顏色欄位會將字串儲存為 value,並將字串做為 text 儲存。value 是採用 #rrggbb 格式的字串,而 text 可以是格式為 #rgb 的字串。
彩色欄位

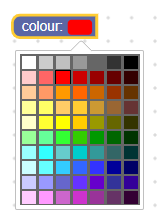
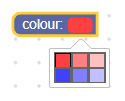
已開啟編輯器的彩色欄位

收合方塊的色彩欄位

創作風潮
JSON
{
"type": "example_colour",
"message0": "colour: %1",
"args0": [
{
"type": "field_colour",
"name": "FIELDNAME",
"colour": "#ff4040",
"colourOptions":
['#ff4040', '#ff8080', '#ffc0c0',
'#4040ff', '#8080ff', '#c0c0ff'],
"colourTitles":
['dark pink', 'pink', 'light pink',
'dark blue', 'blue', 'light blue'],
"columns": 3
}
]
}
JavaScript
Blockly.Blocks['example_colour'] = {
init: function() {
this.appendDummyInput()
.appendField('colour:')
.appendField(new Blockly.FieldColour('#ff4040',
{
"colourOptions":
['#ff4040', '#ff8080', '#ffc0c0',
'#4040ff', '#8080ff', '#c0c0ff'],
"colourTitles":
['dark pink', 'pink', 'light pink',
'dark blue', 'blue', 'light blue'],
"columns": 3
}), 'FIELDNAME');
}
};
顏色建構函式會採用下列項目:
- 選擇性的
value - (選用的validator)
- 選用選項地圖,包括:
colourOptionscolourTitlescolumns
value 應為格式為 #rrggbb 的字串。如未提供 value 或指定的 value 無效,系統會使用預設色彩陣列中的第一個項目。
您也可以在 JSON 中設定下列選項:
colourOptionscolourTitlescolumns
您也可以使用 JavaScript 掛鉤來設定。
序列化
JSON
顏色欄位的 JSON 如下所示:
{
"fields": {
"FIELDNAME": "#ff0000"
}
}
其中 FIELDNAME 是參照顏色欄位的字串,而值是套用至該欄位的值。這個值遵循與建構函式值相同的規則。
XML
色彩欄位的 XML 如下所示:
<field name="FIELDNAME">#ff0000</field>
field 節點的 name 屬性包含參照顏色欄位的字串,節點的內部文字是套用至該欄位的值。內部文字值遵循與建構函式值相同的規則。
請注意,在還原序列化並重新序列化後,所有內部文字值都會採用 #rrggbb 格式。在比較不同的工作區時,這一點有時十分重要。
自訂
編輯器選項
setColours 函式可用來設定色彩欄位的顏色選項。這會採用色彩字串陣列 (必須以 #rrggbb 格式定義),以及選用的工具提示陣列。如未提供工具提示陣列,系統會使用預設的工具提示陣列。
工具提示和顏色會根據陣列索引進行比對,而非根據值。如果顏色陣列比工具提示陣列長,其他顏色的工具提示將會是 #rrggbb 值。
setColumns 函式可設定顏色挑選器中的欄數。
JSON
{
"type": "example_colour",
"message0": "colour: %1",
"args0": [
{
"type": "field_colour",
"name": "COLOUR",
"colour": "#ff4040"
}
],
"extensions": ["set_colours_extension"]
}
Blockly.Extensions.register('set_colours_extension',
function() {
var field = this.getField("COLOUR");
field.setColours(
['#ff4040', '#ff8080', '#ffc0c0',
'#4040ff', '#8080ff', '#c0c0ff'],
['dark pink', 'pink', 'light pink',
'dark blue', 'blue', 'light blue']);
field.setColumns(3);
});
方法是使用 JSON 擴充功能。
JavaScript
Blockly.Blocks['example_colour'] = {
init: function() {
var field = new Blockly.FieldColour('#ff4040');
field.setColours(
['#ff4040', '#ff8080', '#ffc0c0',
'#4040ff', '#8080ff', '#c0c0ff'],
['dark pink', 'pink', 'light pink',
'dark blue', 'blue', 'light blue']);
field.setColumns(3);
this.appendDummyInput()
.appendField('colour:')
.appendField(field, 'COLOUR');
}
};

或者,也可以全域覆寫預設顏色、工具提示和資料欄。這表示這些顏色會影響所有顏色欄位,而非特定欄位。
Blockly.FieldColour.COLOURS = [
'#ff4040', '#ff8080', '#ffc0c0',
'#4040ff', '#8080ff', '#c0c0ff'];
Blockly.FieldColour.TITLES = [
'dark pink', 'pink', 'light pink',
'dark blue', 'blue', 'light blue'];
Blockly.FieldColour.COLUMNS = 3;
建立顏色驗證工具
顏色欄位值是 #rrggbb 格式字串,因此所有驗證工具都必須接受 #rrggbb 格式字串,並傳回 #rrggbb 格式字串 null 或 undefined。
以下驗證工具範例會根據欄位的顏色變更區塊顏色。
function(newValue) {
this.getSourceBlock().setColour(newValue);
return newValue;
}
禁止根據顏色欄位換色