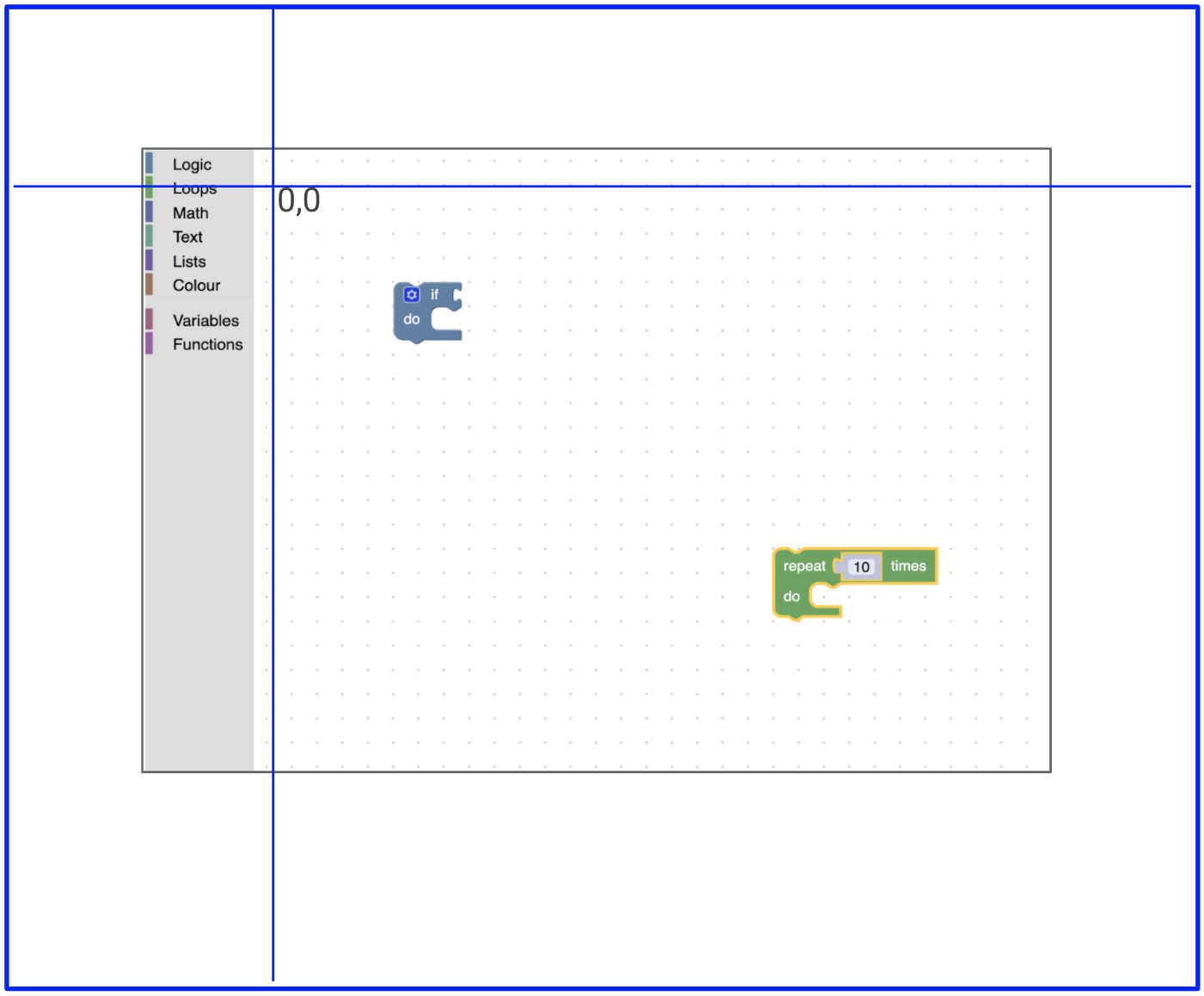
측정항목 관리자는 블록 작업공간 이 가이드에서는 각 측정항목 세트의 의미를 설명합니다. 측정항목 관리자에서 반환됩니다 측정항목 관리자에 대한 자세한 내용은 2021년 측정항목 심층 분석도 시청하실 수 있습니다.
측정항목
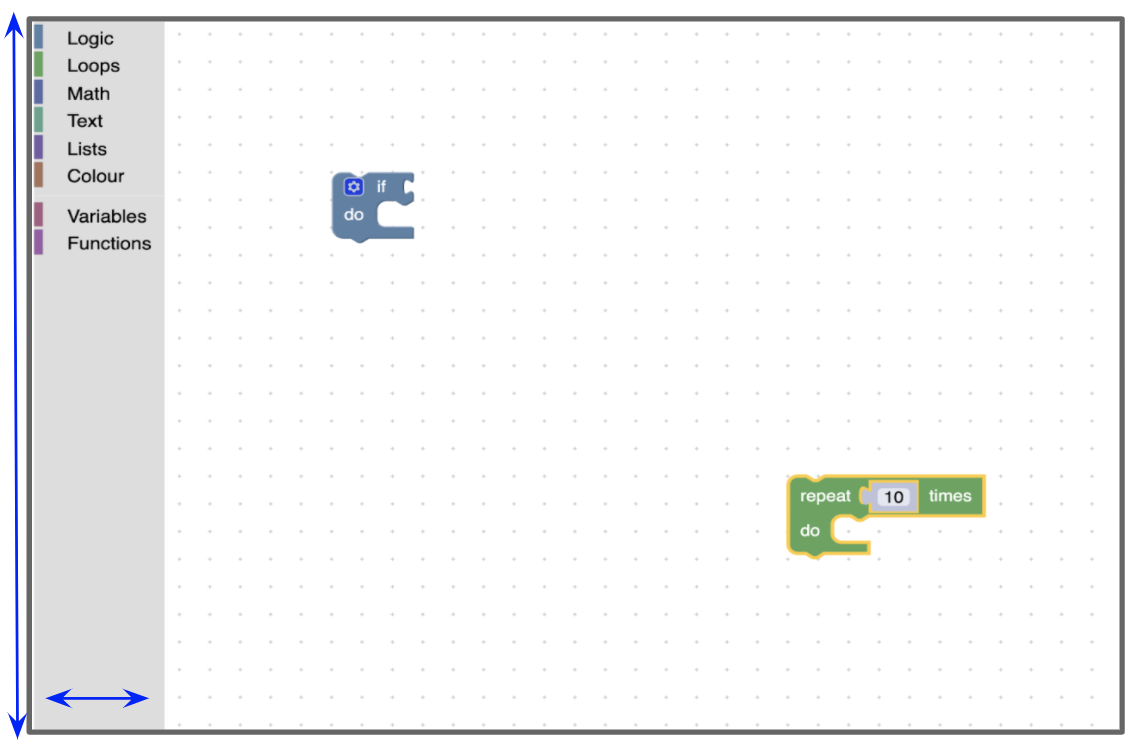
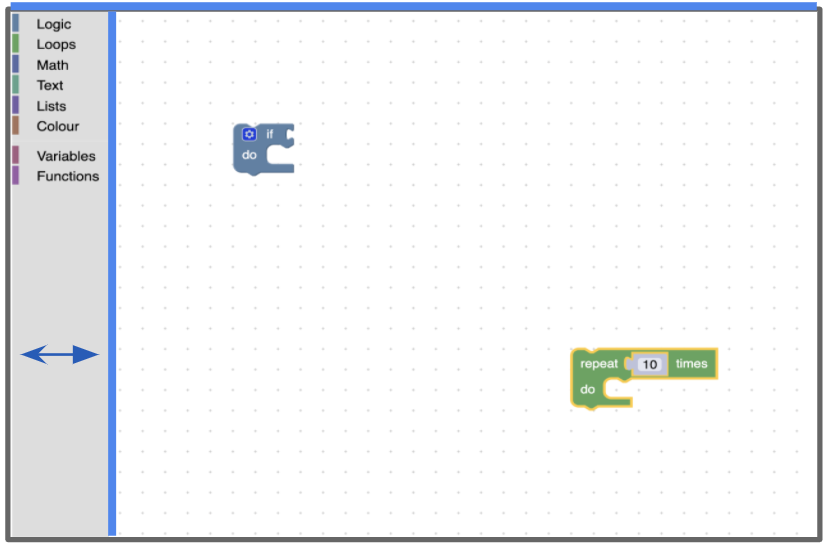
도구 상자 측정항목
workspace.getMetricsManager().getToolboxMetrics();
도구 상자 측정항목은 height, width, position로 구성됩니다.
찾을 수 있습니다. 플라이아웃 상에 다음과 같은 정보는 포함되지 않습니다.
도구 상자에 부착되어 있습니다.

도구 상자의 position는 Blockly.utils.toolbox.Position 유형입니다.
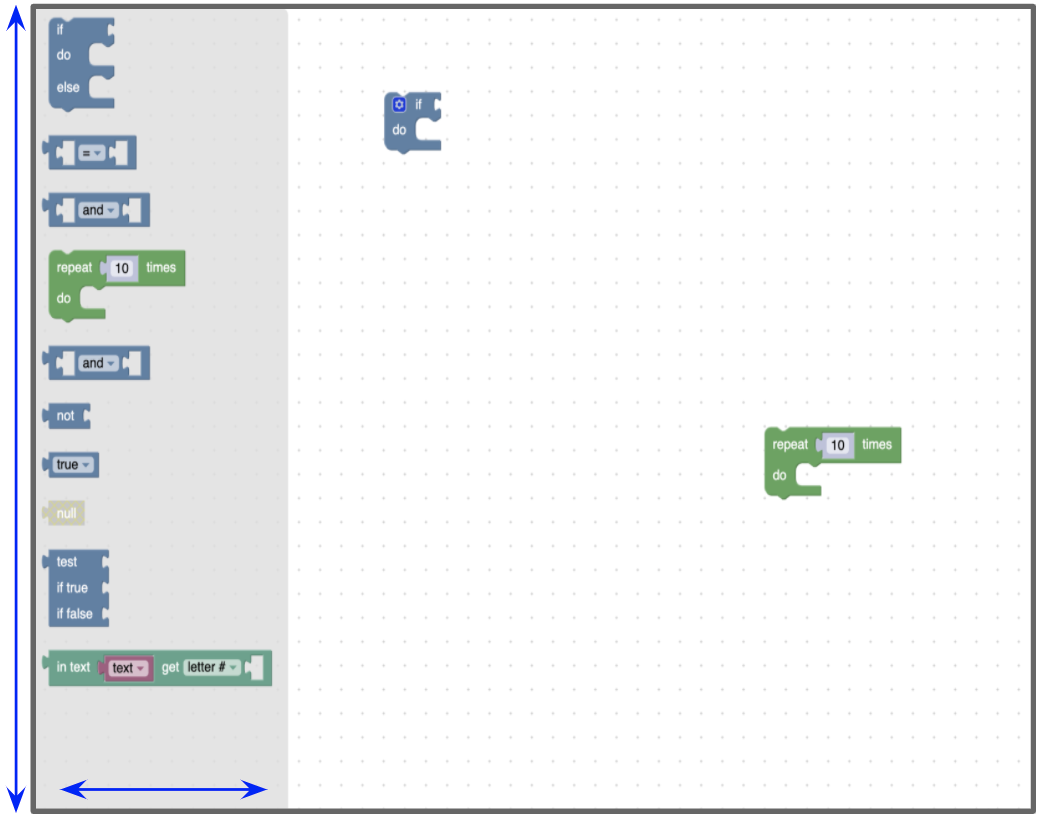
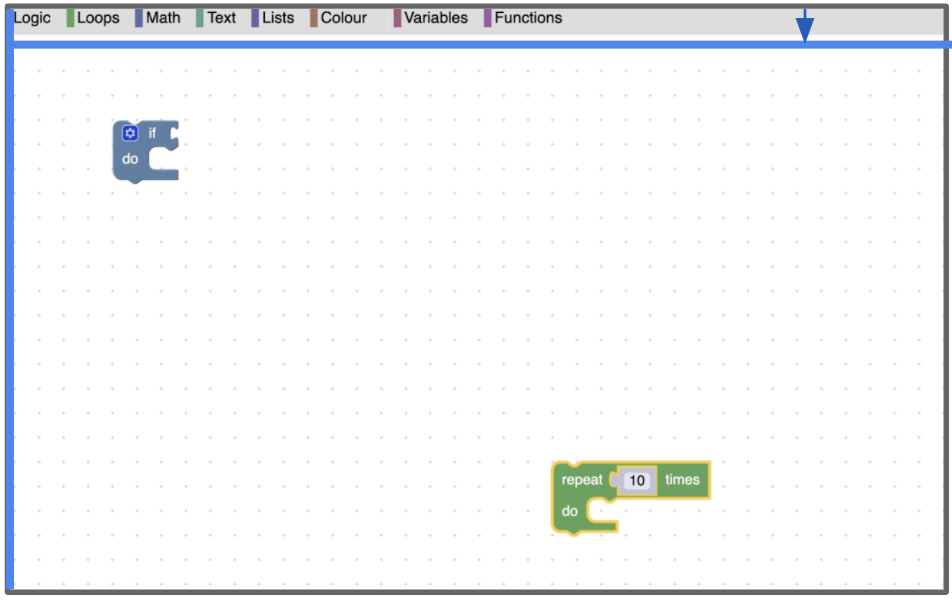
플라이아웃 측정항목
workspace.getMetricsManager().getFlyoutMetrics();
플라이아웃 측정항목은 height, width, position로 구성됩니다.
플라이아웃 도구상자. 이 것은 플라이아웃이 아니라
카테고리를 추가합니다. 이는 플라이아웃 툴박스에만
볼 수 있습니다

플라이아웃의 position는 Blockly.utils.toolbox.Position 유형입니다.
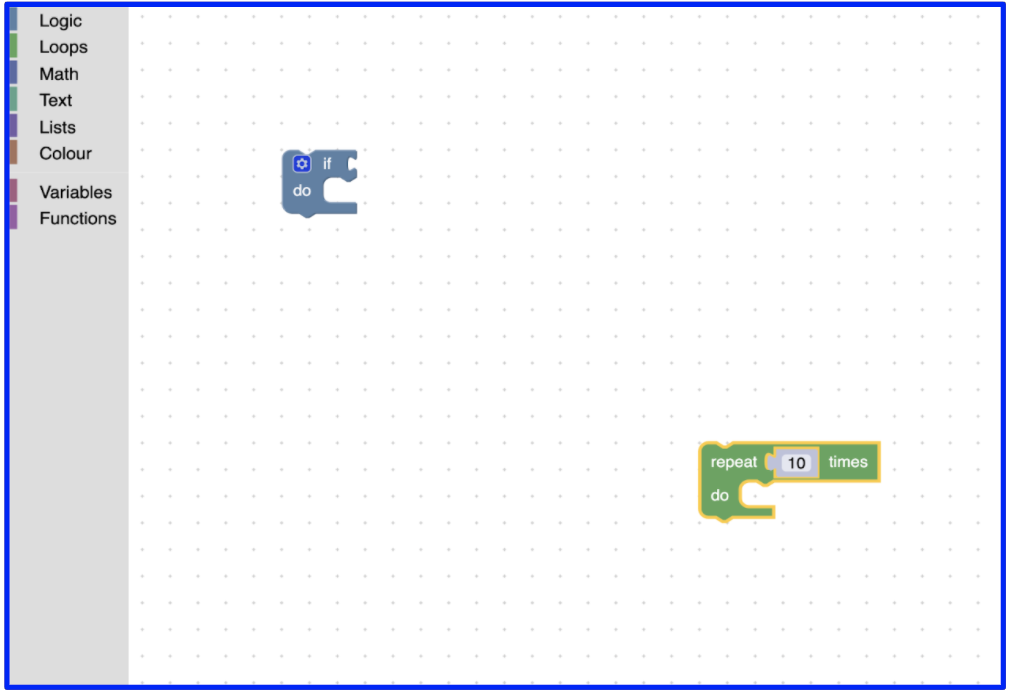
SVG 측정항목
workspace.getMetricsManager().getSvgMetrics();
SVG 측정항목은 작업공간 상위 요소의 width 및 height로 구성됩니다.
SVG 기본 작업공간의 경우 blocklySvg 클래스가 포함된 SVG입니다. 이
SVG에는 표시되는 작업공간과 도구 상자가 포함됩니다.

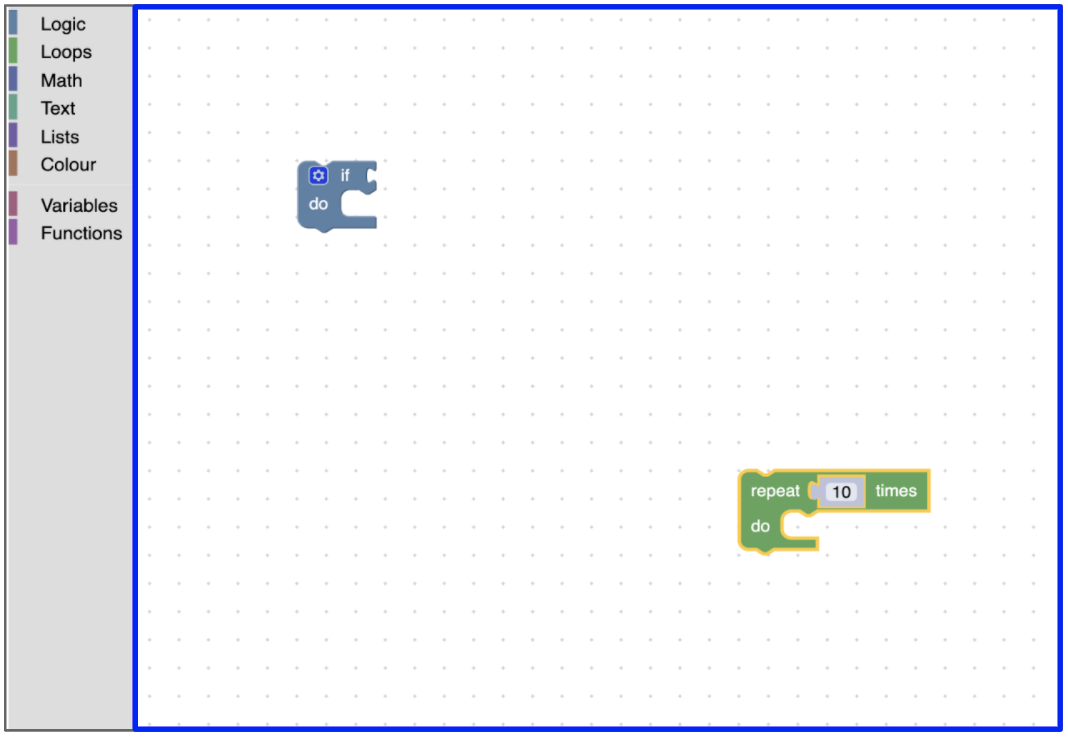
측정항목 보기
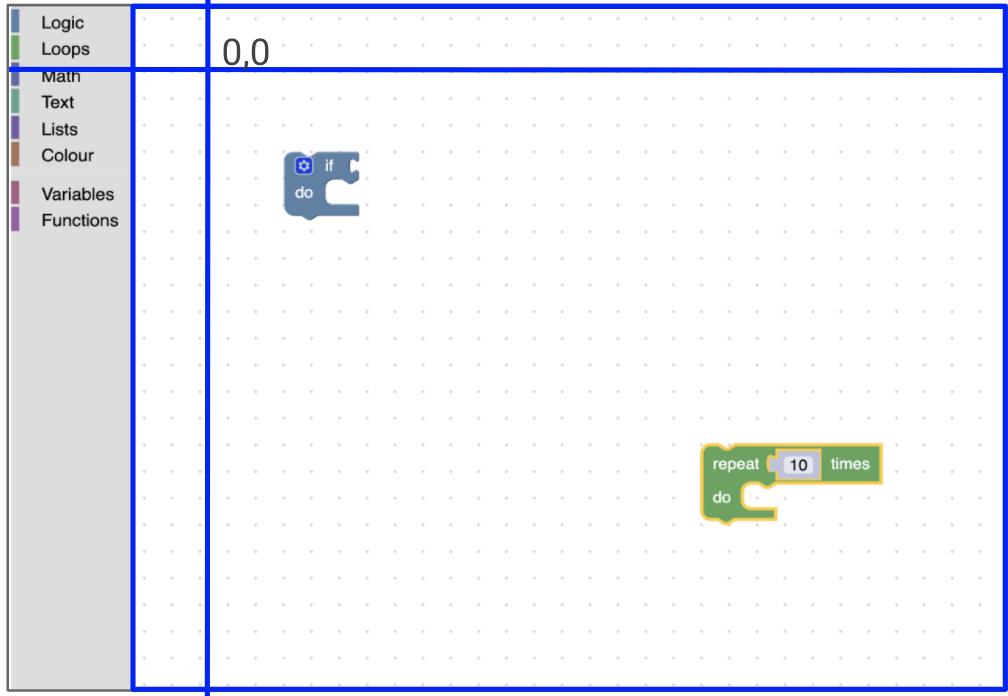
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
조회 측정항목은 height, width, top, left로 구성됩니다.
표시 영역입니다. 표시 영역은 표시되는 작업공간의 일부입니다. 이
에는 두 가지 유형의 도구 상자가 포함되어 있지 않습니다.

왼쪽 상단은 작업공간 원점을 기준으로 합니다. 드래그할 때 표시 영역의 상단 및 왼쪽 위치는 이(가) 업데이트되었습니다.

절대적 측정항목
workspace.getMetricsManager().getAbsoluteMetrics();
절대 측정항목은 표시 영역의 top 및 left 오프셋으로 구성됩니다.
pareng SVG에서요. 툴바에서 도구 상자의 위치에 따라
일반적으로 도구 상자의 너비 또는 높이입니다.


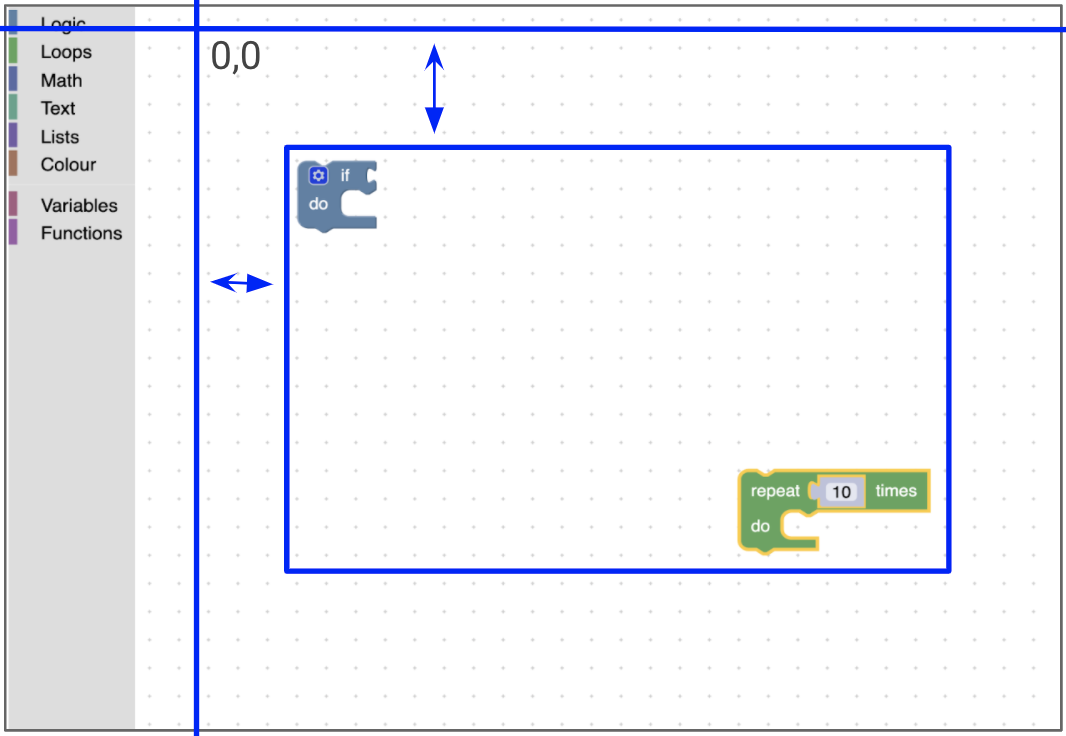
콘텐츠 통계
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
콘텐츠 측정항목은 height, width, top, left로 구성됩니다.
블록 또는 작업공간 주석 주위에 경계 상자가 표시됩니다.

스크롤 측정항목
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
스크롤 측정항목은 height, width, top, left로 구성됩니다.
지정할 수 있습니다. 이동 가능한 작업공간의 경우 스크롤 가능한 영역은
패딩이 있습니다.

좌표계
기본적으로 측정항목 관리자에서 계산된 모든 측정항목은 픽셀로 반환됩니다.
좌표입니다. 해당되는 경우 특정 측정항목을 가져올 수 있는 옵션이
true를 측정항목 메서드에 전달하여 작업공간의 좌표를 구할 수 있습니다. 예를 들면 metricsManager.getViewMetrics(true)입니다.
workspaceCoordinate = pixelCoordinates / workspace.scale
작업공간 좌표는 일반적으로 작업공간에 있는 항목에 사용됩니다. 예를 들어 블록, 작업공간 주석 등의 설명이 포함됩니다 작업공간 좌표는 변경되지 않습니다. 자동으로 확장 및 축소할 수 있습니다
측정항목 재정의
작업공간에 대한 자체 측정항목을 제공하려는 개발자
대체 측정항목 관리자 객체를 등록하여
IMetricsManager 인터페이스를 구현하거나 Blockly.MetricsManager를 확장합니다.
이에 대한 예는 연속 도구 상자 플러그인 또는 고정 에지 플러그인에서 확인할 수 있습니다.

