Hộp công cụ chứa các khối mà bạn dùng để lập trình. Bạn có thể kéo các khối vào không gian làm việc.
Để biết thêm thông tin về giao diện của hộp công cụ, hãy xem bảng thuật ngữ trực quan.
Định nghĩa cơ bản
Định nghĩa hộp công cụ chỉ định những khối nào được đưa vào hộp công cụ và theo thứ tự nào. Hầu hết giao diện và kiểu của hộp công cụ được chỉ định theo các cách khác.
Bạn nên xác định hộp công cụ bằng JSON.
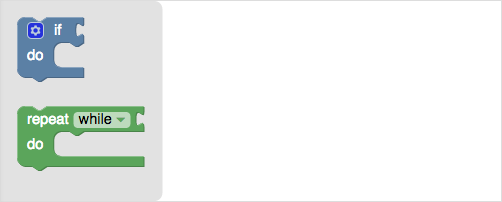
Đoạn mã này xác định một hộp công cụ bật lên có hai khối:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

Để biết thêm thông tin về cách xác định và định cấu hình hộp công cụ, hãy xem phần Tổng quan về hộp công cụ.
Để biết thêm thông tin về tính năng chèn, hãy xem phần Tạo không gian làm việc.
