Blockly tiene mucho vocabulario para sus diferentes componentes visuales. En este documento, se desglosan algunos de los más importantes que debes conocer para comenzar a usar Blockly.
Workspace
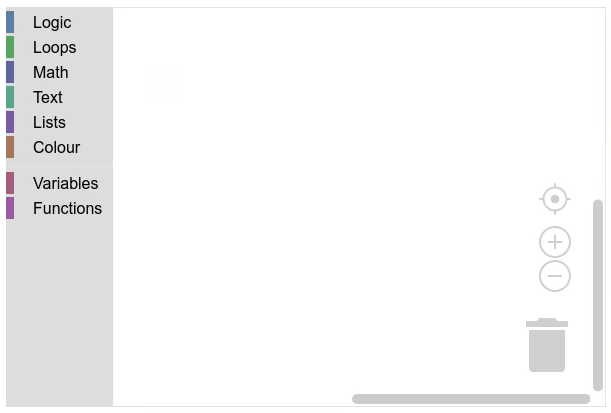
El espacio de trabajo es el componente de nivel más alto en Blockly. Contiene todos los demás componentes. Aquí es donde programarás.

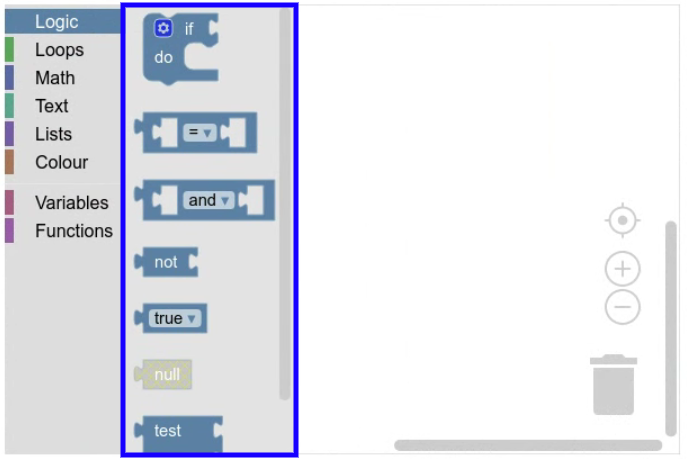
Caja de herramientas
La caja de herramientas contiene los bloques que usas para programar. Los bloques se pueden arrastrar al espacio de trabajo.
Existen dos tipos principales de cajas de herramientas: las desplegables y las de categorías. Ambos se pueden mostrar de forma vertical y horizontal.
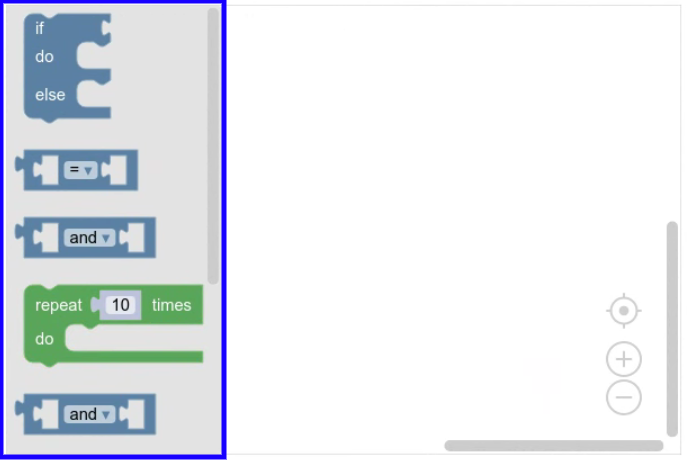
Caja de herramientas desplegable
Las cajas de herramientas desplegables (también conocidas como cajas de herramientas simples) tienen un conjunto de bloques que se muestra en todo momento.

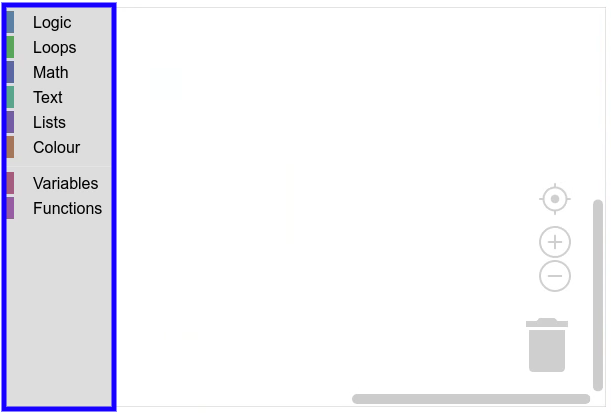
Caja de herramientas de categorías
Las cajas de herramientas de categorías tienen varios conjuntos de bloques.

Si haces clic en un elemento de categoría, se abrirá un menú desplegable que muestra los bloques de la categoría.

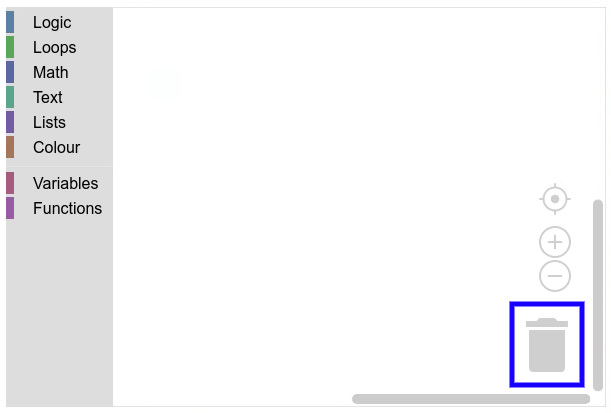
Papelera
La papelera te permite borrar bloques arrastrándolos y soltándolos. También puedes hacer clic en la papelera para abrir un menú desplegable que contiene los bloques que borraste y recuperarlos.

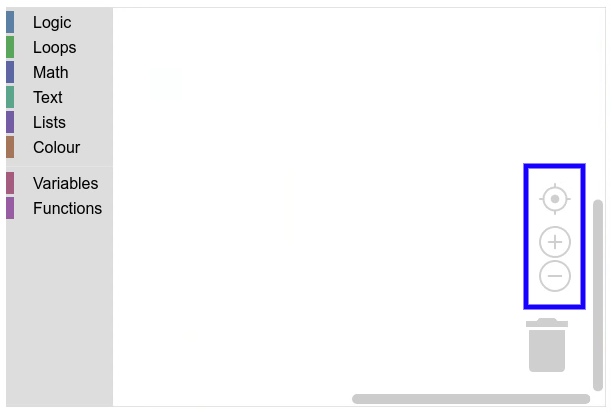
Controles de zoom
Los controles de zoom acercan y alejan el espacio de trabajo cuando haces clic en ellos.

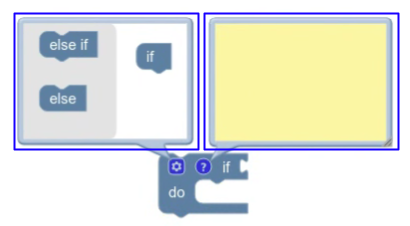
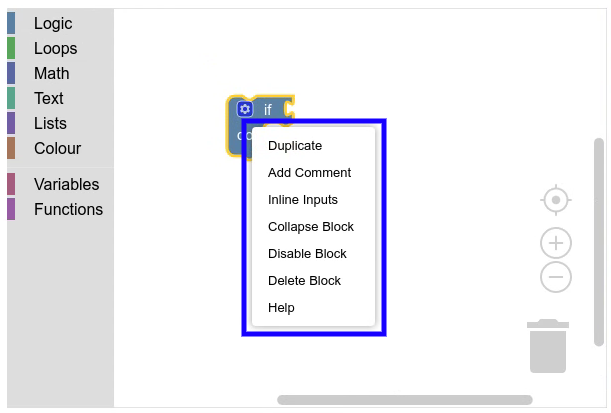
Menú contextual
El menú contextual aparece cuando haces clic con el botón derecho o mantienes presionado ciertos elementos del espacio de trabajo (por ejemplo, el fondo del espacio de trabajo o los bloques). Se muestra una lista de acciones que puedes realizar en ese elemento.

Bloqueos
Los bloques son los elementos que usas para programar. Representan expresiones y sentencias en lenguajes de programación basados en texto.

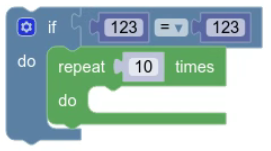
Bloque de pila
Una pila de bloques es cualquier colección de bloques conectados. Podrían estar conectadas de forma horizontal o vertical.

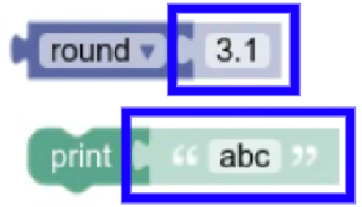
Bloque de sombra
Un bloque fantasma es un bloque editable, pero no se puede mover y está conectado a otro bloque. Puedes arrastrar bloques que no sean sombra sobre bloques sombra para sobrescribirlos.

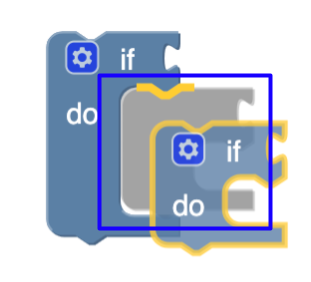
Marcador de inserción
Un marcador de inserción es una vista previa de dónde se conectará una pila de bloques si se suelta. Parece una versión gris de un bloque.

Bloquea partes
Los bloques tienen varias partes diferentes que puedes editar y con las que puedes interactuar para programar.
Campos
Un campo es un elemento visual que se encuentra en un bloque. Puede ser editable (como una entrada de texto) o solo informativa (como una etiqueta). Un campo siempre está contenido en una entrada.

Conexiones
Una conexión es un lugar en un bloque al que se pueden conectar otros bloques.
| Conexión | Imagen |
|---|---|
| Salida | |
| Entrada | |
| Anterior |  |
| Siguiente |  |
Entradas
Una entrada es un contenedor de campos y conexiones. Un bloque se compila renderizando sus entradas en una o más filas como ladrillos.

Todas las entradas pueden contener campos. Solo las entradas de valor y de instrucción pueden contener una conexión.
| Tipo de entrada | Tipo de conexión | Notas |
|---|---|---|
| De prueba | Ninguno | |
| Fin de la fila | Ninguno | Fuerza a la siguiente entrada a iniciar una fila nueva. |
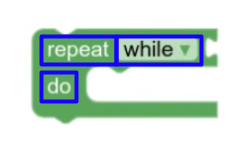
| Valor | Entrada | |
| Declaración | Siguiente |
Íconos
Un ícono es un elemento visual que se encuentra en un bloque. Siempre se ubican en la esquina superior izquierda del bloque y, a menudo, crean burbujas.
![]()