각도 필드는 숫자를 값으로 저장하고 문자열을 텍스트로 저장합니다. 값은 0에서 360 사이의 숫자 (이 범위는 변경 가능)이고, 텍스트는 편집기에 입력한 모든 문자열일 수 있습니다.
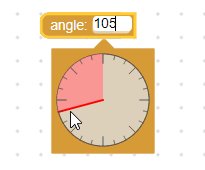
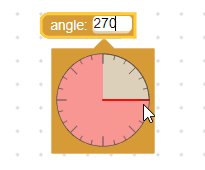
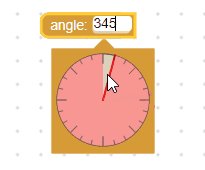
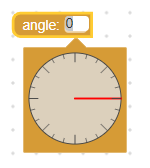
각도 필드

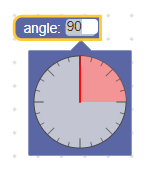
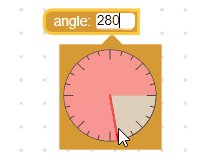
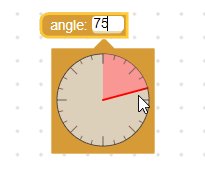
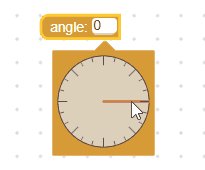
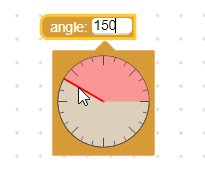
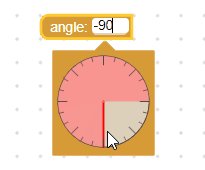
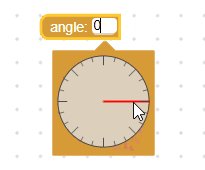
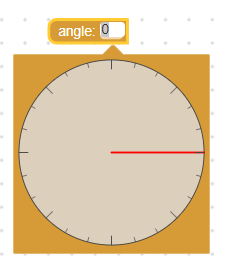
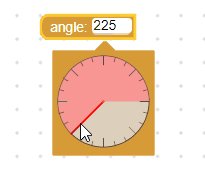
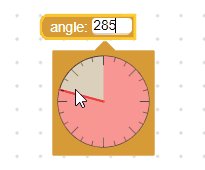
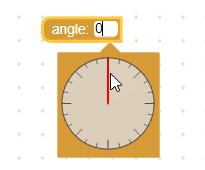
편집기가 있는 각도 필드

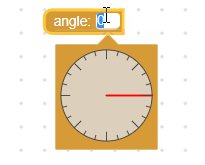
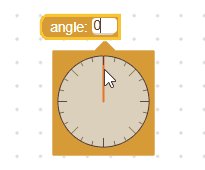
각도 필드 접힘

제작
JSON
{
"type": "example_angle",
"message0": "angle: %1",
"args0": [
{
"type": "field_angle",
"name": "FIELDNAME",
"angle": 90
}
]
}
JavaScript
Blockly.Blocks['example_angle'] = {
init: function() {
this.appendDummyInput()
.appendField('angle:')
.appendField(new Blockly.FieldAngle(90), 'FIELDNAME');
}
};
각도 생성자는 선택적 값과 선택적 validator를 사용합니다. 값을 지정하지 않거나 지정된 값이 숫자로 변환되지 않으면 0이 기본값으로 사용됩니다.
직렬화
JSON
각도 필드의 JSON은 다음과 같습니다.
{
"fields": {
"FIELDNAME": 0
}
}
여기서 FIELDNAME는 각도 필드를 참조하는 문자열이며, 값은 필드에 적용할 값입니다. 이 값은 생성자 값과 동일한 규칙을 따릅니다.
XML
angle 필드의 XML은 다음과 같습니다.
<field name="FIELDNAME">0</field>
여기서 name 속성은 각도 필드를 참조하는 문자열을 포함하며 내부 텍스트는 필드에 적용할 값입니다. 내부 텍스트 값은 생성자 값과 동일한 규칙을 따릅니다.
맞춤설정
맞추기
Blockly.FieldAngle.ROUND 속성은 마우스를 사용할 때 각도 선택 도구가 '맞추는' 값을 변경합니다.
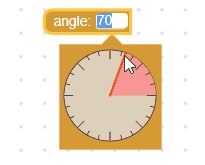
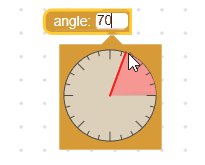
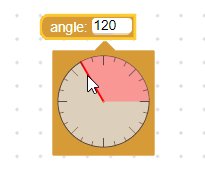
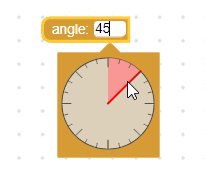
다음은 ROUND 값이 70인 예입니다.

ROUND 속성의 기본값은 15입니다. 맞추기를 사용 중지하려면 0으로 설정하세요.
전역 속성이므로 설정하면 모든 각도 필드가 수정됩니다.
통행 방향
Blockly.FieldAngle.CLOCKWISE 속성은 각도 값이 증가하는 방향을 변경합니다. 이 값을 true로 설정하면 선택기가 시계 방향으로 움직일 때 각도가 증가하고, false로 설정하면 시계 반대 방향으로 이동할 때 각도가 증가합니다.
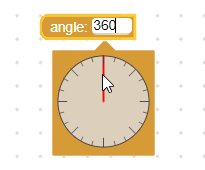
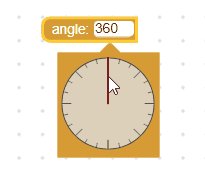
CLOCKWISE이 true로 설정됨

CLOCKWISE이 false로 설정됨

CLOCKWISE 속성의 기본값은 false입니다. 즉, 시계 반대 방향으로 움직이면 각도가 증가합니다.
전역 속성이므로 설정하면 모든 각도 필드가 수정됩니다.
0 위치
Blockly.FieldAngle.OFFSET 속성은 0도가 있는 위치를 설정합니다. 기본적으로 0도는 양의 x축 (오른쪽)에 맞춰 정렬되고 이 속성은 위치를 일정 각도로 '오프셋'합니다.


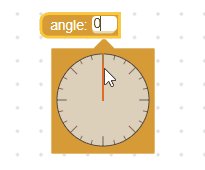
OFFSET 속성의 기본값은 0입니다. 즉, 0도가 양의 x축에 정렬됩니다.
전역 속성이므로 설정하면 모든 각도 필드가 수정됩니다.
범위
Blockly.FieldAngle.WRAP 속성은 값의 범위를 설정합니다.
값의 범위는 (-360 + WRAP, WRAP)입니다. 즉, WRAP 값 360은 (0, 359.9)의 범위를 제공하고 WRAP 값 180은 (-179.9, 180)의 범위를 제공합니다.

WRAP 속성의 기본값은 360입니다. 즉, 필드의 범위가 (0,
359.9)입니다.
전역 속성이므로 설정하면 모든 각도 필드가 수정됩니다.
각도 선택 도구 크기
Blockly.FieldAngle.HALF 속성은 각도 선택 도구의 크기를 변경합니다. 이 값은 바깥쪽 원의 반경을 픽셀 단위로 정의합니다.


HALF 속성의 기본값은 50입니다.
전역 속성이므로 설정하면 모든 각도 필드가 수정됩니다.
공통 모드
방향 과 0 위치를 함께 사용하여 재미있는 조합을 만들 수 있습니다. 다음은 두 가지 일반적인 방법입니다.
각도기
0도는 오른쪽이고 90도는 위쪽입니다.
Blockly.FieldAngle.CLOCKWISE = false;
Blockly.FieldAngle.OFFSET = 0;

나침반
0도는 위를, 90도는 오른쪽입니다.
Blockly.FieldAngle.CLOCKWISE = true;
Blockly.FieldAngle.OFFSET = 90;

각도 검사기 만들기
각도 필드의 값은 숫자이므로 모든 검사기는 숫자를 허용하고 숫자, null 또는 undefined를 반환해야 합니다.
다음은 값을 30의 배수가 되도록 강제하는 유효성 검사 도구의 예입니다.
function(newValue) {
return Math.round(newValue / 30) * 30;
}

각도 필드의 [ROUND](#snapping) 속성이 여전히 15로 설정되므로 필드의 그래픽 요소에 30이 아닌 15의 배수가 표시됩니다.

