टूलबॉक्स में ऐसे ब्लॉक होते हैं जिनका इस्तेमाल प्रोग्राम करने के लिए किया जाता है. ब्लॉक को वर्कस्पेस पर खींचकर छोड़ा जा सकता है.
टूलबॉक्स कैसा दिखता है, इस बारे में ज़्यादा जानने के लिए विज़ुअल ग्लॉसरी देखें.
बुनियादी परिभाषा
टूलबॉक्स की परिभाषा से यह पता चलता है कि टूलबॉक्स में कौनसे ब्लॉक शामिल किए जाते हैं और किस क्रम में. आपके टूलबॉक्स का ज़्यादातर लुक और स्टाइल, दूसरे तरीकों से तय किया जाता है.
हमारा सुझाव है कि आप JSON का इस्तेमाल करके अपना टूलबॉक्स तय करें.
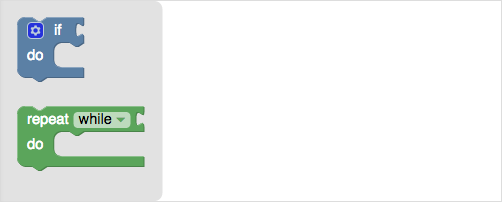
इस कोड स्निपेट में, दो ब्लॉक वाला फ़्लायआउट टूलबॉक्स तय किया गया है:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

टूलबॉक्स तय करने और कॉन्फ़िगर करने के तरीके के बारे में ज़्यादा जानने के लिए, टूलबॉक्स की खास जानकारी देखें.
इंजेक्शन के बारे में ज़्यादा जानकारी के लिए, वर्कस्पेस बनाना लेख पढ़ें.
