Kotak alat berisi blok yang Anda gunakan untuk memprogram. Blok dapat ditarik ke ruang kerja.
Untuk informasi selengkapnya tentang tampilan toolbox, lihat glosarium visual.
Definisi dasar
Definisi toolbox menentukan blok yang disertakan dalam toolbox, dan dalam urutan apa. Sebagian besar tampilan dan gaya kotak alat Anda ditentukan dengan cara lain.
Sebaiknya tentukan toolbox Anda menggunakan JSON.
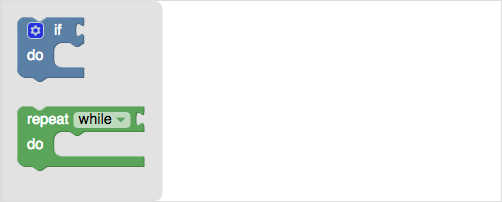
Cuplikan kode ini menentukan kotak alat flyout dengan dua blok:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

Untuk informasi selengkapnya tentang cara menentukan dan mengonfigurasi toolbox, lihat Ringkasan toolbox.
Untuk informasi selengkapnya tentang injeksi, lihat Pembuatan ruang kerja.
