תיבת הכלים מכילה את הבלוקים שבהם משתמשים כדי לתכנת. אפשר לגרור את הבלוק לסביבת העבודה.
מידע נוסף על המראה של תיבת הכלים זמין במילון החזותי.
הגדרה בסיסית
הגדרת ערכת כלים מציינת אילו בלוקים נכללים בערכת הכלים ובאיזה סדר. רוב המראה והסגנון של תיבת הכלים מצוינים בדרכים אחרות.
מומלץ להגדיר את ערכת הכלים באמצעות JSON.
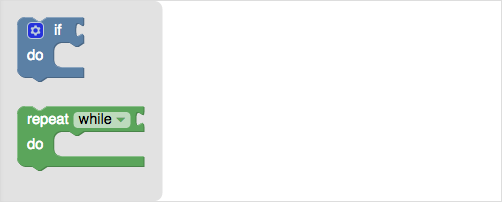
קטע הקוד הזה מגדיר תיבת כלים נפתחת עם שני בלוקים:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

מידע נוסף על הגדרה של ערכת הכלים ועל הגדרת הכלים שבה מופיע במאמר סקירה כללית על ערכת הכלים.
מידע נוסף על הזרקה זמין במאמר יצירת סביבת עבודה.
