กล่องเครื่องมือประกอบด้วยบล็อกที่คุณใช้เขียนโปรแกรม คุณสามารถลากบล็อกลงในพื้นที่ทํางานได้
ดูข้อมูลเพิ่มเติมเกี่ยวกับลักษณะของกล่องเครื่องมือได้ที่ภาพประกอบในอภิธานศัพท์
คําจํากัดความพื้นฐาน
คําจํากัดความของกล่องเครื่องมือจะระบุบล็อกที่จะรวมไว้ในกล่องเครื่องมือและลําดับของบล็อก ลักษณะและสไตล์ส่วนใหญ่ของกล่องเครื่องมือจะระบุด้วยวิธีอื่นๆ
เราขอแนะนำให้กำหนดกล่องเครื่องมือโดยใช้ JSON
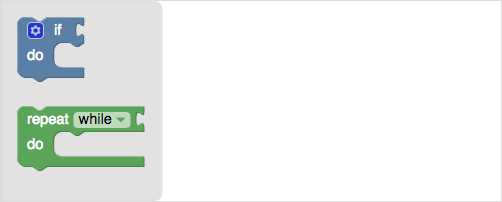
ข้อมูลโค้ดนี้กำหนดกล่องเครื่องมือแบบป๊อปอัปที่มี 2 บล็อก
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

ดูข้อมูลเพิ่มเติมเกี่ยวกับวิธีกำหนดค่าและกำหนดค่ากล่องเครื่องมือได้ที่หัวข้อภาพรวมกล่องเครื่องมือ
ดูข้อมูลเพิ่มเติมเกี่ยวกับการแทรกได้ที่หัวข้อการสร้าง Workspace
