מנהל המדדים אוסף ומדווח על כל המדדים הקשורים חסימה של סביבת עבודה. במדריך הזה מתוארת המשמעות של כל קבוצת מדדים שהוחזרו ממנהל המדדים. מידע נוסף על מנהל המדדים אפשר גם לצפות בניתוח מעמיק של מדדים לשנת 2021.
מדדים
מדדים בארגז הכלים
workspace.getMetricsManager().getToolboxMetrics();
המדדים של ארגז הכלים מורכבים מהמדדים height, width ו-position
ארגז כלים של קטגוריות. זה לא כולל מידע על בעל החיים
שמצורף לארגז הכלים.

השדה position של ארגז הכלים הוא מסוג Blockly.utils.toolbox.Position.
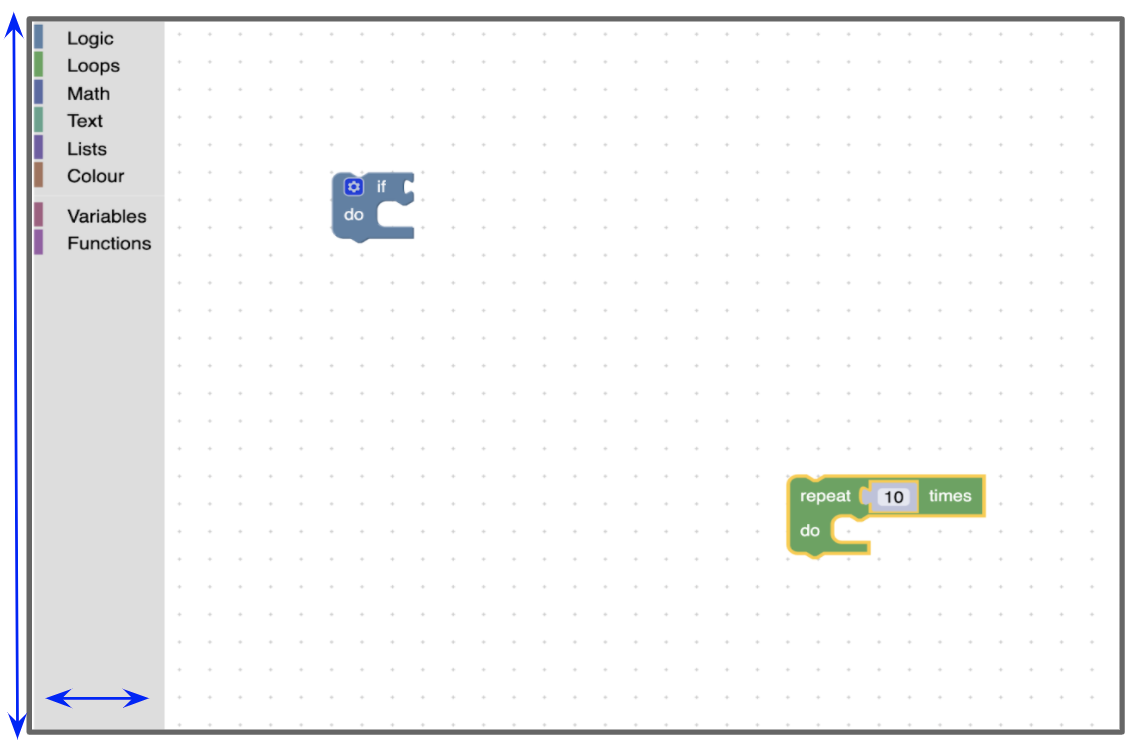
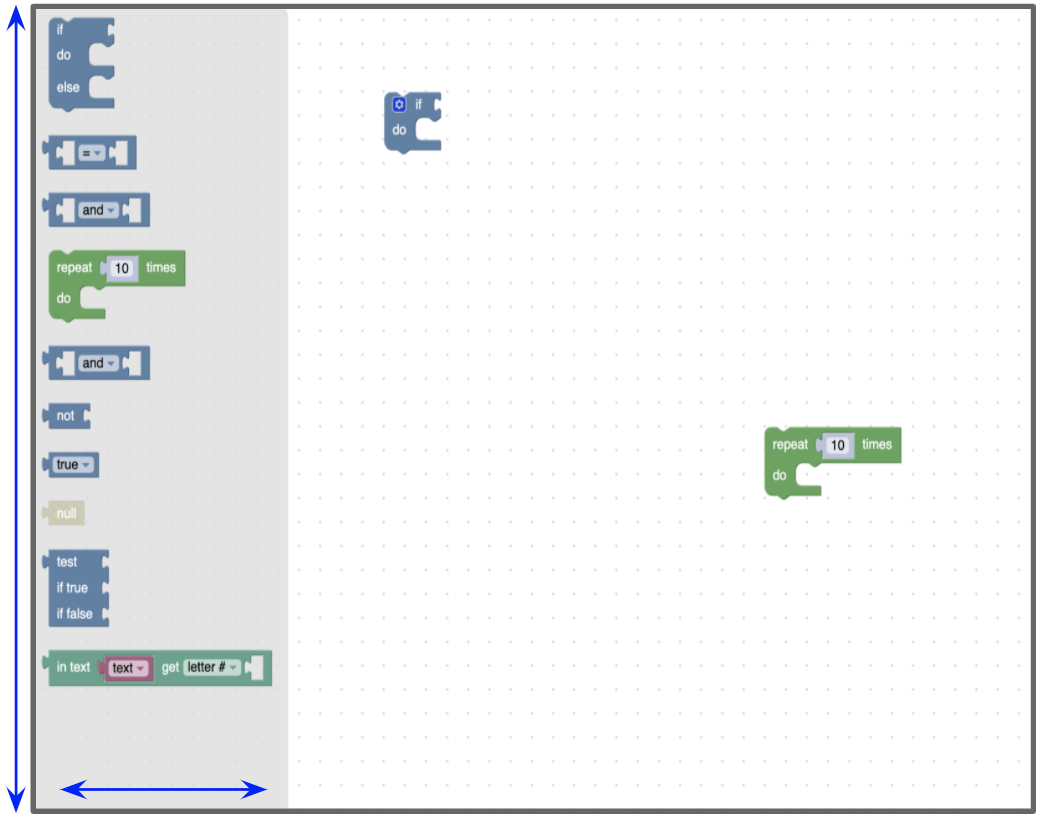
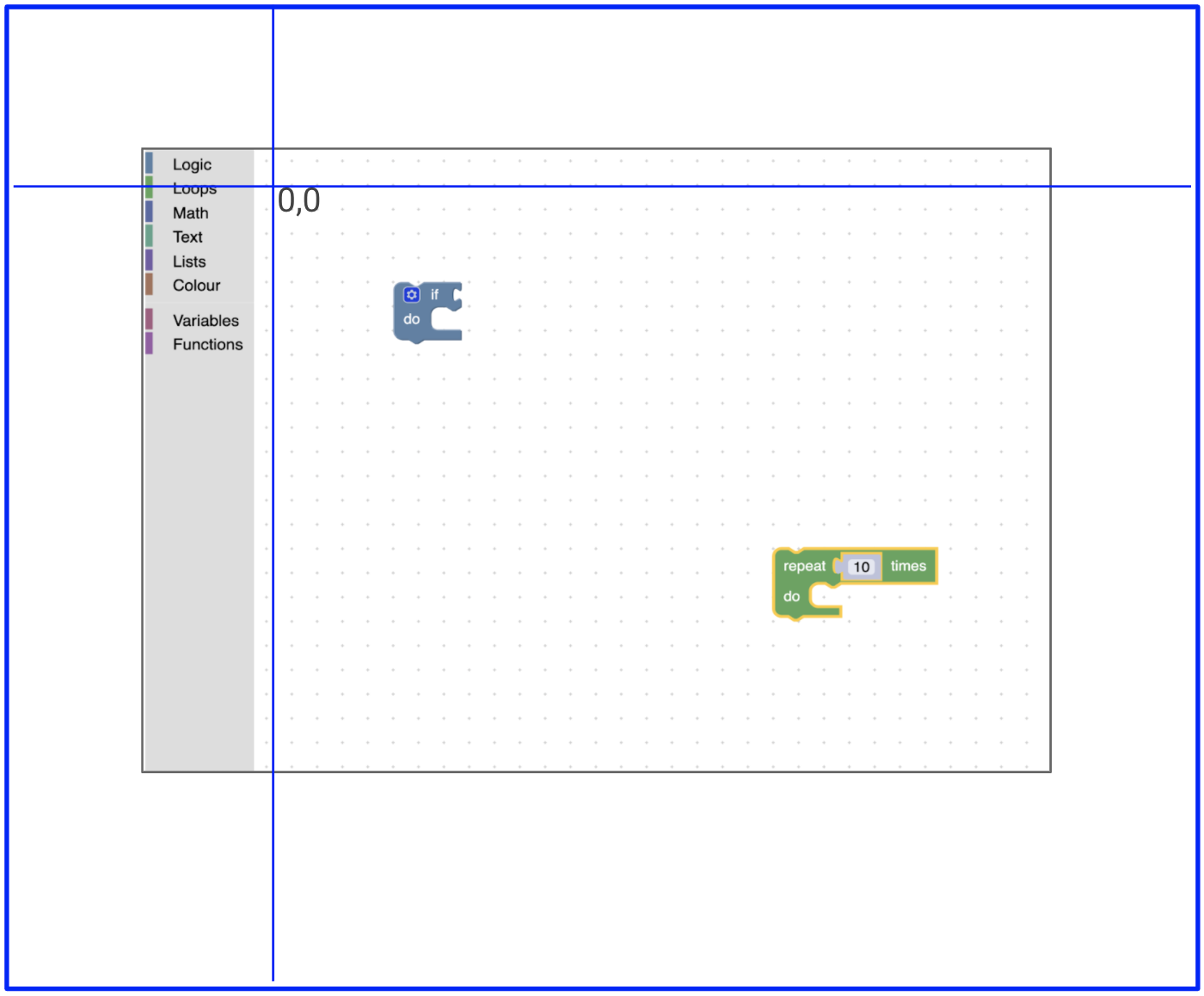
ערכי "Flyout"
workspace.getMetricsManager().getFlyoutMetrics();
מדדי הזרימה קדימה מורכבים מהמדדים height, width ו-position של
מארגז הכלים הנשלף. חשוב לציין, שזו לא רשת הערכים
מצורף לארגז הכלים של הקטגוריה. זה מתייחס רק לארגזי כלים עגולים כמו
שמוצגת בתמונה למטה.

הערך position של היציאה היא מסוג Blockly.utils.toolbox.Position.
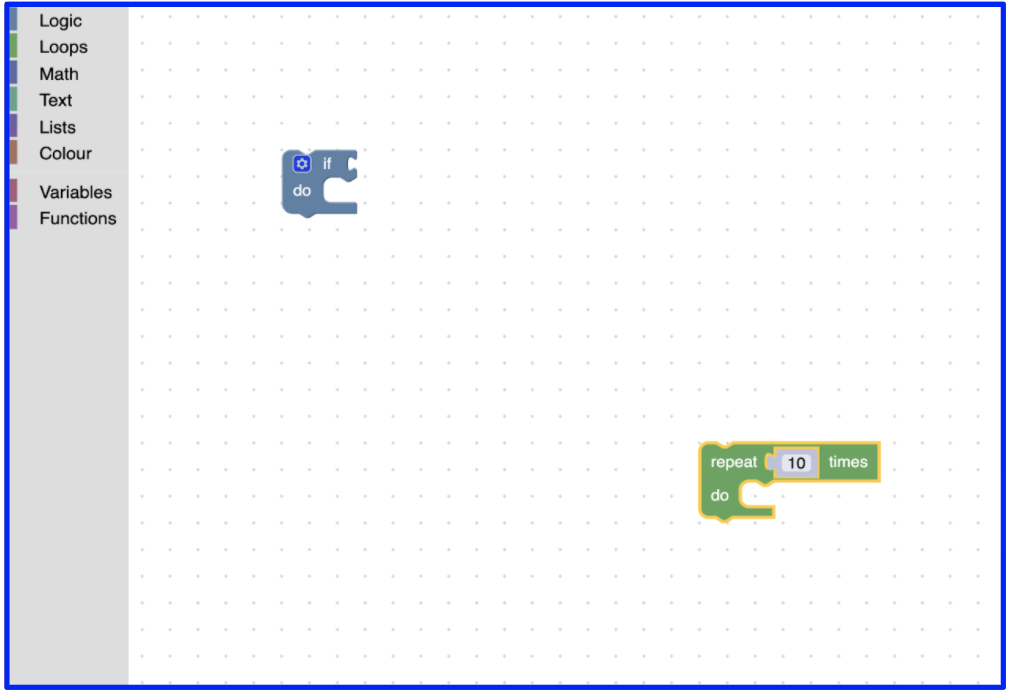
מדדי SVG
workspace.getMetricsManager().getSvgMetrics();
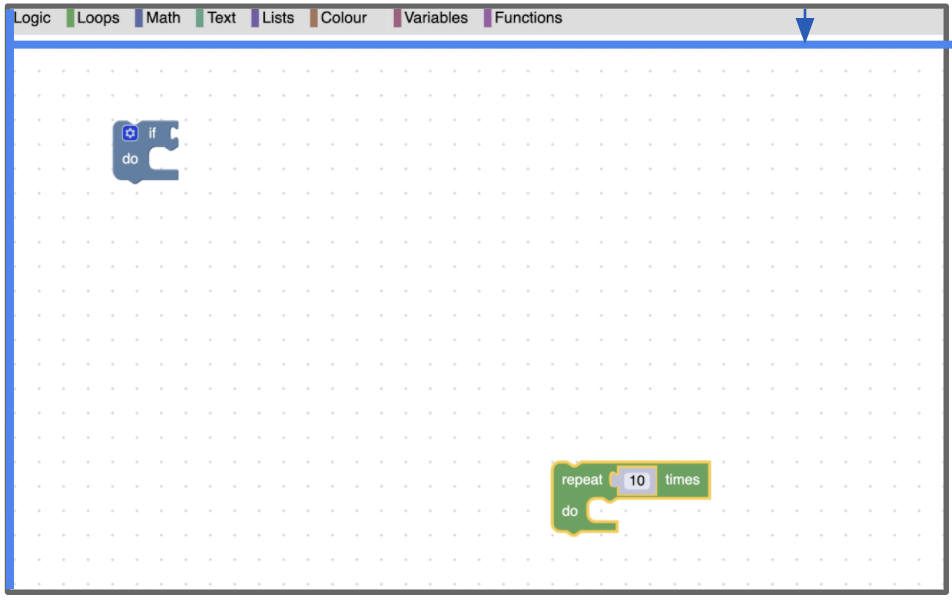
מדדי SVG מורכבים מהעמודות width ו-height של תבנית ההורה של סביבת העבודה
SVG. בסביבת העבודה הראשית, זהו ה-SVG עם המחלקה blocklySvg. הזה
SVG כולל את סביבת העבודה הגלויה ואת ארגז הכלים.

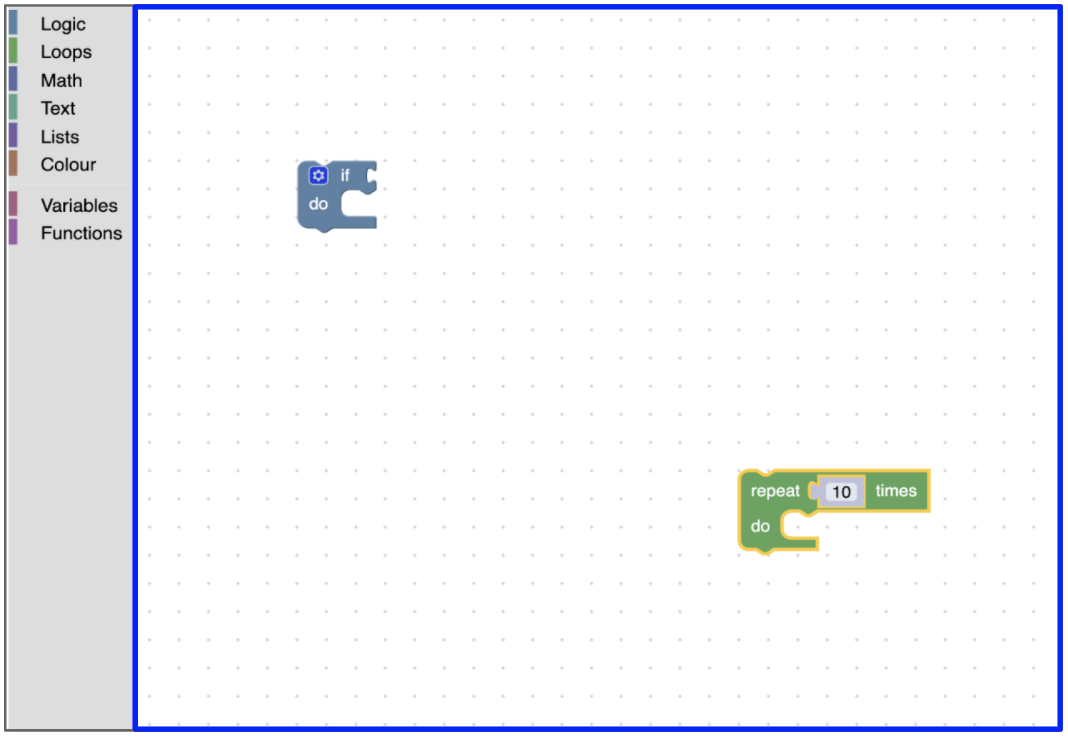
הצגת המדדים
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
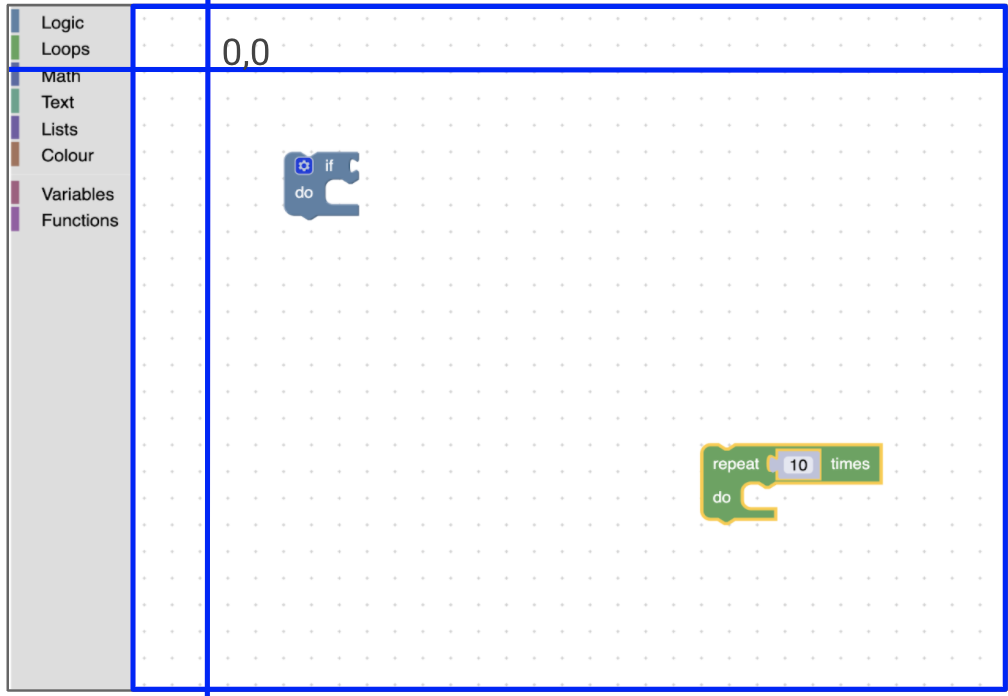
מדדי הצפיות מורכבים מהמדדים height, width, top ו-left של
אזור התצוגה. אזור התצוגה הוא החלק הגלוי בסביבת העבודה. הזה
לא כולל אף סוג של ארגז כלים.

הפינה הימנית העליונה היא ביחס למקור של סביבת העבודה. כשאנחנו גוררים סביב סביבת העבודה, מופיעים המיקומים העליונים והשמאליים של אזור התצוגה עודכן.

מדדים מוחלטים
workspace.getMetricsManager().getAbsoluteMetrics();
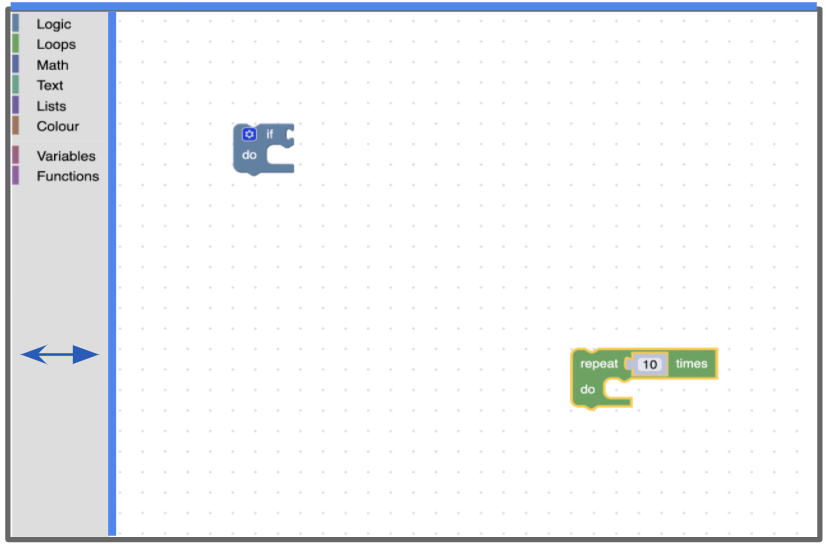
המדדים המוחלטים מורכבים מההיסט top ו-left של אזור התצוגה
מ-pareng SVG. בהתאם למיקום של ארגז הכלים
של סביבת העבודה, זהו בדרך כלל הרוחב או הגובה של ארגז הכלים.


מדדי תוכן
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
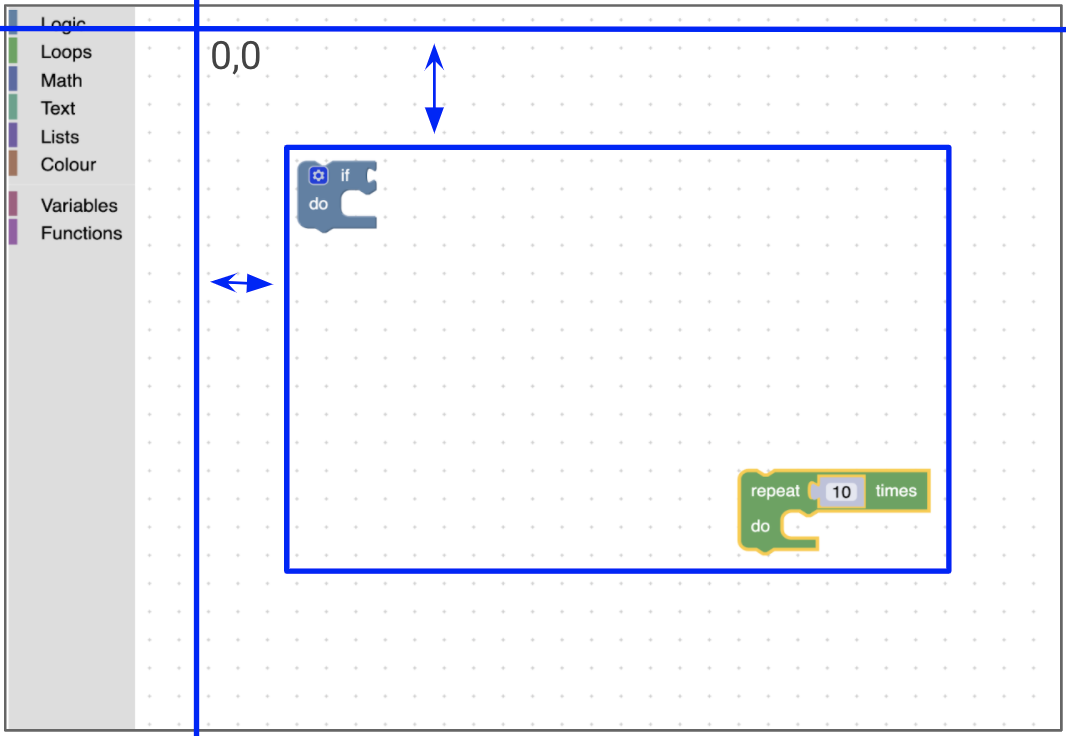
מדדי התוכן מורכבים מהמדדים height, width, top ו-left
של התיבה התוחמת סביב בלוקים או תגובות בסביבת העבודה.

גלילה ערכים
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
מדדי הגלילה מורכבים מהמדדים height, width, top ו-left של
באזור שניתן לגלול. כשמדובר בסביבת עבודה שניתנת לנייד, האזור הגלילה הוא התוכן
שטח עם מרווח פנימי מסוים.

מערכות ניהול צוותים
כברירת מחדל, כל המדדים שמחושבים על ידי מנהל המדדים מוחזרים כפיקסלים
של הקואורדינטות. במקרים הרלוונטיים, יש אפשרות להציג מדדים מסוימים
הקואורדינטות של סביבת העבודה על ידי העברת הערך true לשיטות המדדים. לדוגמה, metricsManager.getViewMetrics(true).
workspaceCoordinate = pixelCoordinates / workspace.scale
בדרך כלל משתמשים בקואורדינטות של Workspace לפריטים שנמצאים בסביבת העבודה כמו בלוקים ותגובות של Workspace. הקואורדינטות של Workspace לא משתנות כשמשתמש מגדיל ומקטין את התצוגה.
שינוי מדדים
מפתחים שרוצים לספק מדדים משלהם לגבי סביבת העבודה
יכול לרשום אובייקט חלופי של מנהל המדדים שמטמיע את
ממשק IMetricsManager או הרחבה של Blockly.MetricsManager.
אפשר לראות דוגמה לכך בפלאגין של ארגז כלים רציף או בפלאגין של 'שוליים קבועים'.

