Панель инструментов содержит блоки, которые вы используете для программирования. Блоки можно перетаскивать на рабочее пространство.
Более подробную информацию о том, как выглядит ящик для инструментов, можно найти в визуальном глоссарии .
Основное определение
Определение набора инструментов определяет, какие блоки включаются в набор инструментов и в каком порядке. Большая часть внешнего вида и стиля вашего набора инструментов определяется другими способами.
Мы рекомендуем определять свой набор инструментов с помощью JSON.
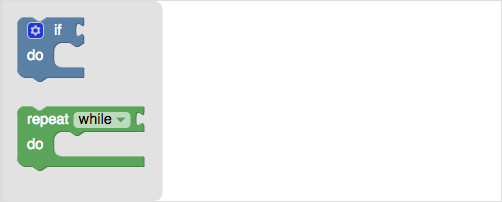
Этот фрагмент кода определяет всплывающую панель инструментов с двумя блоками:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

Дополнительную информацию о том, как определить и настроить набор инструментов, см. в разделе Обзор набора инструментов .
Более подробную информацию о внедрении см. в разделе Создание рабочей области .

