Blockly には、さまざまなビジュアル コンポーネントに対応する多くの語彙があります。このドキュメントでは、Blockly を始めるために知っておくべき特に重要な要素をいくつか取り上げて説明します。
ワークスペース
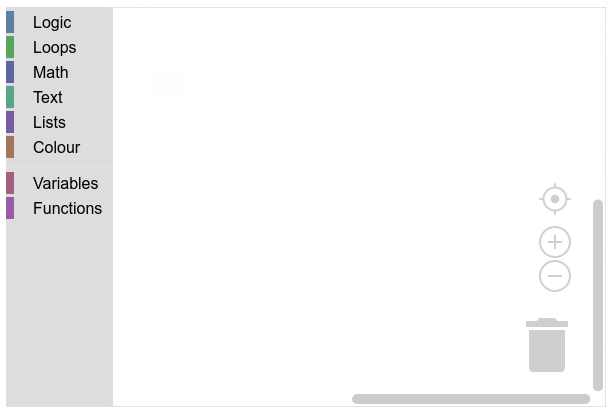
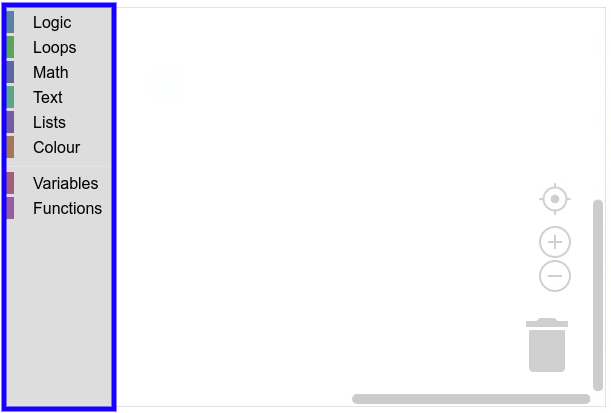
ワークスペースは、Blockly の最上位のコンポーネントです。他のすべてのコンポーネントが含まれています。ここでプログラミング作業を行います。

ツールボックス
ツールボックスには、プログラミングに使用するブロックが含まれています。ブロックをワークスペースにドラッグできます。
ツールボックスには、フライアウト ツールボックスとカテゴリ ツールボックスの 2 つの主なタイプがあります。これらは縦方向と横方向の両方で表示できます。
フライアウト ツールボックス
フライアウト ツールボックス(シンプルなツールボックスとも呼ばれます)には、常に表示されるブロックのセットが 1 つあります。

カテゴリ ツールボックス
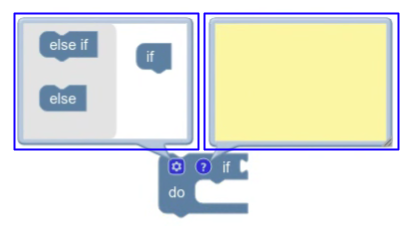
カテゴリ ツールボックスには、複数のブロックのセットがあります。

カテゴリ アイテムをクリックすると、カテゴリ内のブロックを表示するフライアウトが開きます。
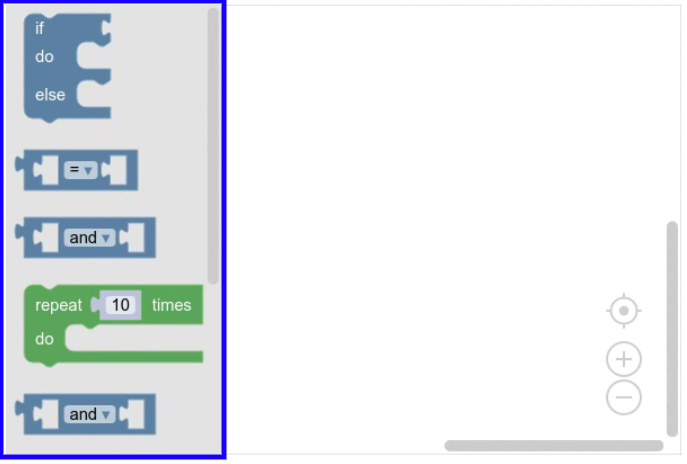
![前の画像と同じワークスペースとカテゴリのツールボックス。ただし、[Logic] カテゴリが開いており、7 つのロジックブロック(if-do、comparison、and-or など)が表示されています。](https://developers.google.cn/static/blockly/images/glossary/category-with-flyout-toolbox.png?hl=ja)
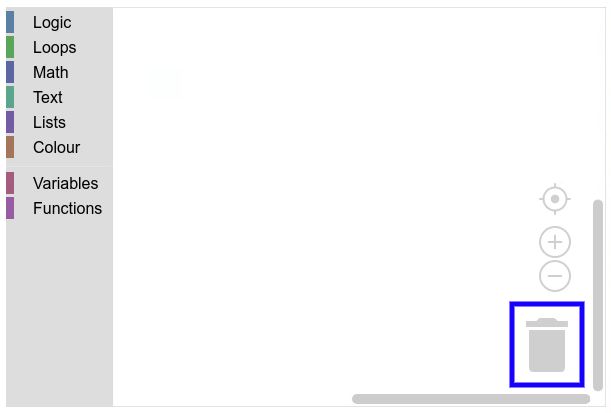
ゴミ箱
ゴミ箱にブロックをドラッグ&ドロップすると、ブロックを削除できます。ゴミ箱アイコンをクリックして、削除したブロックを含むフライアウトを開き、ブロックを元に戻すこともできます。

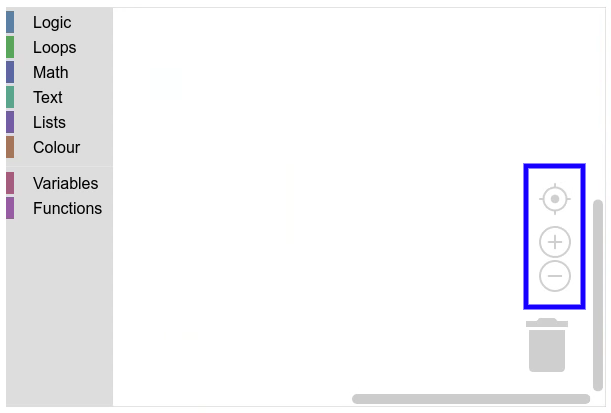
ズーム コントロール
ズーム コントロールをクリックすると、ワークスペースがズームインまたはズームアウトします。

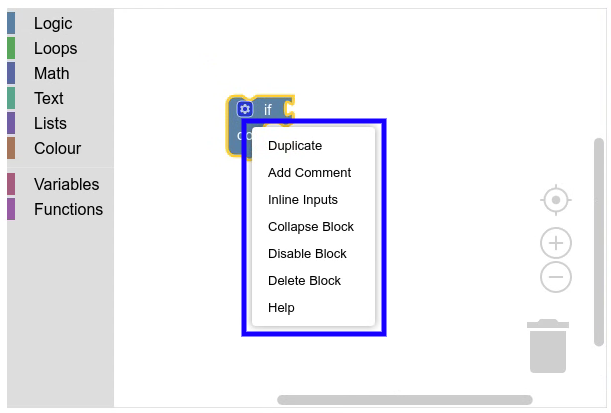
コンテキスト メニュー
ワークスペースの特定の要素(ワークスペースの背景やブロックなど)を右クリックまたは長押しすると、コンテキスト メニューが表示されます。その要素に対して実行できる操作のリストが表示されます。

Blocks
ブロックは、プログラミングに使用するものです。これらは、テキストベースのプログラミング言語の式とステートメントを表します。

ブロック スタック
ブロック スタックは、接続されたブロックのコレクションです。横方向または縦方向に接続できます。

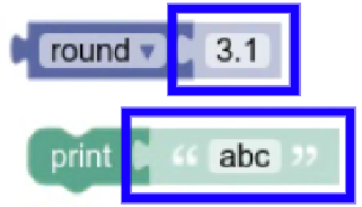
シャドウ ブロック
シャドー ブロックは、編集可能ですが移動できないブロックで、別のブロックに接続されています。シャドー ブロックの上にシャドー以外のブロックをドラッグして、シャドー ブロックを上書きできます。

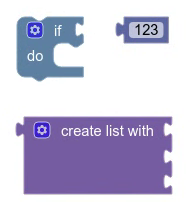
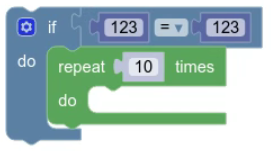
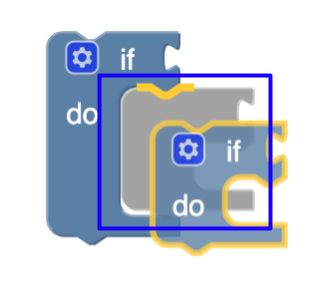
挿入マーカー
挿入マーカーは、ブロックのスタックをドロップした場合に接続される場所のプレビューです。ブロックのグレー バージョンのようなアイコンです。

ブロック パーツ
ブロックには、編集や操作を行ってプログラミングできるさまざまな部分があります。
フィールド
フィールドは、ブロック上に存在する視覚要素です。編集可能(テキスト入力など)な場合もあれば、情報提供のみ(ラベルなど)の場合もあります。フィールドは常に input に含まれます。
![3 つのフィールドを含むブロック。ラベル「repeat」、[while] オプションが選択されたプルダウン、ラベル「do」。](https://developers.google.cn/static/blockly/images/glossary/fields.png?hl=ja)
接続
接続は、他のブロックが接続できるブロック上の場所です。
| 接続 | 画像 |
|---|---|
| 出力 | |
| 入力 | |
| 前へ |  |
| 次へ |  |
入力
入力は、フィールドと接続のコンテナです。ブロックは、入力が 1 つ以上の行にレンダリングされて作成されます。

すべての入力にフィールドを含めることができます。接続を含めることができるのは、値入力とステートメント入力のみです。
| 入力タイプ | 接続タイプ | メモ |
|---|---|---|
| ダミー | なし | |
| 行の終わり | なし | 次の入力を強制的に新しい行で開始します。 |
| 値 | 入力 | |
| 情報 | 次へ |
アイコン
アイコンは、ブロック上に存在する視覚要素です。常にブロックの左上に配置され、バブルを作成することがよくあります。
![]()