La cassetta degli attrezzi contiene i blocchi che utilizzi per programmare. I blocchi possono essere trascinati nello spazio di lavoro.
Per saperne di più sull'aspetto di una cassetta degli attrezzi, consulta il glossario illustrativo.
Definizione di base
Una definizione della cassetta degli attrezzi specifica quali blocchi vengono inclusi nella cassetta degli attrezzi e in quale ordine. La maggior parte dell'aspetto e dello stile della cassetta degli attrezzi viene specificata in altri modi.
Ti consigliamo di definire la cassetta degli attrezzi utilizzando JSON.
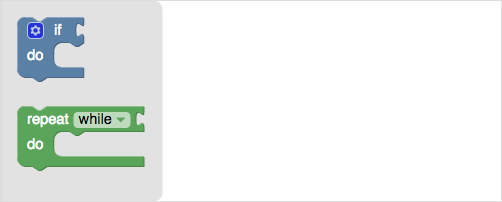
Questo snippet di codice definisce una cassetta degli attrezzi a scomparsa con due blocchi:
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

Per ulteriori informazioni su come definire e configurare la cassetta degli attrezzi, consulta la panoramica della cassetta degli attrezzi.
Per ulteriori informazioni sull'iniezione, consulta Creazione di spazi di lavoro.
