A caixa de ferramentas contém os blocos que você usa para programar. Os blocos podem ser arranhados para o espaço de trabalho.
Para mais informações sobre a aparência de uma caixa de ferramentas, consulte o glossário visual.
Definição básica
Uma definição de caixa de ferramentas especifica quais blocos são incluídos na caixa de ferramentas e em qual ordem. A maior parte do visual e do estilo da sua caixa de ferramentas é especificado de outras maneiras.
Recomendamos definir a caixa de ferramentas usando JSON.
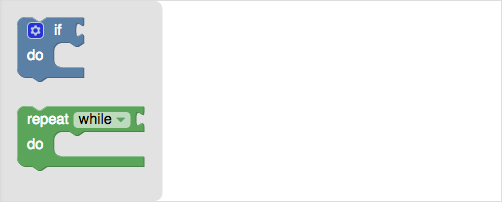
Este snippet de código define uma caixa de ferramentas pop-up com dois blocos:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

Para mais informações sobre como definir e configurar sua caixa de ferramentas, consulte Visão geral da caixa de ferramentas.
Para mais informações sobre a injeção, consulte Criação de espaços de trabalho.
