工具箱包含用於編寫程式的積木。您可以將這些區塊拖曳到工作區。
如要進一步瞭解工具箱的樣貌,請參閱圖像詞彙表。
基本定義
工具箱定義會指定工具箱中包含哪些區塊,以及區塊的順序。工具箱的外觀和樣式大多是透過其他方式指定。
建議您使用 JSON 定義工具箱。
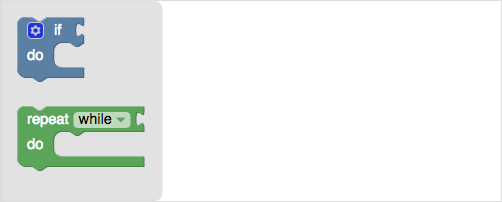
以下程式碼片段定義了一個彈出式工具箱,其中包含兩個區塊:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

如要進一步瞭解如何定義及設定工具箱,請參閱「工具箱總覽」。
如要進一步瞭解插入作業,請參閱「建立工作區」。
