W skrzynce narzędzi znajdują się bloki, których używasz do programowania. Bloki można przeciągać na obszar roboczy.
Więcej informacji o tym, jak wygląda panel narzędzi, znajdziesz w wizualnym glosariuszu.
Podstawowa definicja
Definicja zestawu narzędzi określa, które bloki są w nim uwzględnione i w jakiej kolejności. Większość wyglądu i stylu skrzynki narzędzi jest określana w inny sposób.
Zalecamy zdefiniowanie zestawu narzędzi za pomocą kodu JSON.
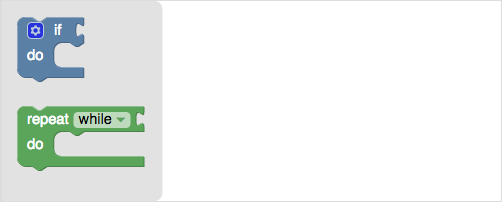
Ten fragment kodu definiuje wyskakujące okienko z 2 blokami:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

Więcej informacji o definiowaniu i konfigurowaniu zestawu narzędzi znajdziesz w artykule Omówienie zestawu narzędzi.
Więcej informacji o wstrzykiwaniu znajdziesz w artykule Tworzenie Google Workspace.
