툴박스에는 프로그래밍하는 데 사용하는 블록이 포함되어 있습니다. 블록을 워크스페이스로 드래그할 수 있습니다.
도구 상자의 모양에 관한 자세한 내용은 시각적 용어집을 참고하세요.
기본 정의
도구 상자 정의는 도구 상자에 포함되는 블록과 순서를 지정합니다. 도구 상자의 모양과 스타일은 다른 방법으로 지정됩니다.
JSON을 사용하여 도구 상자를 정의하는 것이 좋습니다.
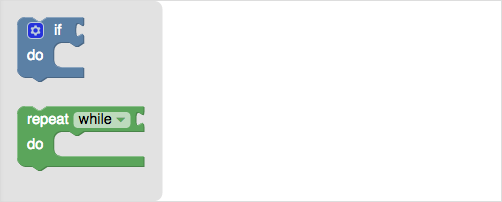
이 코드 스니펫은 두 개의 블록이 있는 플라이아웃 도구 상자를 정의합니다.
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

도구 상자를 정의하고 구성하는 방법에 관한 자세한 내용은 도구 상자 개요를 참고하세요.
삽입에 관한 자세한 내용은 작업공간 만들기를 참고하세요.
