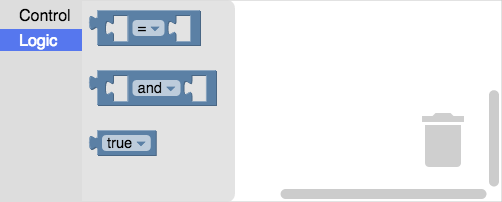
Uma caixa de ferramentas de categoria tem vários conjuntos de blocos organizados em diferentes categorias.

Para criar uma caixa de ferramentas de categoria, transmita JSON ou XML descrevendo a caixa de ferramentas para a
propriedade toolbox das opções de
configuração.
JSON
var toolbox = {
"kind": "categoryToolbox",
"contents": [
{
"kind": "category",
"name": "Control",
"contents": [
{
"kind": "block",
"type": "controls_if"
},
]
},
{
"kind": "category",
"name": "Logic",
"contents": [
{
"kind": "block",
"type": "logic_compare"
},
{
"kind": "block",
"type": "logic_operation"
},
{
"kind": "block",
"type": "logic_boolean"
}
]
}
]
};
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});
XML
<xml id="toolbox" style="display: none">
<category name="Control">
<block type="controls_if"></block>
</category>
<category name="Logic">
<block type="logic_compare"></block>
<block type="logic_operation"></block>
<block type="logic_boolean"></block>
</category>
</xml>
<script>
var workspace = Blockly.inject('blocklyDiv',
{toolbox: document.getElementById('toolbox')});
</script>
String XML
var toolbox = '<xml id="toolbox" style="display: none">' +
'<category name="Control">' +
'<block type="controls_if"></block>' +
'</category>' +
'<category name="Logic">' +
'<block type="logic_compare"></block>' +
'<block type="logic_operation"></block>' +
'<block type="logic_boolean"></block>' +
'</category>' +
'</xml>';
var workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

