Metrics Manager, her bir soruyla ilgili tüm metrikleri toplar ve bunlarla ilgili Blok çalışma alanı. Bu kılavuzda, her metrik grubunun anlamı açıklanmaktadır. döndürülmüştür. Metrik Yöneticisi hakkında daha fazla bilgi için 2021 Metriklerinin Ayrıntılı İncelemesi videosunu da izleyebilirsiniz.
Metrikler
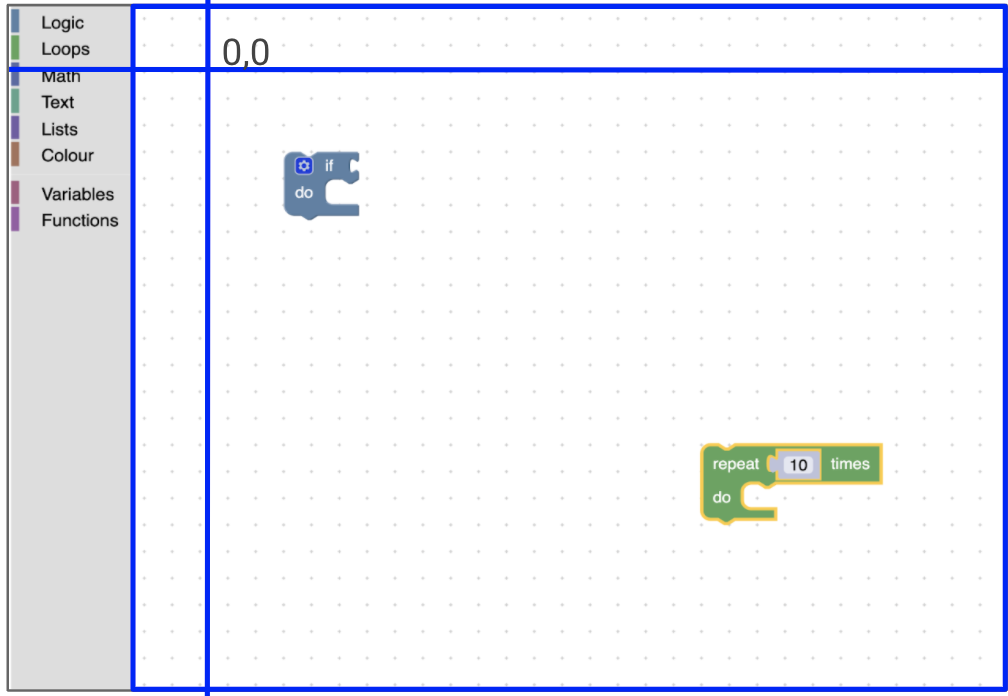
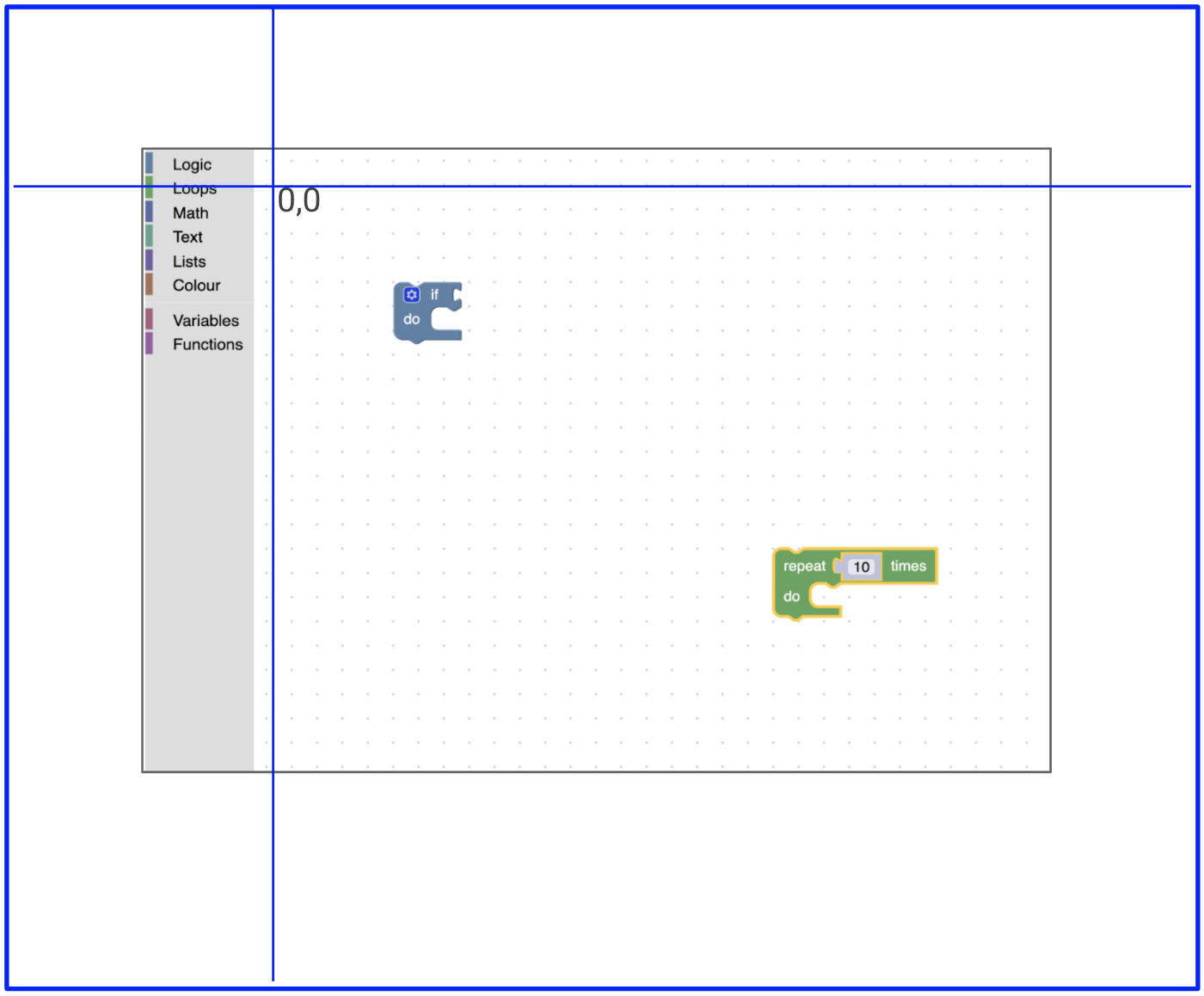
Araç Kutusu Metrikleri
workspace.getMetricsManager().getToolboxMetrics();
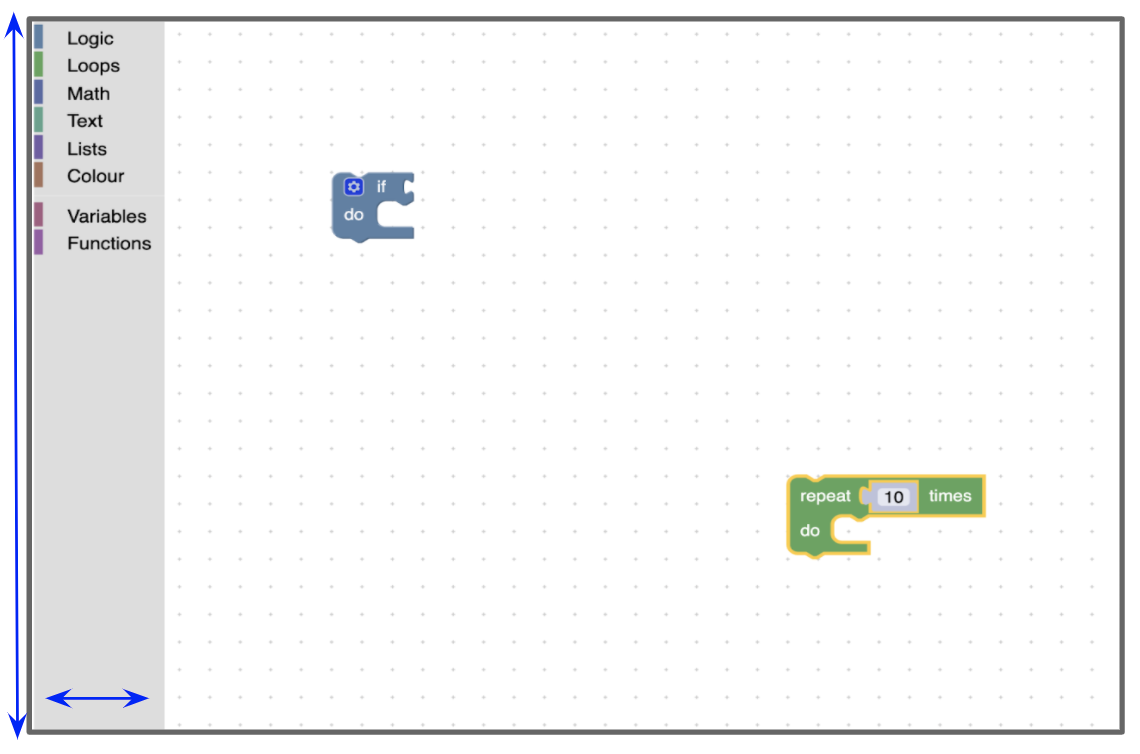
Araç kutusu metrikleri height, width ve position metriklerinden oluşur.
bir araç kutusu bulun. Bu,
bir belgeye ekleriz.

Araç kutusunun position öğesi Blockly.utils.toolbox.Position türünde.
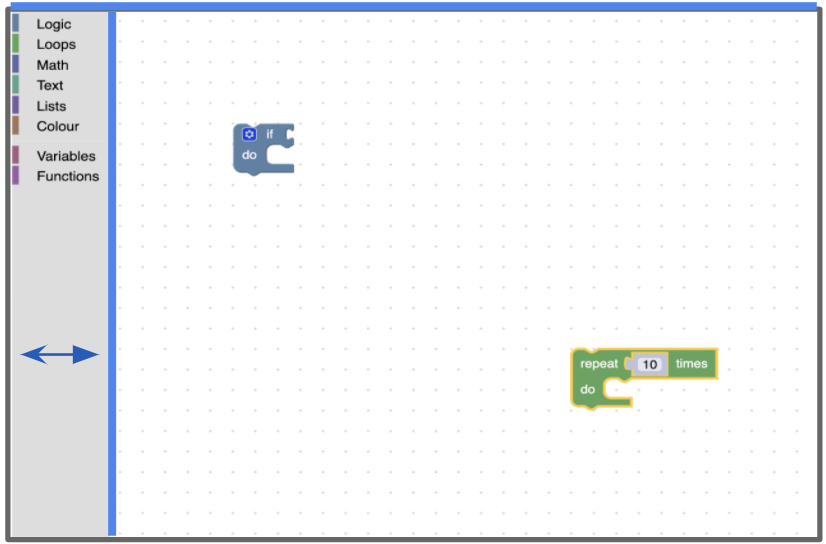
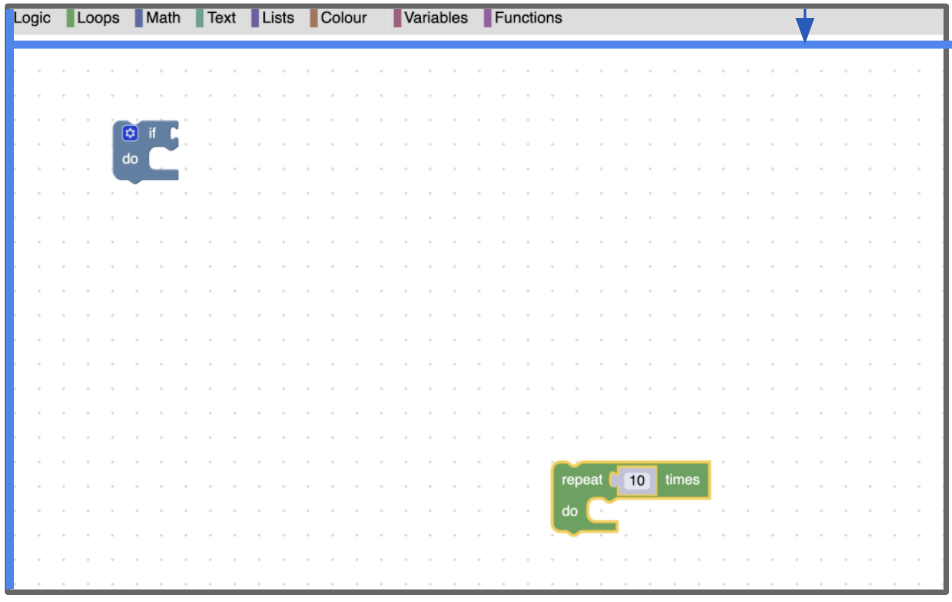
Flyout Metrikleri
workspace.getMetricsManager().getFlyoutMetrics();
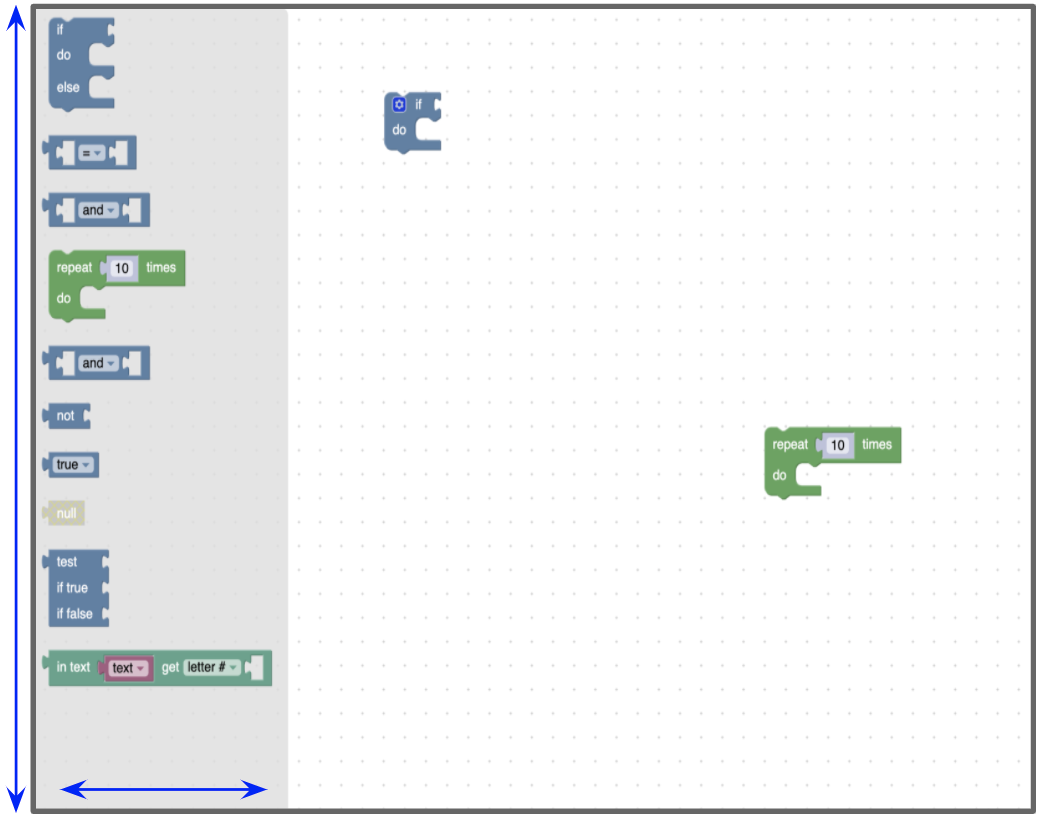
Açılır menü metrikleri, bir reklam grubunun height, width ve position öğelerinden oluşur.
araç kutusu bulunacak. Bunun bir de dahil olmak üzere
ekleyebilirsiniz. Bu yalnızca kayan araç kutularıyla ilgilidir.
aşağıdaki fotoğrafta gösteriliyor.

Açılır öğenin position öğesi Blockly.utils.toolbox.Position türünde.
SVG Metrikleri
workspace.getMetricsManager().getSvgMetrics();
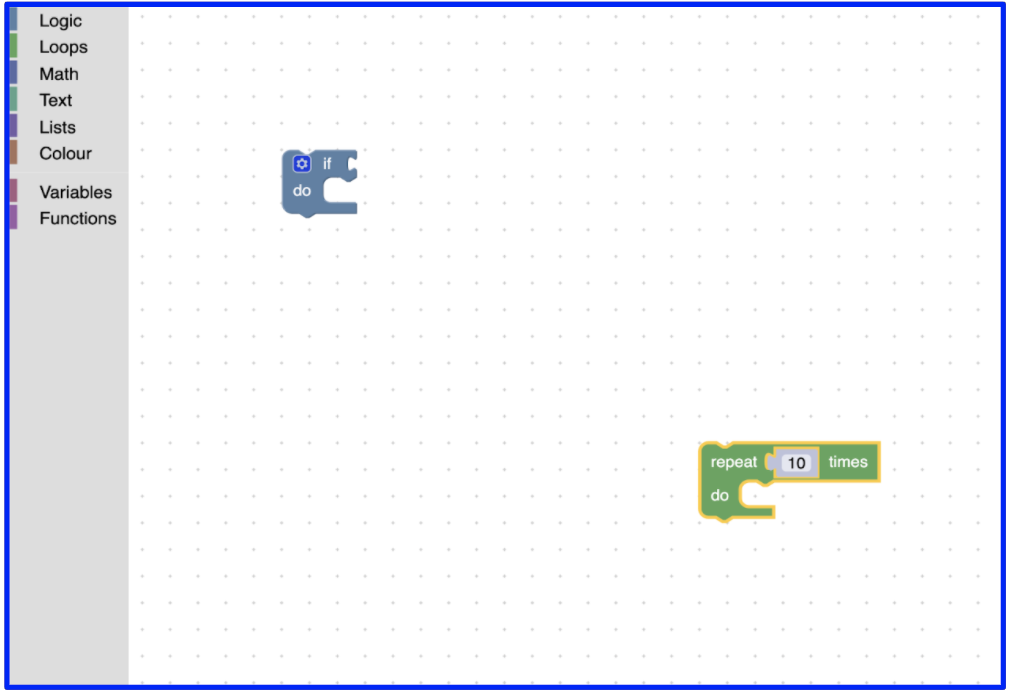
SVG metrikleri, çalışma alanının üst öğesinin width ve height bölümlerinden oluşur
SVG. Ana çalışma alanı için bu, blocklySvg sınıfındaki SVG'dir. Bu
SVG, araç kutusunun yanı sıra görünür çalışma alanını da içerir.

Metrikleri Göster
workspace.getMetricsManager().getViewMetrics(opt_getWorkspaceCoordinates);
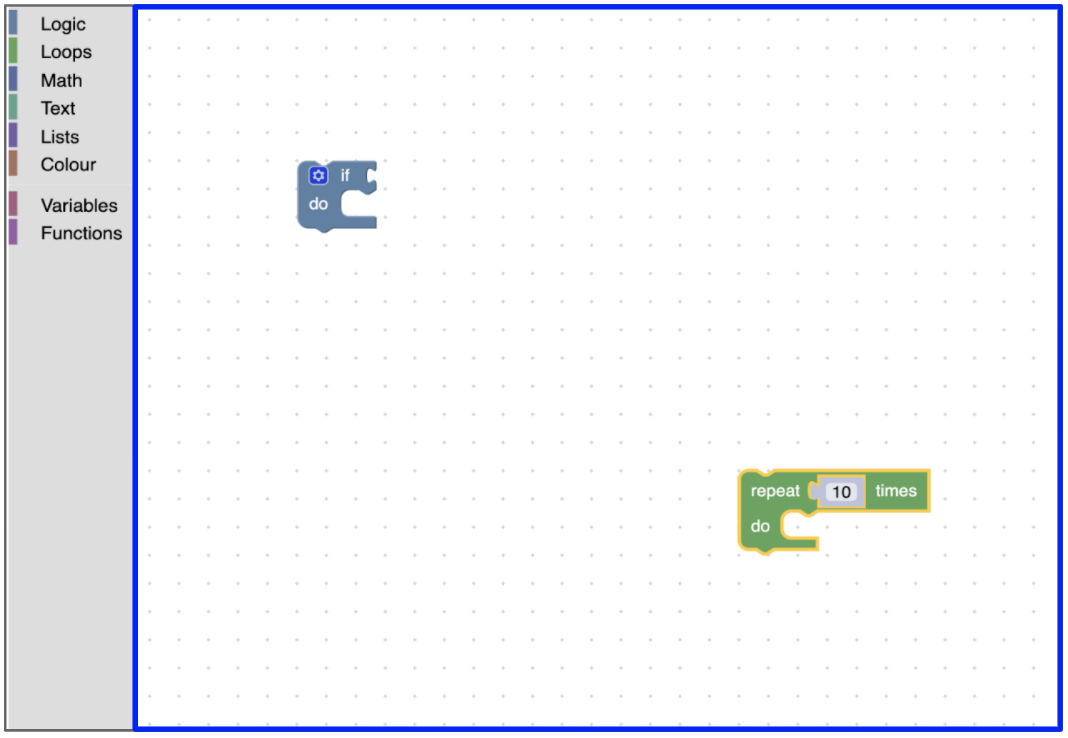
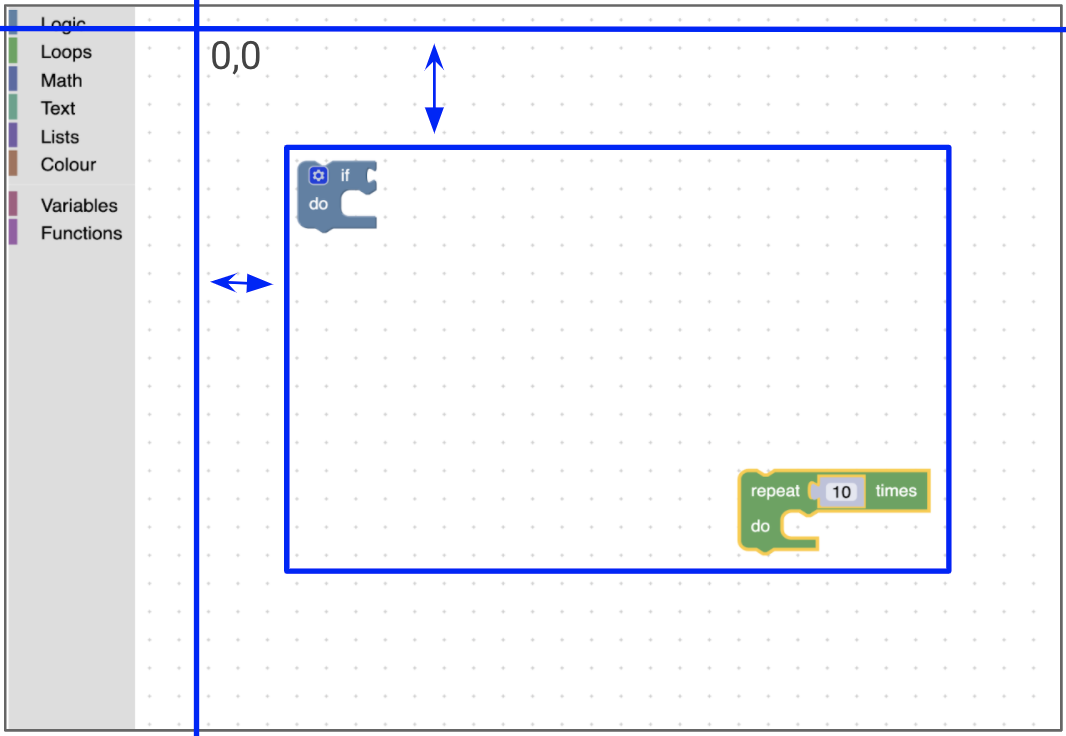
Görüntüleme metrikleri, height, width, top ve left
görünüm. Görüntü alanı, çalışma alanının görünür olan kısmıdır. Bu
her iki araç kutusu türünü de içermez.

Sol üst, çalışma alanı kaynağına göre değişir. Sürüklerken çalışma alanının etrafında, görüntü alanının üst ve sol konumu güncellendi.

Mutlak Metrikler
workspace.getMetricsManager().getAbsoluteMetrics();
Mutlak metrikler, görüntü alanının top ve left ofsetinden oluşur
kullanır. Araç kutusunun
çalışma alanında olması gerekir, bu genellikle araç kutusunun genişliği veya yüksekliğidir.


İçerik Ölçümleri
workspace.getMetricsManager().getContentMetrics(opt_getWorkspaceCoordinates);
İçerik metrikleri height, width, top ve left metriklerinden oluşur.
sınırlayıcı kutucuğunu tanımlarsınız.

Kaydırma Metrikleri
workspace.getMetricsManager().getScrollMetrics(opt_getWorkspaceCoordinates);
Kaydırma metrikleri height, width, top ve left değerlerinden oluşur:
kaydırılabilir alana koyabilirsiniz. Hareket edebilir çalışma alanında ise kaydırılabilir alan,
alan ve bazı dolgular içeriyor.

Koordinat Sistemleri
Varsayılan olarak, Metrik Yöneticisi tarafından hesaplanan tüm metrikler piksel olarak döndürülür
koordinatlar. Geçerli olduğu durumlarda, belirli metrikleri Google
çalışma alanı koordinatlarını, metrik yöntemlerine true ileterek. Örneğin,
metricsManager.getViewMetrics(true)
workspaceCoordinate = pixelCoordinates / workspace.scale
Çalışma alanı koordinatları genellikle çalışma alanında bulunan öğeler için kullanılır. engellemeler ve çalışma alanı yorumları gibi). Çalışma alanı koordinatları değişmiyor yakınlaştırarak uzaklaştırırsınız.
Metrikleri Geçersiz Kılma
Çalışma alanı için kendi metriklerini sağlamak isteyen geliştiriciler
işlevini uygulayan bir yedek metrik yöneticisi nesnesi kaydedebilir
IMetricsManager arayüzü sunar veya Blockly.MetricsManager öğesini genişletir.
Bunun bir örneğini Continuous Toolbox eklentisi veya Fixed Edges eklentisi'nde bulabilirsiniz.

