Blockly에는 다양한 시각적 구성요소에 대한 어휘가 많이 있습니다. 이 문서에서는 Blockly를 시작하는 데 알아야 할 가장 중요한 사항을 설명합니다.
작업공간
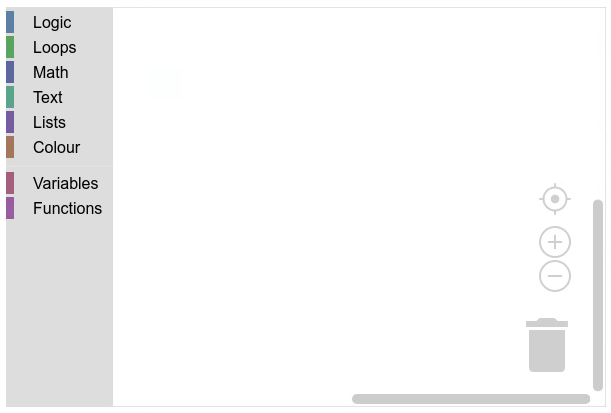
작업공간은 Blockly의 최상위 구성요소입니다. 다른 모든 구성요소가 포함되어 있습니다. 여기에서 프로그래밍 작업을 합니다.

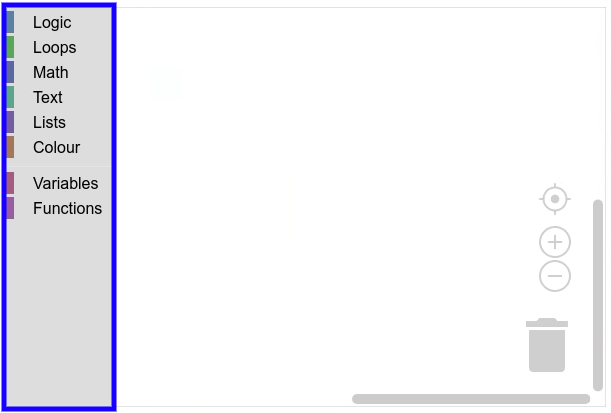
도구 상자
도구 상자에는 프로그래밍에 사용하는 블록이 포함되어 있습니다. 블록을 작업공간으로 드래그할 수 있습니다.
도구 상자에는 플라이아웃 도구 상자와 카테고리 도구 상자라는 두 가지 주요 유형이 있습니다. 이러한 광고는 세로 및 가로로 모두 표시할 수 있습니다.
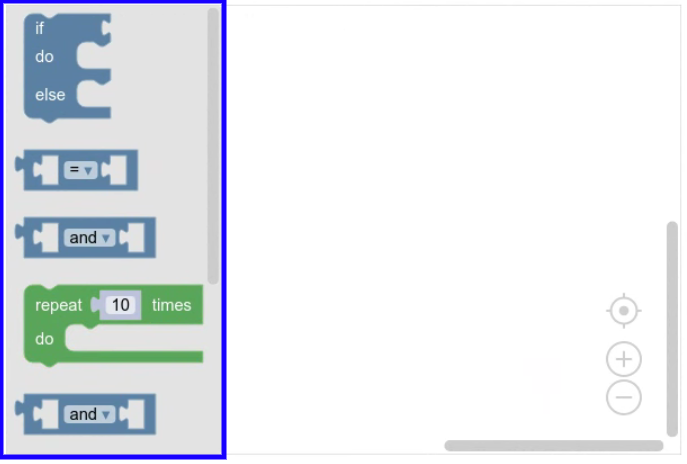
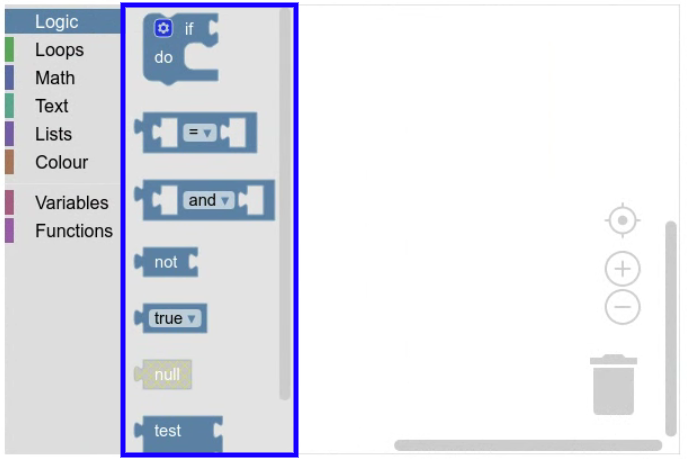
플라이아웃 도구 상자
플라이아웃 도구 상자 (간단한 도구 상자라고도 함)에는 항상 표시되는 블록 집합이 하나 있습니다.

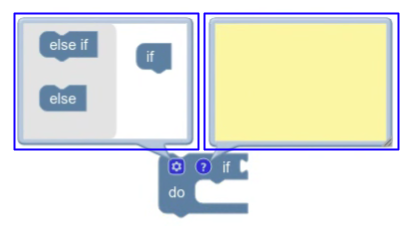
카테고리 도구 상자
카테고리 도구 상자에는 여러 블록 세트가 있습니다.

카테고리 항목을 클릭하면 카테고리의 블록을 표시하는 플라이아웃이 열립니다.

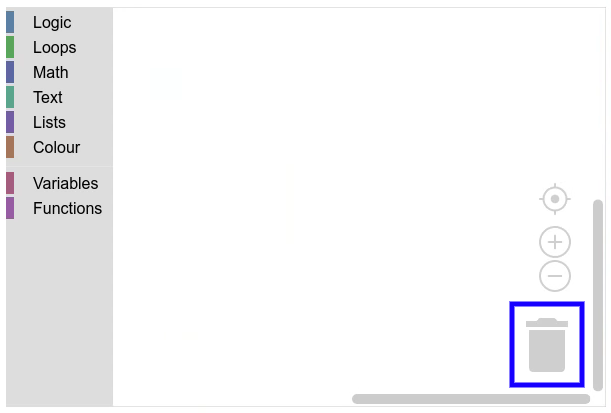
휴지통
휴지통을 사용하면 블록을 드래그 앤 드롭하여 삭제할 수 있습니다. 휴지통을 클릭하여 삭제한 블록이 포함된 플라이아웃을 열어 블록을 다시 가져올 수도 있습니다.

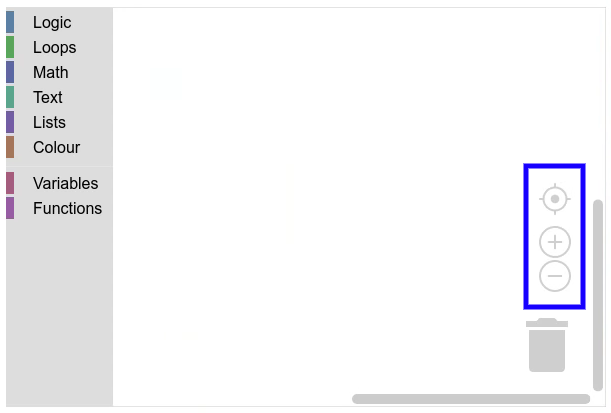
확대/축소 컨트롤
확대/축소 컨트롤을 클릭하면 작업 공간이 확대되거나 축소됩니다.

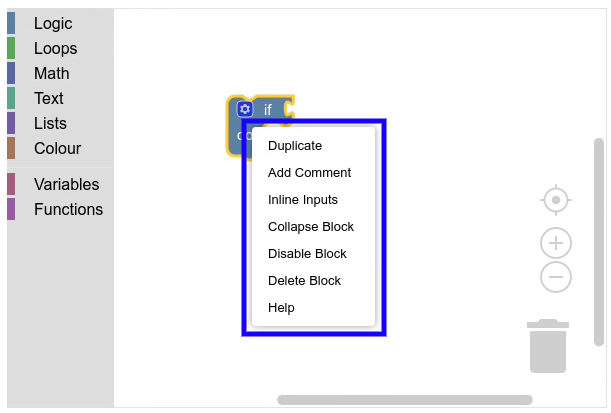
컨텍스트 메뉴
작업공간의 특정 요소 (예: 작업공간 배경 또는 블록)를 마우스 오른쪽 버튼으로 클릭하거나 길게 누르면 컨텍스트 메뉴가 표시됩니다. 해당 요소에서 실행할 수 있는 작업 목록이 표시됩니다.

블록
블록은 프로그래밍에 사용됩니다. 텍스트 기반 프로그래밍 언어의 표현식과 문을 나타냅니다.

블록 스택
블록 스택은 연결된 블록의 모음입니다. 가로 또는 세로로 연결할 수 있습니다.

섀도우 차단
그림자 블록은 수정할 수 있지만 이동할 수 없는 블록으로, 다른 블록에 연결되어 있습니다. 그림자 블록 위에 그림자가 없는 블록을 드래그하여 덮어쓸 수 있습니다.

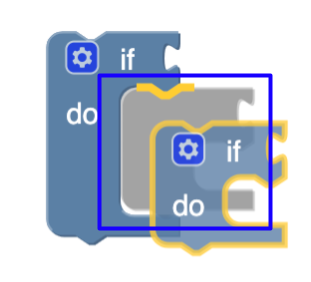
삽입 마커
삽입 마커는 블록 스택을 드롭할 경우 연결될 위치를 미리 보여줍니다. 회색 버전의 블록처럼 보입니다.

차단 부품
블록에는 프로그래밍을 위해 수정하고 상호작용할 수 있는 여러 부분이 있습니다.
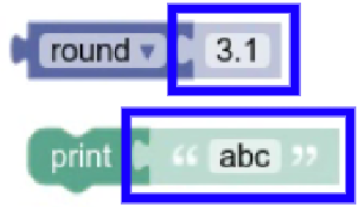
필드
필드는 블록에 있는 시각적 요소입니다. 수정 가능(예: 텍스트 입력)하거나 정보 제공용 (예: 라벨)일 수 있습니다. 필드는 항상 입력에 포함됩니다.

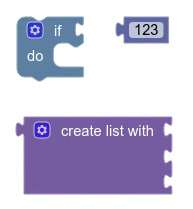
연결
연결은 다른 블록이 연결될 수 있는 블록의 위치입니다.
| 연결 | 이미지 |
|---|---|
| 출력 | |
| 입력 | |
| 이전 |  |
| 다음 |  |
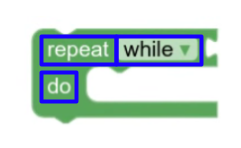
입력
입력은 필드와 연결의 컨테이너입니다. 블록은 벽돌처럼 하나 이상의 행에 입력을 렌더링하여 빌드됩니다.

모든 입력에는 필드가 포함될 수 있습니다. 값 및 문 입력만 연결을 포함할 수 있습니다.
| 입력 유형 | 연결 유형 | 참고 |
|---|---|---|
| 더미 | 없음 | |
| 행 끝 | 없음 | 다음 입력이 새 행에서 시작되도록 강제합니다. |
| 값 | 입력 | |
| 예보 | 다음 |
아이콘
아이콘은 블록에 있는 시각적 요소입니다. 항상 블록의 상단 시작 모서리에 있으며 풍선을 만드는 경우가 많습니다.
![]()