جعبه ابزار شامل بلوک هایی است که برای برنامه نویسی استفاده می کنید. بلوک ها را می توان به فضای کاری کشیده.
برای اطلاعات بیشتر در مورد شکل جعبه ابزار، به واژه نامه تصویری مراجعه کنید.
تعریف پایه
تعریف جعبه ابزار مشخص می کند که چه بلوک هایی در جعبه ابزار قرار می گیرند و به چه ترتیبی. بیشتر ظاهر و سبک جعبه ابزار شما به روش های دیگری مشخص می شود.
توصیه می کنیم جعبه ابزار خود را با استفاده از JSON تعریف کنید.
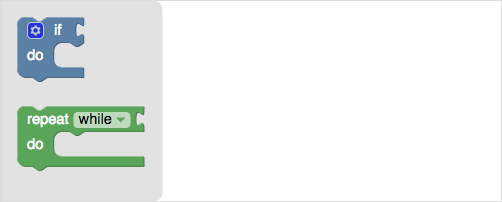
این قطعه کد یک جعبه ابزار Flyout را با دو بلوک تعریف می کند:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

برای اطلاعات بیشتر درباره نحوه تعریف و پیکربندی جعبه ابزار، به نمای کلی جعبه ابزار مراجعه کنید.
برای اطلاعات بیشتر در مورد تزریق، به ایجاد فضای کاری مراجعه کنید.

