
'blockStyles': {
'logic_blocks': {
'colourPrimary': '#4a148c'
},
'math_blocks': {...}
},
'categoryStyles': {...},
'componentStyles': {...},
'fontStyle': {...},
'startHats': true
});
以下是使用 defineTheme 的示例。
添加样式名称
现在,我们已经创建了一个主题,接下来需要将样式的名称添加到块和类别定义中。
类别
如需使用主题的 categoryStyles 中定义的某个类别样式,请将其添加到类别定义中:
JSON
{
"kind": "category",
"name": "Logic",
"categorystyle": "logic_category"
}
XML
<category name="Logic" categorystyle="logic_category"></category>
区块
如需使用主题的 blockStyles 中定义的某个块样式,请将其添加到块定义中:
JSON
"style":"logic_blocks"
JavaScript
this.setStyle('logic_blocks');
设置主题
您还需要告知 Blockly 使用哪个主题。通过定义多个使用相同块样式和类别名称的主题,您可以允许用户选择最适合自己的主题,并动态更改该主题,而无需更改块定义本身。
初始主题
设置初始主题的最佳方式是在对 Blockly.inject 的调用中添加 theme 配置选项。您可以使用 JSON 或 JavaScript 提供主题。
JSON
Blockly.inject('blocklyDiv', {
theme: {
"blockStyles" : {
"list_blocks": {
"colourPrimary": "#4a148c",
"colourSecondary":"#AD7BE9",
"colourTertiary":"#CDB6E9"
}
},
"categoryStyles" : {
"list_category": {
"colour": "#4a148c"
}
},
"componentStyles" : {
"workspaceBackgroundColour": "#1e1e1e"
}
},
...
});
JavaScript
Blockly.inject('blocklyDiv', {
theme: Blockly.Theme.defineTheme('themeName', {
'blockStyles': blockStyles,
'categoryStyles': categoryStyles,
'componentStyles': componentStyles
}),
...
});
如果未提供主题,则默认使用经典主题。
动态主题
如果您想动态更改主题(例如,允许用户从下拉菜单中选择主题),则可以调用 yourWorkspace.setTheme(theme)。
创建块样式脚本
Blockly 提供了一个脚本,该脚本会接收色调或十六进制值的映射,并计算出相应的次要颜色和三级颜色。该脚本位于 scripts/themes 文件夹中。
内置主题背景
Blockly 提供了多种主题来提高可访问性,特别是针对某些类型的色觉缺陷:
我们还提供:

