웹 수신기 SDK는 내장 플레이어 UI를 제공합니다. 이 UI를
맞춤 웹 수신기 앱에 cast-media-player 요소를 추가하여
HTML 파일의 본문입니다.
<body>
<cast-media-player></cast-media-player>
</body>
CSS 변수를 사용하면 다양한 cast-media-player 속성을 맞춤설정할 수 있습니다.
글꼴 모음 등을 포함할 수 있습니다. 다음과 같은 작업을 할 수 있습니다.
인라인 CSS 스타일, CSS 스타일시트 또는
JavaScript의 style.setProperty
다음 섹션에서는 미디어 플레이어의 각 영역을 맞춤설정하는 방법을 알아봅니다. 요소가 포함됩니다. 다음 템플릿을 사용하여 시작할 수 있습니다.
<ph type="x-smartling-placeholder">index.html
<!DOCTYPE html> <html> <head> <link rel="stylesheet" href="css/receiver.css" media="screen" /> <script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js"> </script> </head> <body> <cast-media-player></cast-media-player> </body> <footer> <script src="js/receiver.js"></script> </footer> </html>
js/receiver.js
const context = cast.framework.CastReceiverContext.getInstance(); ... // Update style using javascript let playerElement = document.getElementsByTagName("cast-media-player")[0]; playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")'); ... context.start();
css/receiver.css
body { --playback-logo-image: url('http://some/image.png'); } cast-media-player { --theme-hue: 100; --progress-color: rgb(0, 255, 0); --splash-image: url('http://some/image.png'); --splash-size: cover; }
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="//www.gstatic.com/cast/sdk/libs/caf_receiver/v3/cast_receiver_framework.js">
</script>
</head>
<body>
<cast-media-player></cast-media-player>
<style>
body {
--playback-logo-image: url('http://some/image.png');
}
cast-media-player {
--theme-hue: 100;
--progress-color: rgb(0, 255, 0);
--splash-image: url('http://some/image.png');
}
</style>
<script>
const context = cast.framework.CastReceiverContext.getInstance();
...
// Update style using javascript
let playerElement = document.getElementsByTagName("cast-media-player")[0];
playerElement.style.setProperty('--splash-image', 'url("http://some/other/image.png")');
...
context.start();
</script>
</body>
</html>Playback 로고
재생 버튼을 누르면 수신기 왼쪽 상단에 재생 로고가 표시됩니다.
있습니다. 이 속성은 .logo 클래스와 별개입니다. 다음과 같은 작업을 할 수 있습니다.
body 선택기에서 --playback-logo-image를 맞춤설정합니다.
body {
--playback-logo-image: url('image.png'); /* set from the body selector */
}
플레이어 배경 속성
--background 변수는 전체 플레이어의 백그라운드 속성을 설정합니다.
표시됩니다. 예를 들어 전체
배경색을 흰색 및 은색 선형 그라데이션으로 바꿀 수 있습니다.
cast-media-player {
--background-image: linear-gradient(white, silver);
}
웹 수신기 디스플레이:

다음 변수를 사용하여 .background 속성을 맞춤설정할 수 있습니다.
변수 및 기본값
| 이름 | 기본값 | 설명 |
|---|---|---|
| --background | 검정색 | CSS 백그라운드 속성 |
| --background-color | CSS 배경 색상 속성 | |
| --background-image | CSS 배경 이미지 속성 | |
| --background-repeat | 반복 안함 | CSS 백그라운드 반복 속성 |
| --background-size | 리메이크 | CSS 배경 크기 속성 |
CSS 템플릿
cast-media-player {
--background:
--background-color:
--background-image:
--background-repeat:
--background-size:
}
로고 속성
.logo 클래스는 .background 클래스 앞에 배치되고 스팬
전달할 수 있습니다 이 클래스는 수신기가 시작될 때 표시됩니다. 만약
.splash 변수를 제공하지 않으면 .logo 클래스는 다음 경우에도 표시됩니다.
broadcast receiver가 유휴 상태입니다.
다음 예에서는 --logo-image를 이름이 지정된 이퀄라이저 아이콘으로 설정합니다.
welcome.png입니다. 이미지는 기본적으로 수신기의 중앙에 배치됩니다.
cast-media-player {
--logo-image: url('welcome.png');
}
웹 수신기 디스플레이:

다음 변수를 사용하여 .logo 속성을 맞춤설정할 수 있습니다.
변수 및 기본값
| 이름 | 기본값 | 설명 |
|---|---|---|
| --logo-background | CSS 백그라운드 속성 | |
| --logo-color | CSS 배경 색상 속성 | |
| --logo-image | CSS 배경 이미지 속성 | |
| --logo-repeat | 반복 안함 | CSS 백그라운드 반복 속성 |
| --logo-size | CSS 배경 크기 속성 |
CSS 템플릿
cast-media-player {
--logo-background:
--logo-color:
--logo-image:
--logo-repeat:
--logo-size:
}
스플래시 속성
.logo 클래스와 마찬가지로 .splash 클래스는 플레이어 전체에 적용됩니다. 만약
이러한 속성을 설정하면 .splash 변수가 .logo
변수를 전달합니다. 즉, 한 번에 하나의 데이터 세트로
.logo 속성을 설정하고 실행 시 별도의 배경 또는 이미지를 표시합니다.
broadcast receiver가 유휴 상태입니다.
예를 들어 흰색과 은색 그라데이션 배경에
dimgray 아래에 애니메이션 대기 중... 아이콘을 추가합니다.
cast-media-player {
--splash-color: dimgray;
--splash-image: url('waiting.png');
}
웹 수신기 디스플레이:

이러한 속성을 설정하지 않으면 수신기가 기본적으로 .logo로 설정됩니다.
설정 또는 앱 이름을 변경할 수 없습니다.
다음 변수를 사용하여 .splash 속성을 맞춤설정할 수 있습니다.
변수 및 기본값
| 이름 | 기본값 | 설명 |
|---|---|---|
| --splash-background | CSS 백그라운드 속성 | |
| --splash-color | CSS 배경 색상 속성 | |
| --splash-image | CSS 배경 이미지 속성 | |
| --splash-repeat | CSS 백그라운드 반복 속성 | |
| --splash-size | CSS 배경 크기 속성 |
CSS 템플릿
cast-media-player {
--splash-background:
--splash-color:
--splash-image:
--splash-repeat:
--splash-size:
}
슬라이드쇼
유휴 상태에서 최대 10개의 이미지가 순환되도록 합니다. 스플래시 이미지 대신 다음 슬라이드쇼를 사용하세요. 매개변수입니다.
변수 및 기본값
| 이름 | 기본값 | 설명 |
|---|---|---|
| --slideshow-interval-duration | 10초 | 이미지 간 시간 |
| --slideshow-animation-duration | 2초 | 전환 기간입니다. |
| --slideshow-image-1 | 슬라이드쇼의 첫 번째 이미지입니다. | |
| --slideshow-image-2 | 슬라이드쇼의 두 번째 이미지입니다. | |
| --slideshow-image-3 | 슬라이드쇼의 세 번째 이미지입니다. | |
| --slideshow-image-4 | 슬라이드쇼의 네 번째 이미지. | |
| --slideshow-image-5 | 슬라이드쇼의 다섯 번째 이미지입니다. | |
| --slideshow-image-6 | 슬라이드쇼의 여섯 번째 이미지. | |
| --slideshow-image-7 | 슬라이드쇼의 일곱 번째 이미지입니다. | |
| --slideshow-image-8 | 슬라이드쇼의 여덟 번째 이미지 | |
| --slideshow-image-9 | 슬라이드쇼의 아홉 번째 이미지입니다. | |
| --slideshow-image-10 | 슬라이드쇼의 열 번째 이미지입니다. |
CSS 템플릿
cast-media-player {
--slideshow-interval-duration:
--slideshow-animation-duration:
--slideshow-image-1:
--slideshow-image-2:
--slideshow-image-3:
--slideshow-image-4:
--slideshow-image-5:
--slideshow-image-6:
--slideshow-image-7:
--slideshow-image-8:
--slideshow-image-9:
--slideshow-image-10:
}
워터마크 속성
미디어가 재생되는 동안 .watermark가 표시됩니다. 이는 일반적으로 작지만
기본적으로 수신기의 오른쪽 하단에 표시되는 투명한 이미지입니다.
다음 변수를 사용하여 .watermark 속성을 맞춤설정할 수 있습니다.
변수 및 기본값
| 이름 | 기본값 | 설명 |
|---|---|---|
| --watermark-background | CSS 백그라운드 속성 | |
| --watermark-color | CSS 배경 색상 속성 | |
| --watermark-image | CSS 배경 이미지 속성 | |
| --watermark-position | 오른쪽 하단 | CSS 배경 위치 속성 |
| --watermark-repeat | 반복 안함 | CSS 백그라운드 반복 속성 |
| --watermark-size | CSS 배경 크기 속성 |
CSS 템플릿
cast-media-player {
--watermark-background:
--watermark-color:
--watermark-image:
--watermark-position:
--watermark-repeat:
--watermark-size:
}
재생, 광고 및 기타 CSS 속성
또한 광고, 글꼴, 플레이어 이미지 및 기타 속성을
cast-media-player 선택기.
변수 및 기본값
| 이름 | 기본값 | 설명 |
|---|---|---|
| --ad-title | 광고 | 광고의 제목입니다. |
| --skip-ad-title | 광고 건너뛰기 | 광고 건너뛰기 텍스트 상자의 텍스트입니다. |
| --break-color | hsl(색조, 100%, 50%) | 광고 시점 표시의 색상입니다. |
| --font-family | Open Sans | 메타데이터 및 진행률 표시줄의 글꼴 모음 |
| --spinner-image | 기본 이미지 | 실행하는 동안 표시할 이미지입니다. |
| --buffering-image | 기본 이미지 | 버퍼링 중에 표시할 이미지입니다. |
| --pause-image | 기본 이미지 | 일시중지된 동안 표시할 이미지입니다. |
| --play-image | 재생되는 동안 메타데이터에 표시할 이미지입니다. | |
| --theme-hue | 42 | 플레이어에 사용할 색조입니다. |
| --progress-color | hsl(색조, 95%, 60%) | 진행률 표시줄 색상입니다. |
CSS 템플릿
cast-media-player {
--ad-title:
--skip-ad-title:
--break-color:
--font-family:
--spinner-image:
--buffering-image:
--pause-image:
--play-image:
--theme-hue:
--progress-color:
}
자세한 내용과 추가 삽화는 스타일 미디어 수신기.
오버스캔
TV 레이아웃은 TV의 발전으로 인해 고유한 요구사항이 있습니다. 시청자에게 항상 전체 화면 영상을 보여주려는 바람직한 일입니다. TV 기기는 앱 레이아웃의 바깥쪽 가장자리를 클리핑하여 디스플레이 전체가 채워집니다. 이러한 동작을 일반적으로 오버스캔이라고 합니다. 10%를 통합하여 오버스캔으로 인해 화면 요소가 잘리지 않도록 합니다. 레이아웃의 모든 면에 여백이 있어야 합니다.
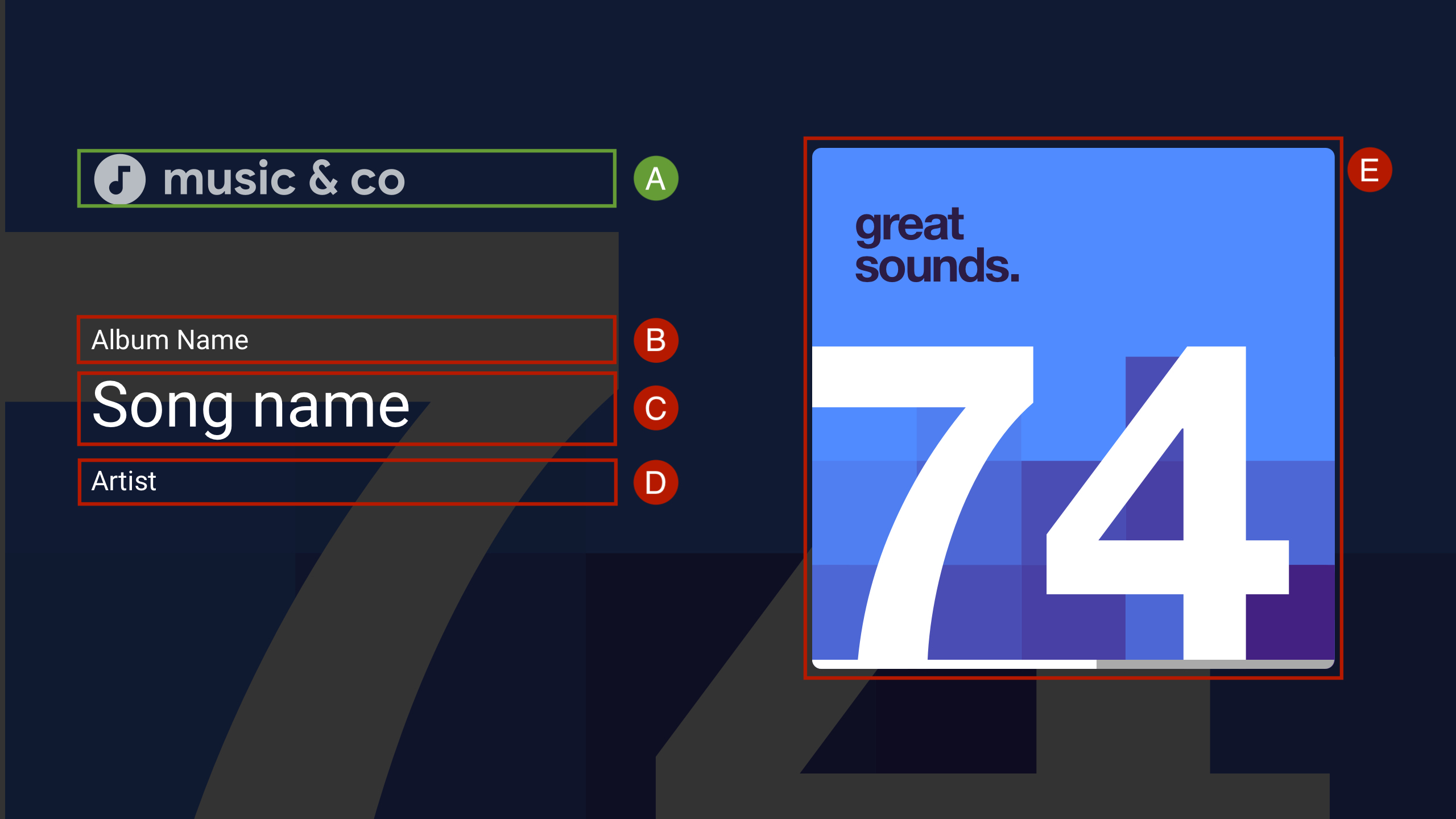
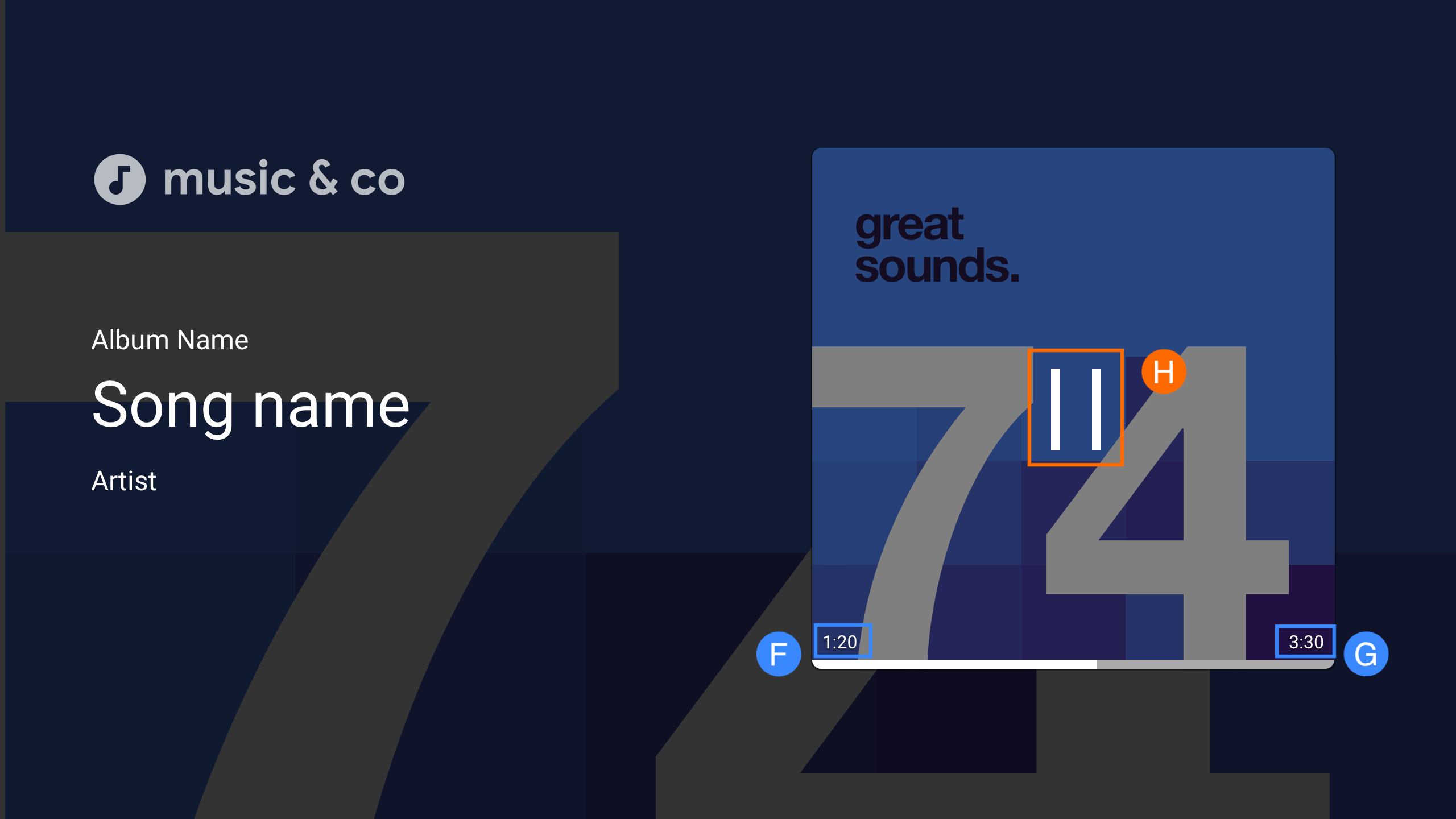
기본 오디오 UI
MetadataType.MUSIC_TRACK

답변: --logo-image
B. MusicTrackMediaMetadata.albumName
C. MusicTrackMediaMetadata.title
D. MusicTrackMediaMetadata.albumArtist, MusicTrackMediaMetadata.artist, MusicTrackMediaMetadata.composer
E. MusicTrackMediaMetadata.images[0]

H. 재생/일시정지
맞춤 UI 데이터 결합
Cast 웹 수신기 SDK는 자체 맞춤 UI 요소 대신
cast-media-player
맞춤 UI 데이터 결합을 사용하면 자체 맞춤 UI 요소를 사용하고
PlayerDataBinder 드림
클래스를 사용하여 플레이어 상태에 UI를 바인딩하는 대신 UI 요소를
cast-media-player 요소를 추가합니다. 또한 바인더는
앱이 데이터 결합을 지원하지 않는 경우 데이터 변경 관련 이벤트
const context = cast.framework.CastReceiverContext.getInstance();
const player = context.getPlayerManager();
const playerData = {};
const playerDataBinder = new cast.framework.ui.PlayerDataBinder(playerData);
// Update ui according to player state
playerDataBinder.addEventListener(
cast.framework.ui.PlayerDataEventType.STATE_CHANGED,
e => {
switch (e.value) {
case cast.framework.ui.State.LAUNCHING:
case cast.framework.ui.State.IDLE:
// Write your own event handling code
break;
case cast.framework.ui.State.LOADING:
// Write your own event handling code
break;
case cast.framework.ui.State.BUFFERING:
// Write your own event handling code
break;
case cast.framework.ui.State.PAUSED:
// Write your own event handling code
break;
case cast.framework.ui.State.PLAYING:
// Write your own event handling code
break;
}
});
context.start();
하나 이상 추가해야 합니다.
MediaElement 드림
추가하여 웹 수신기가 사용할 수 있도록 합니다. MediaElement가 여러 개인 경우
객체를 사용할 수 있게 되면 웹 요청인 MediaElement에 태그를 지정해야 합니다.
사용할 수신기 동영상의 클래스에 castMediaElement를 추가하면 됩니다.
할 수 있습니다. 그렇지 않으면 웹 수신기가 첫 번째 수신자를 선택하고
MediaElement입니다.
<video class="castMediaElement"></video>
