O Blockly tem muito vocabulário para os diferentes componentes visuais. Este documento descreve algumas das mais importantes que você precisa conhecer para começar a usar o Blockly.
Espaço de trabalho
O espaço de trabalho é o componente de nível mais alto no Blockly. Ele contém todos os outros componentes. É aqui que você faz o trabalho de programação!

Caixa de ferramentas
A caixa de ferramentas contém os blocos que você usa para programar. Os blocos podem ser arrastados para o espaço de trabalho.
Há dois tipos principais de caixas de ferramentas: as de submenu e as de categoria. Eles podem ser exibidos na vertical e na horizontal.
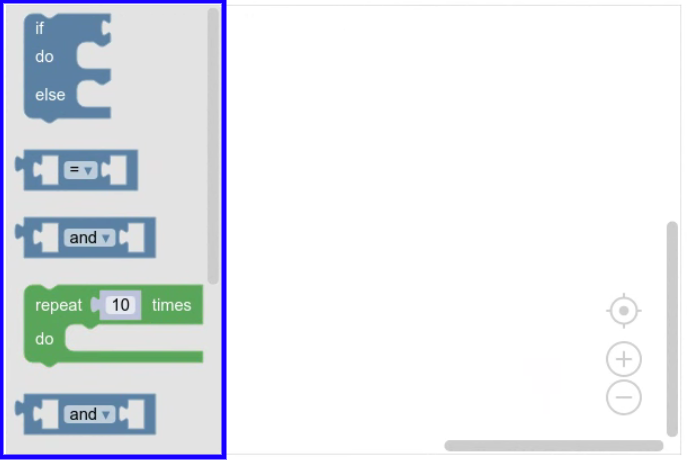
Caixa de ferramentas pop-up
As caixas de ferramentas flutuantes (também conhecidas como caixas de ferramentas simples) têm um conjunto de blocos que é exibido o tempo todo.

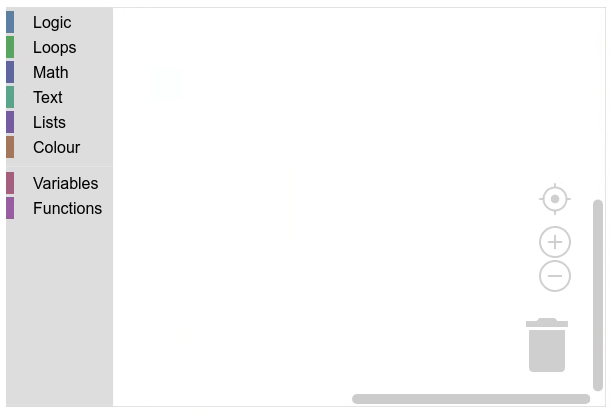
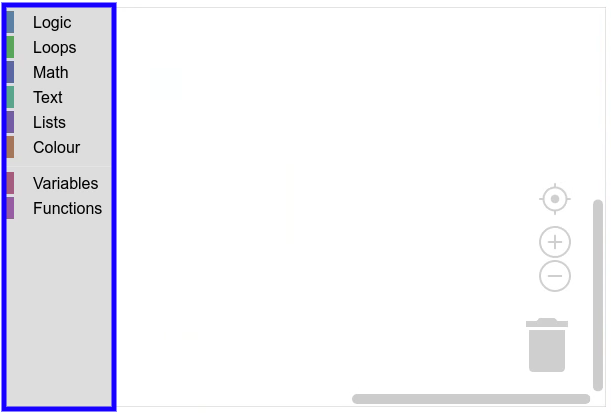
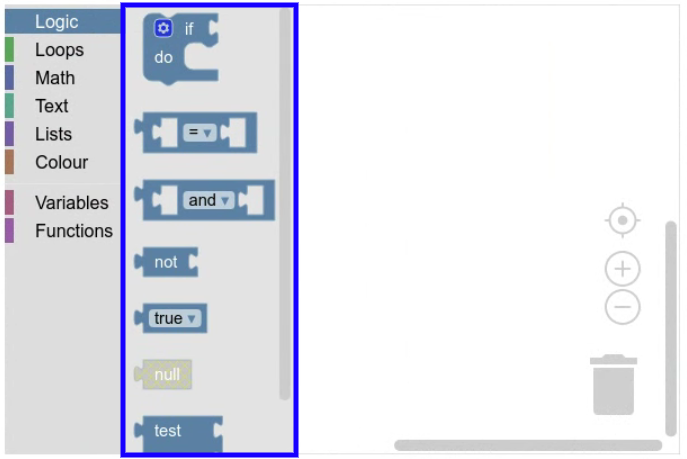
Caixa de ferramentas de categoria
As caixas de ferramentas de categoria têm vários conjuntos de blocos.

Se você clicar em um item de categoria, um menu suspenso vai abrir e mostrar os blocos da categoria.

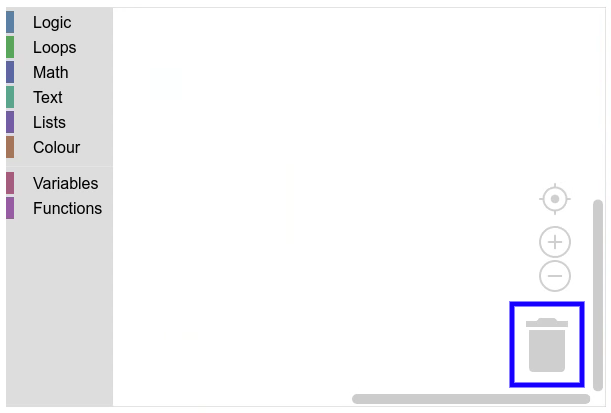
Lixeira
A lixeira permite excluir blocos arrastando e soltando. Você também pode clicar no ícone de lixeira para abrir um menu flutuante com os blocos excluídos e recuperá-los.

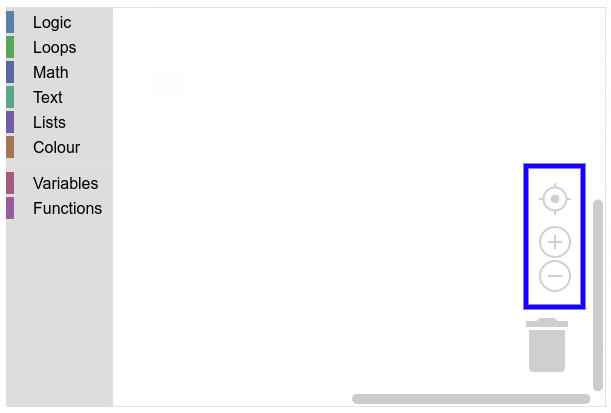
Controles de zoom
Os controles de zoom aumentam e diminuem o zoom do espaço de trabalho quando você clica neles.

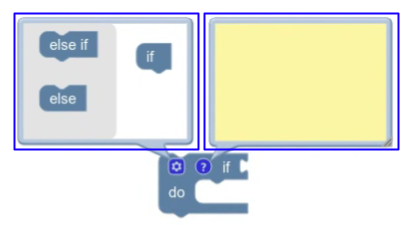
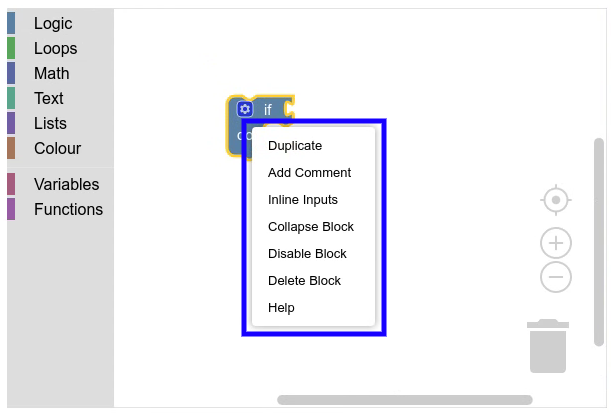
Menu de contexto
O menu de contexto aparece quando você clica com o botão direito do mouse ou pressiona e mantém pressionado alguns elementos do espaço de trabalho, como o plano de fundo ou os blocos. Uma lista de ações que podem ser realizadas nesse elemento é exibida.

Bloqueios
Os blocos são usados para programar. Eles representam expressões e instruções em linguagens de programação baseadas em texto.

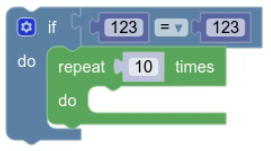
Pilha de blocos
Uma pilha de blocos é qualquer coleção de blocos conectados. Elas podem estar conectadas na horizontal ou na vertical.

Bloco de sombra
Um bloco de sombra é um bloco editável, mas não móvel, conectado a outro bloco. Você pode arrastar blocos que não são de sombra para cima dos blocos de sombra e substituir.

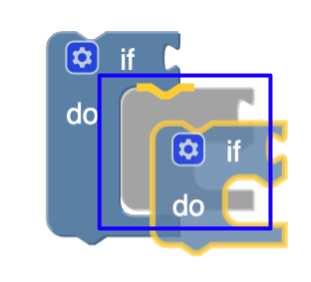
Marcador de inserção
Um marcador de inserção é uma prévia de onde uma pilha de blocos será conectada se for solta. Ele parece uma versão cinza de um bloco.

Peças de bloqueio
Os blocos têm várias partes diferentes que podem ser editadas e usadas para programar.
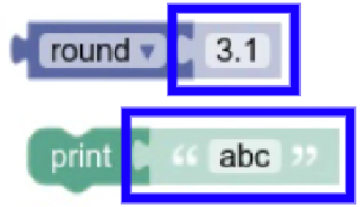
Campos
Um campo é um elemento visual que fica em um bloco. Ele pode ser editável (como uma entrada de texto) ou apenas informativo (como um rótulo). Um campo é sempre contido por uma entrada.

Conexões
Uma conexão é um lugar em um bloco a que outros blocos podem se conectar.
| Conexão | Imagem |
|---|---|
| Saída | |
| Entrada | |
| Anterior |  |
| Próxima |  |
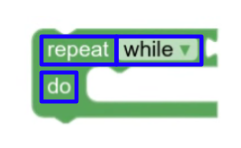
Entradas
Uma entrada é um contêiner para campos e conexões. Um bloco é criado renderizando as entradas em uma ou mais linhas, como tijolos.

Todas as entradas podem conter campos. Somente entradas de valor e instrução podem conter uma conexão.
| Tipo de entrada | Tipo de conexão | Observações |
|---|---|---|
| De teste | Nenhum | |
| Fim da linha | Nenhum | Força a próxima entrada a iniciar uma nova linha. |
| Valor | Entrada | |
| Comunicado | Próxima |
Ícones
Um ícone é um elemento visual que fica em um bloco. Elas sempre ficam no canto superior esquerdo do bloco e costumam criar bolhas.
![]()