Un campo de ángulo almacena un número como su valor y una cadena como su texto. Su valor es un número entre 0 y 360 (este rango se puede cambiar), mientras que su texto puede ser cualquier cadena que se ingrese en su editor.
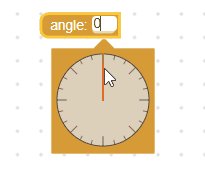
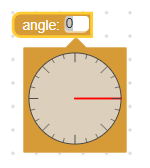
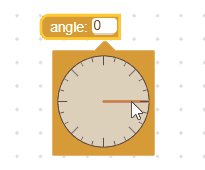
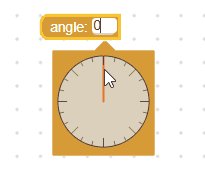
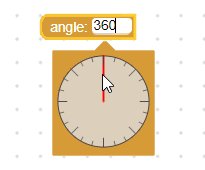
Campo de ángulo

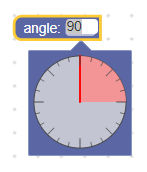
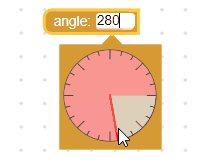
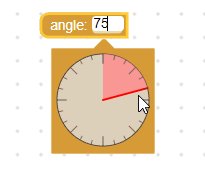
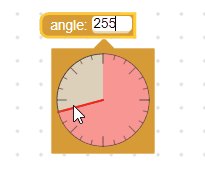
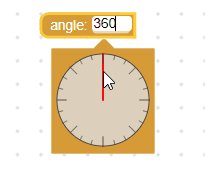
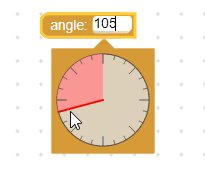
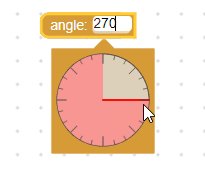
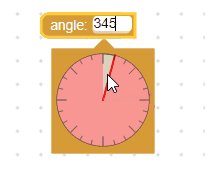
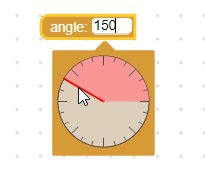
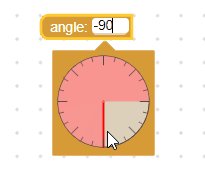
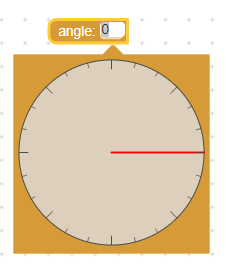
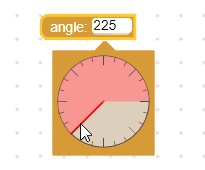
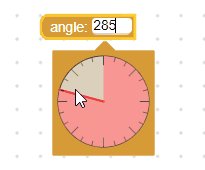
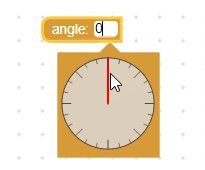
Campo de ángulo con editor

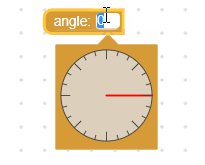
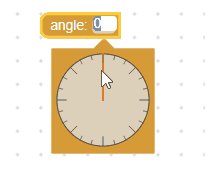
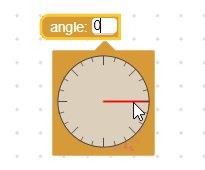
Se contrajo el campo de ángulo

Creación
JSON
{
"type": "example_angle",
"message0": "angle: %1",
"args0": [
{
"type": "field_angle",
"name": "FIELDNAME",
"angle": 90
}
]
}
JavaScript
Blockly.Blocks['example_angle'] = {
init: function() {
this.appendDummyInput()
.appendField('angle:')
.appendField(new Blockly.FieldAngle(90), 'FIELDNAME');
}
};
El constructor de ángulos toma un valor y un validator opcionales. El cero se usa como valor predeterminado si no se proporciona ningún valor o si el valor dado no se convierte en un número.
Serialización
JSON
El JSON para un campo de ángulo se ve de la siguiente manera:
{
"fields": {
"FIELDNAME": 0
}
}
Donde FIELDNAME es una cadena que hace referencia a un campo de ángulo y el valor es el valor que se debe aplicar al campo. El valor sigue las mismas reglas que el valor del constructor.
XML
El XML de un campo de ángulo se ve así:
<field name="FIELDNAME">0</field>
Cuando el atributo name contiene una cadena que hace referencia a un campo de ángulo, y el texto interno es el valor que se debe aplicar al campo. El valor de texto interno sigue las mismas reglas que el valor del constructor.
Personalización
Ajuste
La propiedad Blockly.FieldAngle.ROUND cambia los valores a los que se "ajusta" el selector de ángulo cuando se usa un mouse.
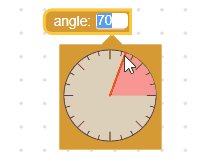
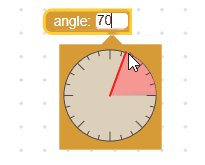
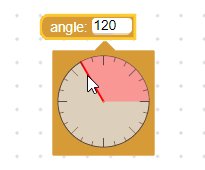
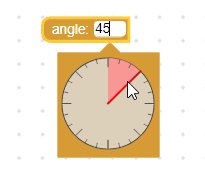
El siguiente es un ejemplo con un valor ROUND de 70:

El valor predeterminado de la propiedad ROUND es 15. Configúralo en 0 si deseas inhabilitar el ajuste.
Esta es una propiedad global, por lo que modificará todos los campos de ángulo cuando se la configure.
Direccionalidad
La propiedad Blockly.FieldAngle.CLOCKWISE cambia la dirección en la que aumenta el valor del ángulo. Establecer este valor en true aumenta el ángulo cuando el selector se mueve en el sentido de las manecillas del reloj. Si se establece en false, el ángulo aumenta cuando se mueve en sentido contrario a las manecillas del reloj.
ClockWISE configurado como verdadero

ClockWISE establecido en falso

El valor predeterminado de la propiedad CLOCKWISE es false, lo que significa que el movimiento en sentido contrario a las manecillas del reloj hará que el ángulo aumente.
Esta es una propiedad global, por lo que modificará todos los campos de ángulo cuando se la configure.
Posición cero
La propiedad Blockly.FieldAngle.OFFSET establece la ubicación de 0 grados. De forma predeterminada, cero grados se alinea con el eje X positivo (hacia la derecha) y, luego, esta propiedad "compensa" esa posición una serie de grados.


El valor predeterminado de la propiedad OFFSET es 0, lo que significa que cero grados se alinea con el eje X positivo.
Esta es una propiedad global, por lo que modificará todos los campos de ángulo cuando se la configure.
Rango
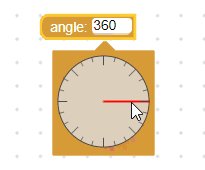
La propiedad Blockly.FieldAngle.WRAP establece el rango de valores.
El rango de valores es igual a (-360 + WRAP, WRAP). Esto significa que un valor WRAP de 360 dará un rango de (0, 359.9), y un valor de WRAP de 180 dará un rango de (-179.9, 180).

El valor predeterminado de la propiedad WRAP es 360, lo que significa que el rango del campo es (0,
359.9).
Esta es una propiedad global, por lo que modificará todos los campos de ángulo cuando se la configure.
Tamaño del selector de ángulo
La propiedad Blockly.FieldAngle.HALF cambia el tamaño del selector de ángulo. Este valor define el radio del círculo exterior en píxeles.


El valor predeterminado de la propiedad HALF es 50.
Esta es una propiedad global, por lo que modificará todos los campos de ángulo cuando se la configure.
Modos comunes
La dirección y la posición cero se pueden usar juntas para crear algunas combinaciones divertidas. Estos son dos comunes:
Transportador
0 grados es la derecha, 90 grados es arriba.
Blockly.FieldAngle.CLOCKWISE = false;
Blockly.FieldAngle.OFFSET = 0;

Brújula
0 grados es hacia arriba, 90 grados es la derecha.
Blockly.FieldAngle.CLOCKWISE = true;
Blockly.FieldAngle.OFFSET = 90;

Cómo crear un validador de ángulo
El valor de un campo de ángulo es un número, por lo que cualquier validador debe aceptar un número y mostrar un número, null o undefined.
El siguiente es un ejemplo de un validador que fuerza al valor a ser un múltiplo de 30:
function(newValue) {
return Math.round(newValue / 30) * 30;
}

Observa que la propiedad [ROUND](#snapping) del campo de ángulo todavía está establecida en 15, por lo que los elementos gráficos del campo muestran múltiplos de 15 en lugar de 30.

