La caja de herramientas contiene los bloques que usas para programar. Los bloques se pueden arrastrar al lugar de trabajo.
Para obtener más información sobre cómo se ve una caja de herramientas, consulta el glosario visual.
Definición básica
Una definición de caja de herramientas especifica qué bloques se incluyen en la caja de herramientas y en qué orden. La mayor parte del aspecto y el estilo de tu caja de herramientas se especifica de otras maneras.
Te recomendamos que definas tu caja de herramientas con JSON.
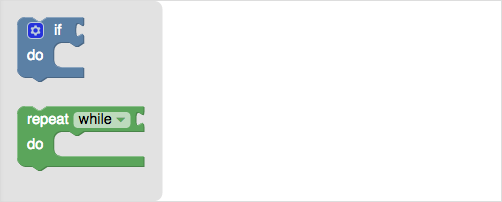
En este fragmento de código, se define una caja de herramientas flotante con dos bloques:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

Para obtener más información sobre cómo definir y configurar tu caja de herramientas, consulta la descripción general de la caja de herramientas.
Para obtener más información sobre la inserción, consulta Creación de lugares de trabajo.
