您可以配置(预设)工具箱中各个块的状态。例如,您可以将某个字段设置为默认值,也可以将两个块连接在一起。您还可以创建影子块,作为子块的默认值。
示例
以下是一些预设块示例。
使用预设的字段值进行屏蔽
以下是一个 math_number 块,其字段显示数字 42,而不是默认的 0:

以下是一个设置此字段的工具箱:
JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "math_number",
"fields": {
"NUM": 42
}
},
]
}
XML
<xml id="toolbox" style="display: none">
<block type="math_number">
<field name="NUM">42</field>
</block>
</xml>
预连接的块
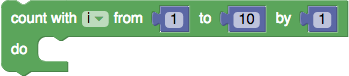
以下是一个包含三个 math_number 块的 controls_for 块:

以下是一个预先连接这些块的工具箱:
JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "controls_for",
"inputs": {
"FROM": {
"block": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
},
"TO": {
"block": {
"type": "math_number",
"fields": {
"NUM": 10
}
}
},
"BY": {
"block": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
},
}
},
]
}
XML
<xml id="toolbox" style="display: none">
<block type="controls_for">
<value name="FROM">
<block type="math_number">
<field name="NUM">1</field>
</block>
</value>
<value name="TO">
<block type="math_number">
<field name="NUM">10</field>
</block>
</value>
<value name="BY">
<block type="math_number">
<field name="NUM">1</field>
</block>
</value>
</block>
</xml>
已停用的块
无法从工具箱中拖动已停用的块。可以使用可选的 disabled 属性单独停用块。

JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type":"math_number"
},
{
"kind": "block",
"type": "math_arithmetic"
},
{
"kind": "block",
"type": "math_single",
"disabled": "true"
}
]
}
XML
<xml id="toolbox" style="display: none">
<block type="math_number"></block>
<block type="math_arithmetic"></block>
<block type="math_single" disabled="true"></block>
</xml>
您还可以使用 setDisabledReason 以编程方式停用或启用屏蔽。
配置屏蔽条件
您可以采用在工作区中配置代码块的任何方式,在工具箱中配置代码块。例如,您可以设置字段值、将代码块连接到值或语句输入、添加注释,以及收起或停用代码块。这是因为工具箱使用相同的代码来配置工作区用于序列化它们的块。
这也意味着可以轻松创建块配置。只需将代码块加载到工作区中,根据需要进行配置,然后在控制台中运行以下代码,即可对其进行序列化。
JSON
console.log(Blockly.serialization.workspaces.save(Blockly.getMainWorkspace()));
XML
console.log(Blockly.Xml.workspaceToDom(Blockly.getMainWorkspace()));
然后,您可以复制配置代码并将其粘贴到工具箱中。请务必移除 x、y 和 id 属性,因为这些属性会被该工具箱忽略。
可变字段
当变量字段位于工具箱中时,可能需要以不同方式指定它们,而不是在序列化时。
具体而言,当变量字段正常序列化为 JSON 时,它们仅包含所表示变量的 ID,因为变量的名称和类型是单独序列化的。不过,工具箱不包含该信息,因此需要直接将其包含在变量字段中。
{
"kind": "flyoutToolbox",
"content": [
{
"kind": "block",
"type": "controls_for",
"fields": {
"VAR": {
"name": "index",
"type": "Number"
}
}
}
]
}
阴影块
影子块是占位块,可执行多项功能:
- 它们表示相应父块的默认值。
- 用户可以直接输入值,而无需获取数字或字符串块。
- 与常规代码块不同,如果用户将代码块放置在它们之上,它们会被替换。
- 它们会告知用户预期值的类型。
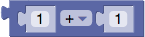
如需创建影子块,请使用 shadow 属性 (JSON) 或 <shadow> 标记 (XML),而不是 block 属性或 <block> 标记。例如,以下 math_arithmetic 块连接了两个 math_number 影子块:

以下是使用这些影子块的工具箱:
JSON
{
"kind": "flyoutToolbox",
"contents": [
{
"kind": "block",
"type": "math_arithmetic",
"fields": {
"OP": "ADD"
},
"inputs": {
"A": {
"shadow": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
},
"B": {
"shadow": {
"type": "math_number",
"fields": {
"NUM": 1
}
}
}
}
},
]
}
XML
<xml id="toolbox" style="display: none">
<block type="math_arithmetic">
<field name="OP">ADD</field>
<value name="A">
<shadow type="math_number">
<field name="NUM">1</field>
</shadow>
</value>
<value name="B">
<shadow type="math_number">
<field name="NUM">1</field>
</shadow>
</value>
</block>
</xml>

