ツールボックスには、プログラミングに使用するブロックが含まれています。ブロックはワークスペースにドラッグできます。
ツールボックスの外観について詳しくは、ビジュアル グロサリーをご覧ください。
基本的な定義
ツールボックス定義では、ツールボックスに含めるブロックとその順序を指定します。ツールボックスの外観とスタイルのほとんどは、他の方法で指定します。
ツールボックスは JSON を使用して定義することをおすすめします。
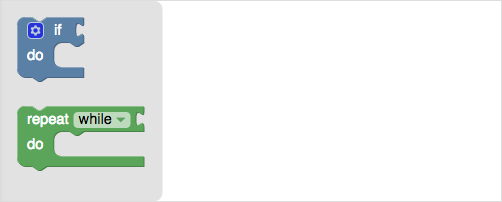
このコード スニペットは、2 つのブロックを使用して、フライアウト ツールボックスを定義します。
const toolbox = {
// There are two kinds of toolboxes. The simpler one is a flyout toolbox.
kind: 'flyoutToolbox',
// The contents is the blocks and other items that exist in your toolbox.
contents: [
{
kind: 'block',
type: 'controls_if'
},
{
kind: 'block',
type: 'controls_whileUntil'
}
// You can add more blocks to this array.
]
};
// The toolbox gets passed to the configuration options during injection.
const workspace = Blockly.inject('blocklyDiv', {toolbox: toolbox});

ツールボックスを定義して構成する方法については、ツールボックスの概要をご覧ください。
挿入の詳細については、ワークスペースの作成をご覧ください。
